1、新建web项目,在WebContent目录下新建DPie3D.html;
DPie3D.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>饼图数据有表格提供</title>
<script type="text/javascript" src="../Scripts/JS/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../Scripts/JS/FusionCharts.js"></script>
<style type="text/css">
body{
80%;
height:80%;
font-size: 12px;
background-color: #FFCCCC;
}
.body_div{
100%;
height:100%;
text-align: center;
vertical-align: middle;
}
.div_table{
text-align:center;
border:1px solid #996699;
}
.tr_th{
background-color: #CCCCCC;
}
</style>
<script type="text/javascript">
function piechart()
{
// 获取表格中的值
var apples = document.getElementById("apple").value;
var apricotss = document.getElementById("apricots").value;
var plums = document.getElementById("plum").value;
var pears = document.getElementById("pear").value;
var cherrys = document.getElementById("cherry").value;
var grapes = document.getElementById("grape").value;
var grapefruits = document.getElementById("grapefruit").value;
var lemons = document.getElementById("lemon").value;
// 从表格中生成数据传递到饼图中
var chartXMLData = "";
chartXMLData += "<chart caption='水果数量统计' baseFontSize='12'>";
chartXMLData += "<set label='苹果' value='" + apples + "' />";
chartXMLData += "<set label='杏子' value='" + apricotss + "' />";
chartXMLData += "<set label='李子' value='" + plums + "' />";
chartXMLData += "<set label='梨子' value='" + pears + "' />";
chartXMLData += "<set label='樱桃' value='" + cherrys + "' />";
chartXMLData += "<set label='葡萄' value='" + grapes + "' />";
chartXMLData += "<set label='柚子' value='" + grapefruits + "' />";
chartXMLData += "<set label='柠檬' value='" + lemons + "' />";
chartXMLData += "</chart>";
//生成饼图
var pieChart = new FusionCharts( "../Scripts/FusionChart/Pie3D.swf", "pieChartId", "1300", "450", "0" );
pieChart.setXMLData( chartXMLData );
pieChart.render( "pie" );
}
</script>
</head>
<body>
<div class="body_div">
<table class="div_table">
<tr class="tr_th">
<th>苹果</th>
<th>杏子</th>
<th>李子</th>
<th>梨子</th>
<th>樱桃</th>
<th>葡萄</th>
<th>柚子</th>
<th>柠檬</th>
</tr>
<tr>
<td>
<input type="text" id="apple"/>
</td>
<td>
<input type="text" id="apricots"/>
</td>
<td>
<input type="text" id="plum"/>
</td>
<td>
<input type="text" id="pear"/>
</td>
<td>
<input type="text" id="cherry"/>
</td>
<td>
<input type="text" id="grape"/>
</td>
<td>
<input type="text" id="grapefruit"/>
</td>
<td>
<input type="text" id="lemon"/>
</td>
</tr>
</table>
<input name="button" type='button' value="生成饼图" οnclick="piechart();" />
<div id="pie"></div>
</div>
</body>
</html>2、运行http://localhost:8080/FusionChart/HTML/DPie3D.html,结果如下图:
(1)未做任何操作
(2)在表格项中未输入数据,并点击“生成饼图”按钮
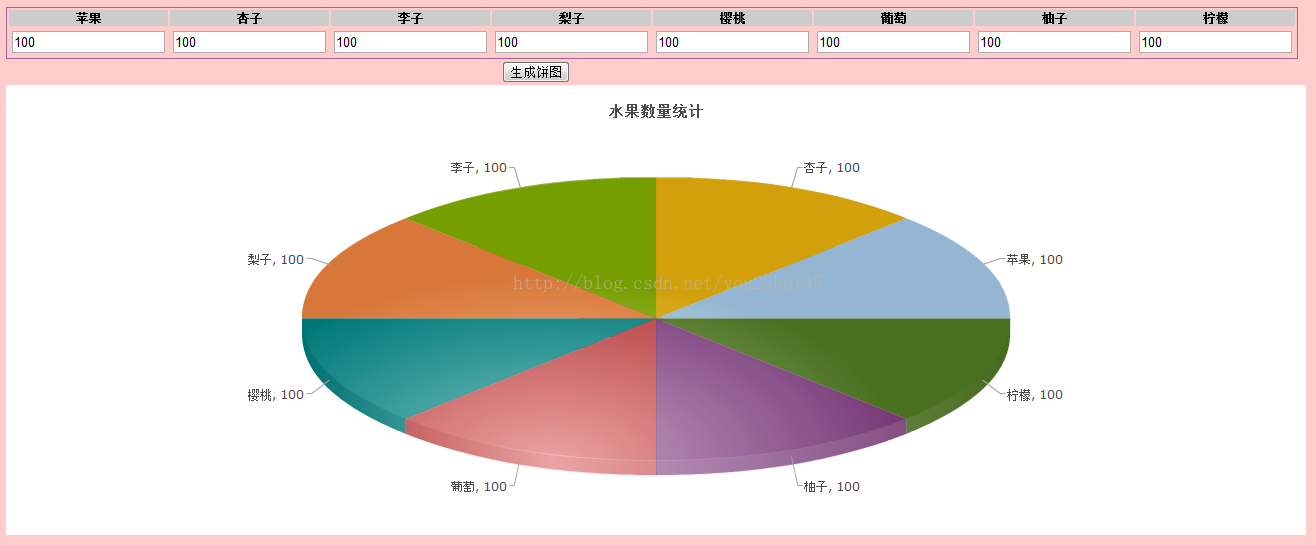
(3)在表格项中输入数据,并点击“生成饼图”按钮
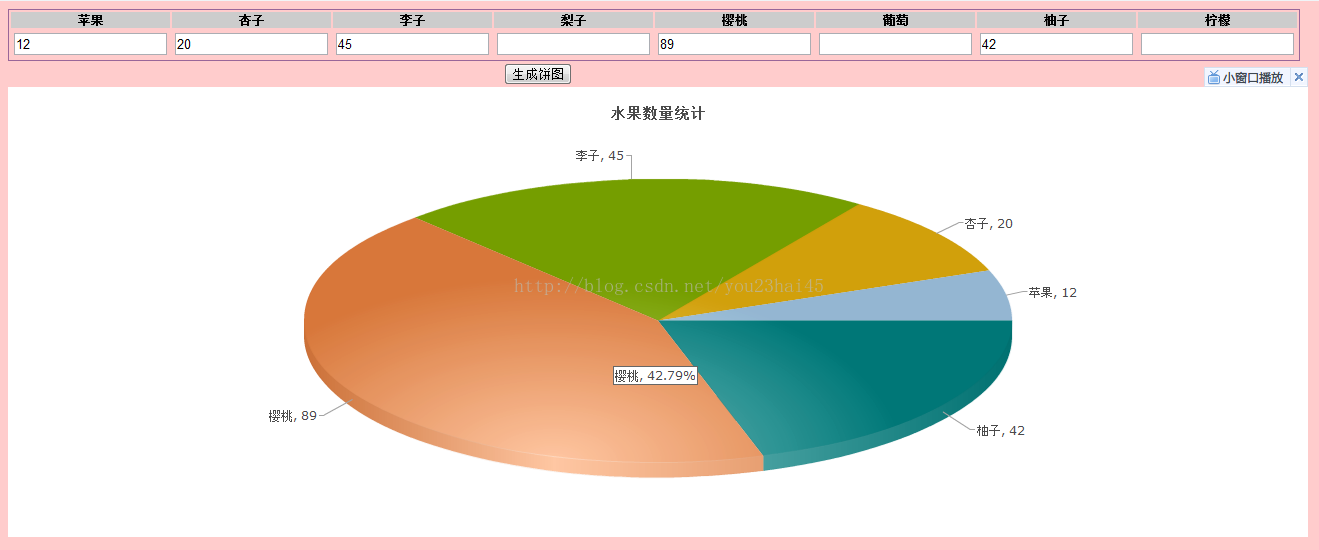
(4)在表格项中输入部分数据,并点击“生成饼图”按钮