My97 DatePicker普通调用
1、设计源码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My97 DatePicker普通调用</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="../scripts/jquery-1.11.1.js"></script>
<script type="text/javascript" src="../scripts/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
$(function(){
//获取当前日期时间
var date = new Date();
//获取当前日期
var day = date.getDate();
//获取当前月份
var month = (date.getMonth()+1 < 10?("0"+(date.getMonth()+1)):(date.getMonth()+1));
//获取当前年份
var year = date.getFullYear();
//获取当前年月日
var thisDate = year + "-" + month + "-" + day;
//日期控件赋初值
$("#statisDate").val(thisDate);
//查询按钮事件
$("#btnVal").click(function(){
//获取日期控件时间
var statisDate = $("#statisDate").val();
alert("统计时间:" + statisDate);
});
});
</script>
</head>
<body>
<div id="body_div">
<label style="font-weight: bolder; font-size: 12px;">统计时间:</label>
<input type="text" id="statisDate" onClick="WdatePicker()" style=" 187px;"/>
<input type="button" id="btnVal" value="查询" style="font-size: 12px; font-weight: bolder; height: 23px; 60px;"/>
</div>
</body>
</html>
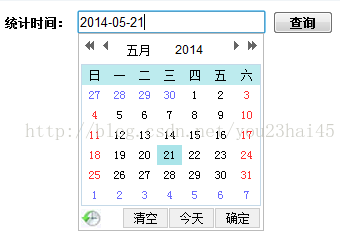
2、设计结果
(1)初始化

(2)单击时间控件
