1、设计静态页面
Doughnut.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FusionCharts Doughnut3D</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/jquery-2.0.3.js"></script>
<script type="text/javascript" src="../scripts/Charts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var doughnut3D = new FusionCharts( "../scripts/Charts/Doughnut3D.swf", "doughnut2DId", "100%", "540", "0" );
doughnut3D.setXMLUrl("data/doughnut3D.xml");
doughnut3D.render("doughnut3DChart");
});
</script>
</head>
<body>
<div id="doughnut3DChart"></div>
</body>
</html>
2、XML数据源
doughnut3D.xml:
<?xml version="1.0" encoding="UTF-8"?>
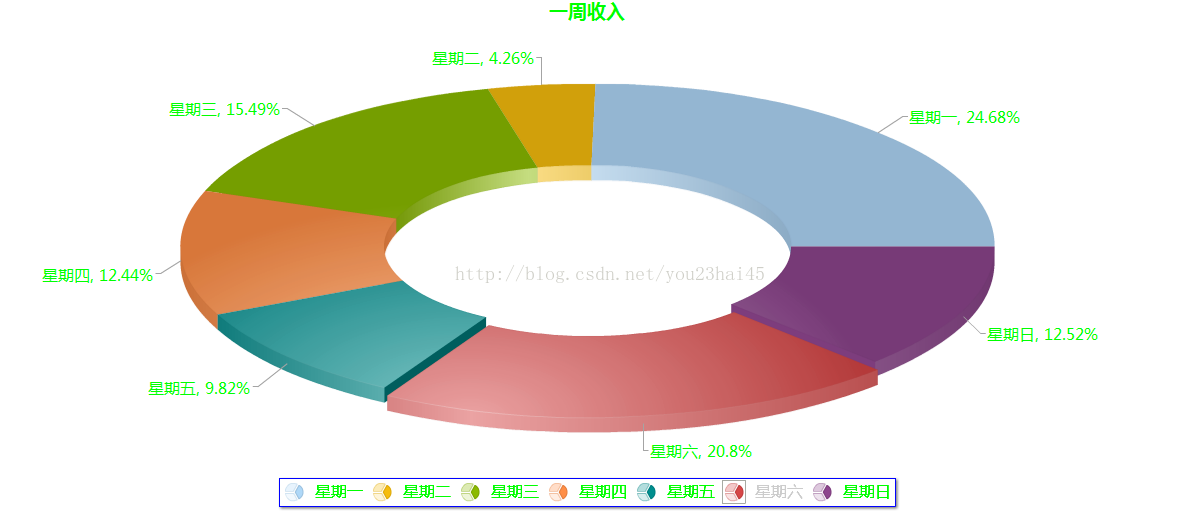
<chart caption='一周收入' showPercentageValues='1' baseFont='微软雅黑' baseFontSize='16'
baseFontColor='#00FF00' showLegend='1' legendPosition='BOTTOM' legendIconScale='0'
legendBorderColor='#0000FF' legendShadow='1' legendAllowDrag='1'>
<set label='星期一' value='895645' />
<set label='星期二' value='154511' />
<set label='星期三' value='562111' />
<set label='星期四' value='451211' />
<set label='星期五' value='356124' />
<set label='星期六' value='754544' />
<set label='星期日' value='454212' />
</chart>
3、运行结果