FusionCharts ScrollColumn2D图
1、JSP页面
ScrollColumn2D.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts ScrollColumn2D图</title>
<script type="text/javascript" src="../scripts/FusionCharts/js/jquery-2.1.0.js"></script>
<script type="text/javascript" src="../scripts/FusionCharts/js/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var scrollColumn2D = new FusionCharts( "../scripts/FusionCharts/swf/ScrollColumn2D.swf", "scrollColumn2D_Id", "500", "600", "0" );
scrollColumn2D.setXMLUrl("data/scrollColumn2D.xml");
scrollColumn2D.render("scrollColumn2D_div");
});
</script>
</head>
<body>
<div id="scrollColumn2D_div"></div>
</body>
</html>2、数据源
scrollColumn2D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2014年和2013年年收入' xAxisName='月份' yAxisName='收入' showValues='0' useRoundEdges='1' baseFontSize='14'
baseFontColor='FF0000'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月 ' />
</categories>
<dataset seriesName='2014'>
<set value='27456' />
<set value='28950'/>
<set value='51100' />
<set value='29560' />
<set value='45120' />
<set value='95320' />
<set value='65231' />
<set value='36530' />
<set value='23321' />
<set value='32312' />
<set value='98856' />
<set value='21212' />
</dataset>
<dataset seriesName='2013'>
<set value='23322'/>
<set value='23298'/>
<set value='78454'/>
<set value='23233'/>
<set value='45122' />
<set value='12212' />
<set value='23212' />
<set value='85455' />
<set value='55323' />
<set value='23233' />
<set value='62622' />
<set value='32333' />
</dataset>
</chart> 3、运行结果
(1)一月到六月数据
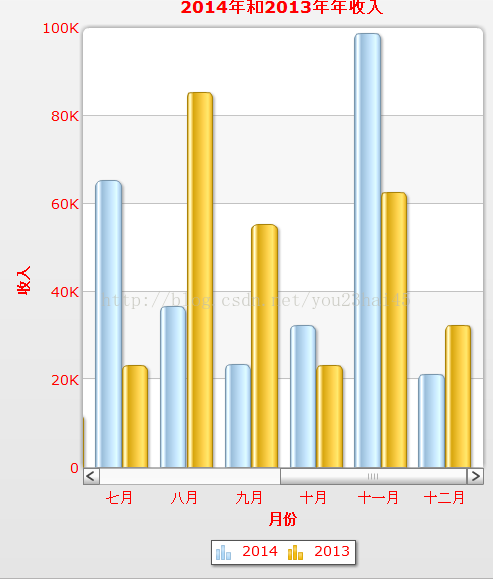
(2)七月到十二月数据