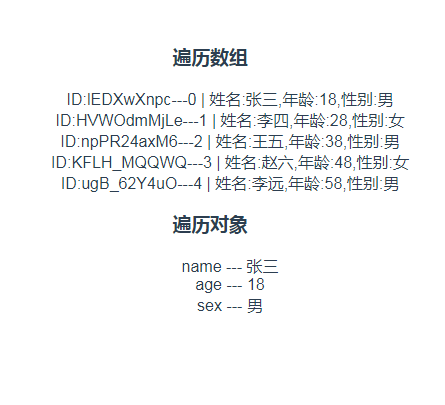
1.数组遍历

2.对象遍历

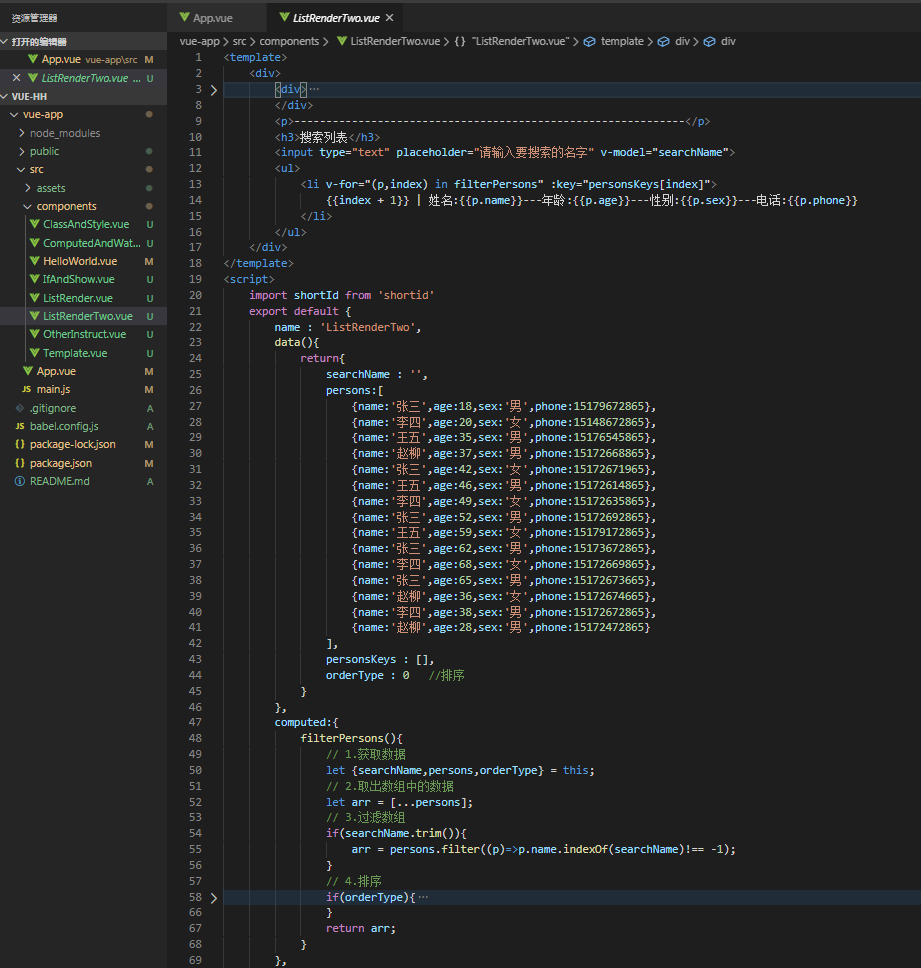
在这里绑定key值的时候,我引入了一个插件shortId,用来生成唯一的Id,保证每一个数据的唯一性;
在根目录打开cmd命令板,输入指令npm install vue-shortkey --save,安装即可,然后引入。
3.为什么要绑定Key?
key是给每一个vnode的唯一id,可以依靠key,更准确,更快地拿到oldVnode中对应的vnode节点
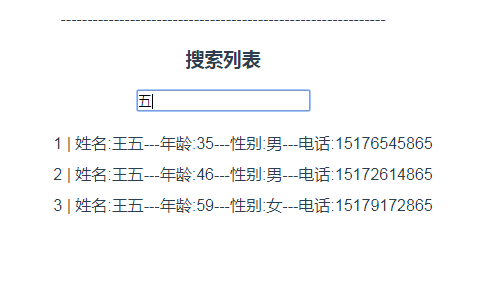
4.过滤遍历




过滤遍历中用到了filter过滤数组,还用到了tirm()方法去除搜索框中的空格。
5.排序遍历

默认下的列表:

年龄升序列表:

年龄降序:
