
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css浮动效果</title>
<style>
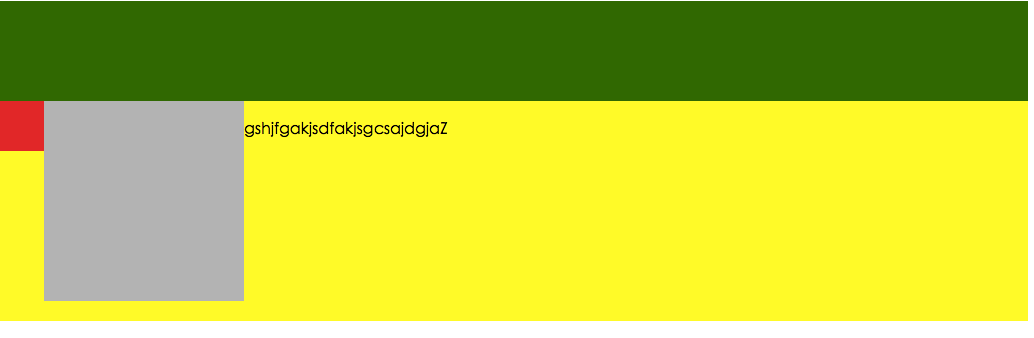
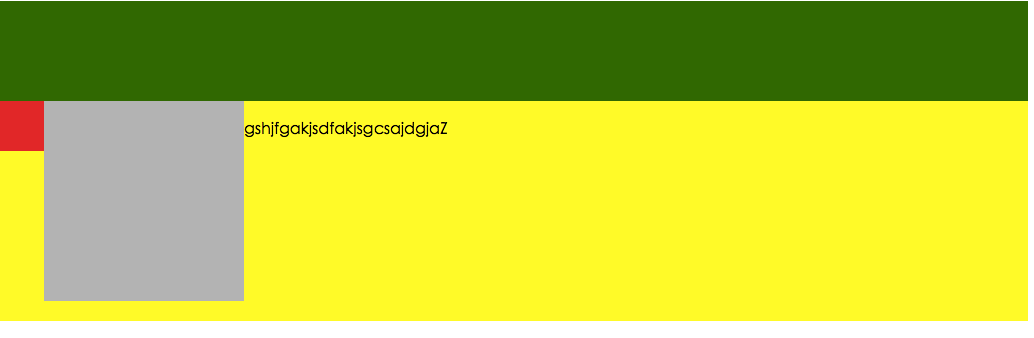
.box1{
height: 100px;
background-color: green;
}
.box2{
float: left;
background-color: red;
height: 50px;
50px;
}
.box3{
float: left;
200px;
height: 200px;
background-color: silver;
}
.box4{
padding-top: 20px;
100%;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="box4">gshjfgakjsdfakjsgcsajdgjaZ</div>
</body>
</html>