Flex的 Event中属性currentTarget与target的区别
1、区别
(1)currentTarget是事件的处理对象(event processor)
(2)target是事件的调用对象(event dispatcher)
2、实例说明
(1)设计源码
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" creationComplete="initHandler(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
/**
* 初始化函数
*/
protected function initHandler(event:FlexEvent):void
{
var num:Number = Math.round(Math.random()*1000+2000);
trace(num);
this.addEventListener(MouseEvent.CLICK,clickHandler);
}
/**
* 鼠标点击事件
*/
private function clickHandler(evt:MouseEvent):void
{
Alert.show("currentTarget:"+evt.currentTarget + "
" + "target:" + evt.target);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Button id="btnClick" label="查询"/>
<s:Button id="btnReset" label="重置" click="clickHandler(event)"/>
</s:Application>
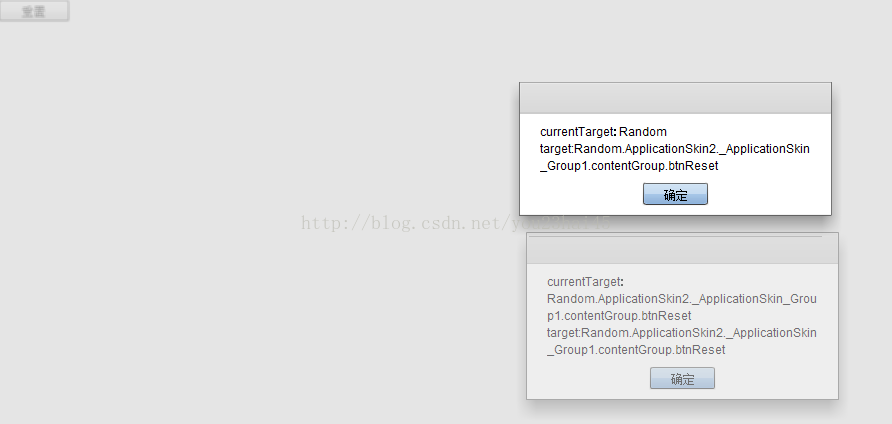
(2)实例结果