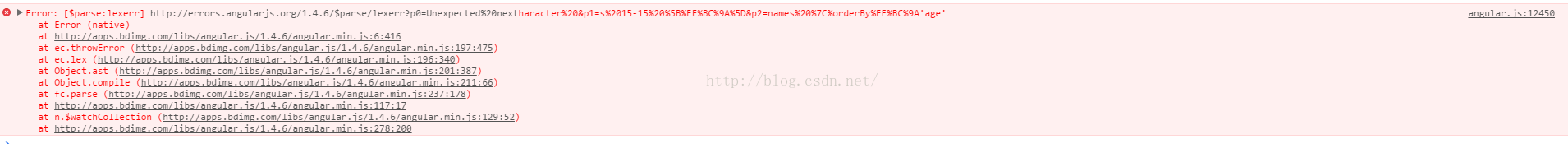
1、错误描述
2、错误原因
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("myApp",[]);
app.controller("ctrl",function($scope,$location){
$scope.firstname = "张";
$scope.lastname = "三丰";
$scope.upper = "Hello,World!";
$scope.fullName = function(){
return $scope.firstname + $scope.lastname;
}
$scope.names = [
{name:"zhangsan",age:12,sex:"男"},
{name:"lsi",age:27,sex:"女"},
{name:"wangwu",age:22,sex:"男"}
];
$scope.myUrl = $location.absUrl();
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="ctrl">
姓:<input type="text" ng-model="lastname" /><br>
名:<input type="text" ng-model="firstname" /><br>
姓名:{{firstname+lastname}}<br>
全名:{{fullName()}}<br>
大写:{{upper | uppercase}}<br>
小写:{{upper | lowercase}}<br>
<ul>
<li ng-repeat="x in names | orderBy:'age'">
{{x.name+","+x.age+","+x.sex}}
</li>
</ul><br>
{{myUrl}}
</div>
</body>
</html>
3、解决办法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("myApp",[]);
app.controller("ctrl",function($scope,$location){
$scope.firstname = "张";
$scope.lastname = "三丰";
$scope.upper = "Hello,World!";
$scope.fullName = function(){
return $scope.firstname + $scope.lastname;
}
$scope.names = [
{name:"zhangsan",age:12,sex:"男"},
{name:"lsi",age:27,sex:"女"},
{name:"wangwu",age:22,sex:"男"}
];
$scope.myUrl = $location.absUrl();
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="ctrl">
姓:<input type="text" ng-model="lastname" /><br>
名:<input type="text" ng-model="firstname" /><br>
姓名:{{firstname+lastname}}<br>
全名:{{fullName()}}<br>
大写:{{upper | uppercase}}<br>
小写:{{upper | lowercase}}<br>
<ul>
<li ng-repeat="x in names | orderBy:'age'">
{{x.name+","+x.age+","+x.sex}}
</li>
</ul><br>
{{myUrl}}
</div>
</body>
</html>