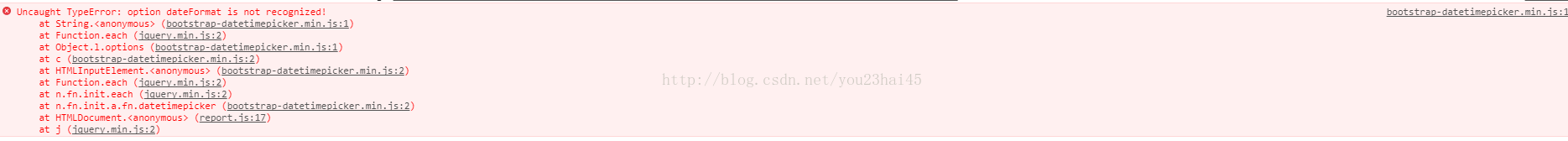
1、错误原因
2、错误原因
<link rel="stylesheet" href="js/jquery-ui-bootstrap/css/jquery-ui-timepicker-addon.min.css" />
<script src="js/jquery-ui-bootstrap/js/jquery-ui-timepicker-addon.min.js"></script>
<script src="js/jquery-ui-bootstrap/js/i18n/jquery-ui-timepicker-zh-CN.js"></script>//初始化开始时间
$("#startTimePicker").datetimepicker({
dateFormat:"yy-mm-dd",
timeFormat:"HH:mm:ss",
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
onClose: function(selectedDate) {
$("#endTimePicker").datepicker("option", "minDate", selectedDate);
$("#startTimePicker").val($(this).val());
}
});
//初始化结束时间
$("#endTimePicker").datetimepicker({
dateFormat:"yy-mm-dd",
timeFormat:"HH:mm:ss",
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
onClose: function(selectedDate) {
$("#startTimePicker").datepicker("option", "maxDate", selectedDate);
$("#endTimePicker").val($(this).val());
}
});3、解决办法
查找这个插件的官网上API文档,的确有dataFormat属性;后来检查下了js