1、基本介绍
(1)[att*=val]属性选择器
如果元素用att表示的属性的属性值中包含用val指定的字符,则该元素使用这个样式
(2)[att^=val]属性选择器
如果元素用att表示的属性的属性值的开头字符为用val指定的字符,则该元素使用这个样式
(3)[att$=val]属性选择器
如果元素用att表示的属性的属性值的结尾字符为用val指定的字符,则该元素使用这个样式
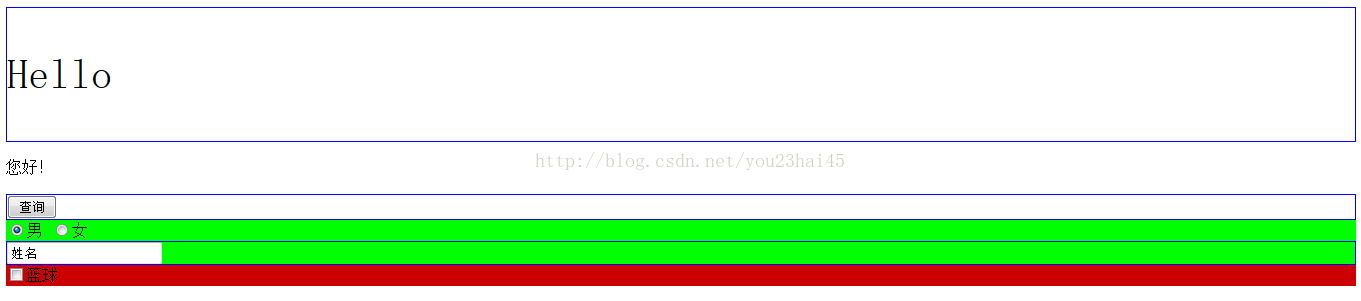
2、实例说明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3属性选择器</title>
<style type="text/css">
[id*=div3]{
background-color:#C00;
}
[id^=div2]{
background-color:#0F0;
}
[id$=div1]{
border:1px solid #00F;
font-size:42px;
}
</style>
</head>
<body>
<div id="div1">
<p>Hello</p>
</div>
<div id="div1_div2">
<p>您好!</p>
</div>
<div id="div1">
<button>查询</button>
</div>
<div id="div2">
<input id="man" type="radio"/>男
<input id="woman" type="radio"/>女
</div>
<div id="div2_div1">
<input type="text" value="姓名"/>
</div>
<div id="div1_div2_div3">
<input type="checkbox"/>篮球
</div>
</body>
</html>