有一天写代码,突然发现<el-input></el-input>标签无法输入文字了,键盘显示文字的输入情况,但在确定的时候,输入框不显示文字
确定之后依然是空白的,英文和数字也无法显示和输入
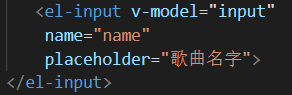
我的解决方法是在<el-input>标签的属性里添加v-model属性,并在date()里添加input值为空

然后<el-input>标签就可以输入键盘值了,并且提交的时候数据也传递了过去。如果你的情况这种办法不行的话,就到Element-Ul的官网查看input的属性,看看有没有解决办法。Element的input网址是https://element.eleme.cn/#/zh-CN/component/input