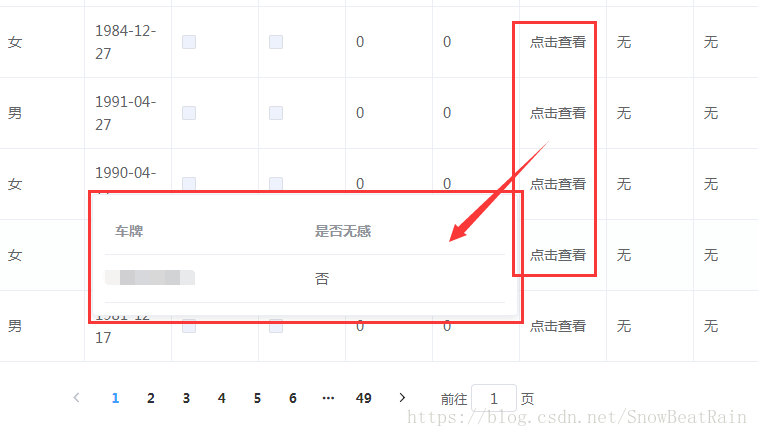
在列表数据中使用,点击对应的查看按钮,每一页的最后一个无法正确弹出这个红色框,别的都是正常的。
查看代码:
下面代码红色部分为问题故障代码,蓝色部分为修改后的代码,问题原因:
1,<el-button> 按钮要放在 <el-popover> 标签里面
2,v-popover:popover3 属性换成 slot="reference"
问题修改成功!!!!
<el-table-column align="center" label="操作" v-if=" userno == 'admin' || userno == '10121'" width="120">
<template slot-scope="scope">
<el-popover
ref="popover1"
placement="right"
width="600"
trigger="hover">
<el-table :data="scope.row.userQuarterDTOList" class="table_cont">
<el-table-column width="180px" :span="8" label="真实姓名" class="table_cont">
<template slot-scope="scope">
<span>{{scope.row.realname}}</span>
</template>
</el-table-column>
<el-table-column :span="8" label="工号" width="180px" >
<template slot-scope="scope">
<span>{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column :span="8" label="考核分数" width="180px" >
<template slot-scope="scope">
<span>{{scope.row.sumScore}}</span>
</template>
</el-table-column>
</el-table>
<el-button slot="reference" size="small" type="success">点击查看</el-button>
</el-popover>
<el-button v-popover:popover1 size="small" type="success">点击查看</el-button>
</template>
</el-table-column>