1、设计思路
(1)FusionCharts中有Flex组件文件FusionCharts.swc,这样可以让FusionCharts用Flex展示出来;
(2)利用xmlns:components="com.fusioncharts.components.*"组件,将FusionCharts嵌入到Flex中。
2、Flex中展现FusionCharts饼图源码
pieChart.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
xmlns:components="com.fusioncharts.components.*"
creationComplete="initHandler()">
<s:layout>
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle"/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
import org.osmf.events.TimeEvent;
[Bindable]
/*数据源绑定*/
private var pieArray:ArrayCollection = new ArrayCollection([
{label:"一月",value:"891541"},
{label:"二月",value:"451542"},
{label:"三月",value:"784455"},
{label:"四月",value:"698988"},
{label:"五月",value:"321545"},
{label:"六月",value:"154512"},
{label:"七月",value:"265455"},
{label:"八月",value:"98988"},
{label:"九月",value:"784544"},
{label:"十月",value:"987844"},
{label:"十一月",value:"356522"},
{label:"十二月",value:"894556"}
]);
[Bindable]
/*饼图属性绑定*/
private var params:ArrayCollection = new ArrayCollection([
{baseFontSize:"12"},
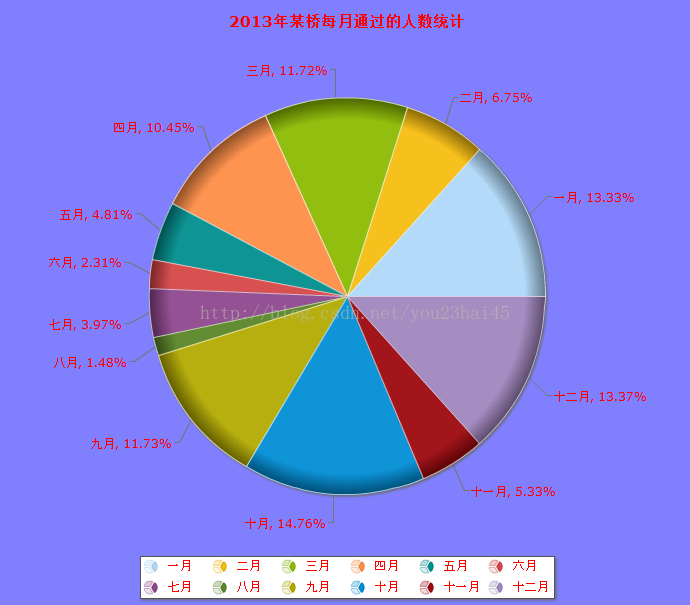
{caption:"2013年某桥每月通过的人数统计"},
{showBorder:"1"},
{borderColor:"#00FF00"},
{bgColor:"#0000FF"},
{showLegend:"1"},
{legendShadow:"1"},
{legendAllowDrag:"1"},
{dashed:"1"},
{showToolTip:"1"},
{legendNumColumns:"6"},
{showPercentValues:"1"},
{baseFontColor:"#FF0000"},
{showValue:"1"}
]);
/*声明timer,并且设置成10秒*/
private var timer:Timer = new Timer(10000);
/*初始化函数*/
protected function initHandler():void
{
timer.addEventListener(TimerEvent.TIMER,timerHandler);
timer.start();
}
/*timerHandler处理函数*/
private function timerHandler(evt:TimeEvent):void
{
for(var i:int = 0;i<pieArray.length;i++)
{
pieArray[i].value = int(pieArray[i].value) + int(Math.random()*1000000);
}
pieArray.refresh();
hbox.removeAllChildren();
var fusionCharts:FusionCharts = new FusionCharts();
//fusionCharts.FCData(pieArray);
//fusionCharts.FCChartType = "Pie2D";
fusionCharts.percentWidth = 100;
fusionCharts.percentHeight = 100;
hbox.addChild(fusionCharts);
}
]]>
</fx:Script>
<mx:HBox width="100%" height="100%" id="hbox">
<components:FusionCharts width="100%" height="100%" FCChartType="Pie2D">
<components:FCChartData FCData="{pieArray}" FCParams="{params}" id="pieData"/>
</components:FusionCharts>
</mx:HBox>
</s:Application>
3、设计结果