废话不多话,直接上代码,如下:
.btn {
1.5rem;
max- 100px;
text-align: center;
height: .56rem;
font-weight: bold;
font-size: .28rem;
background: #F7BF0F;
border-radius: 4px;
line-height:.56rem;
}
.btn::before {
content: '';
display: inline-block;
vertical-align: middle;
0;
height: 100%;
margin-top: 1px;
}
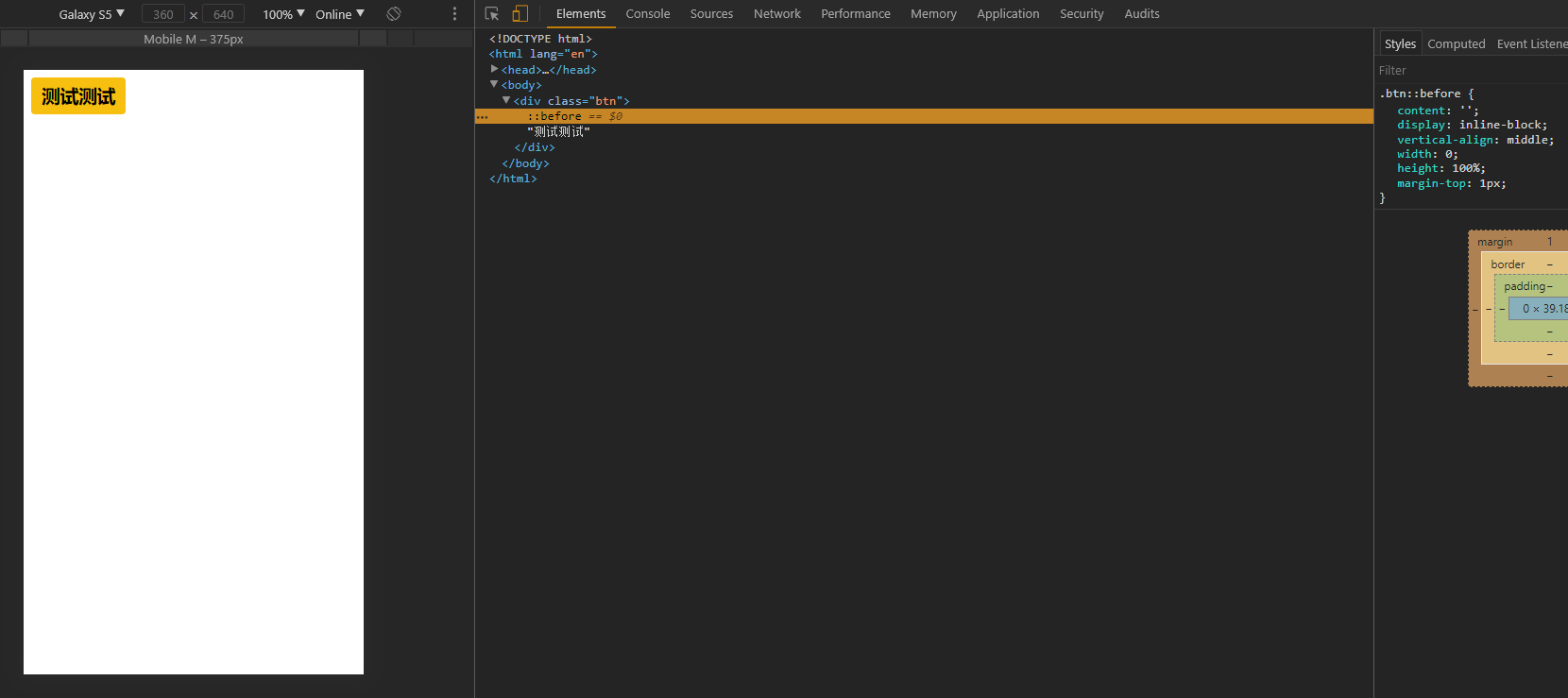
模拟器效果