1.双大括号表达式:
语法:{{exp}}
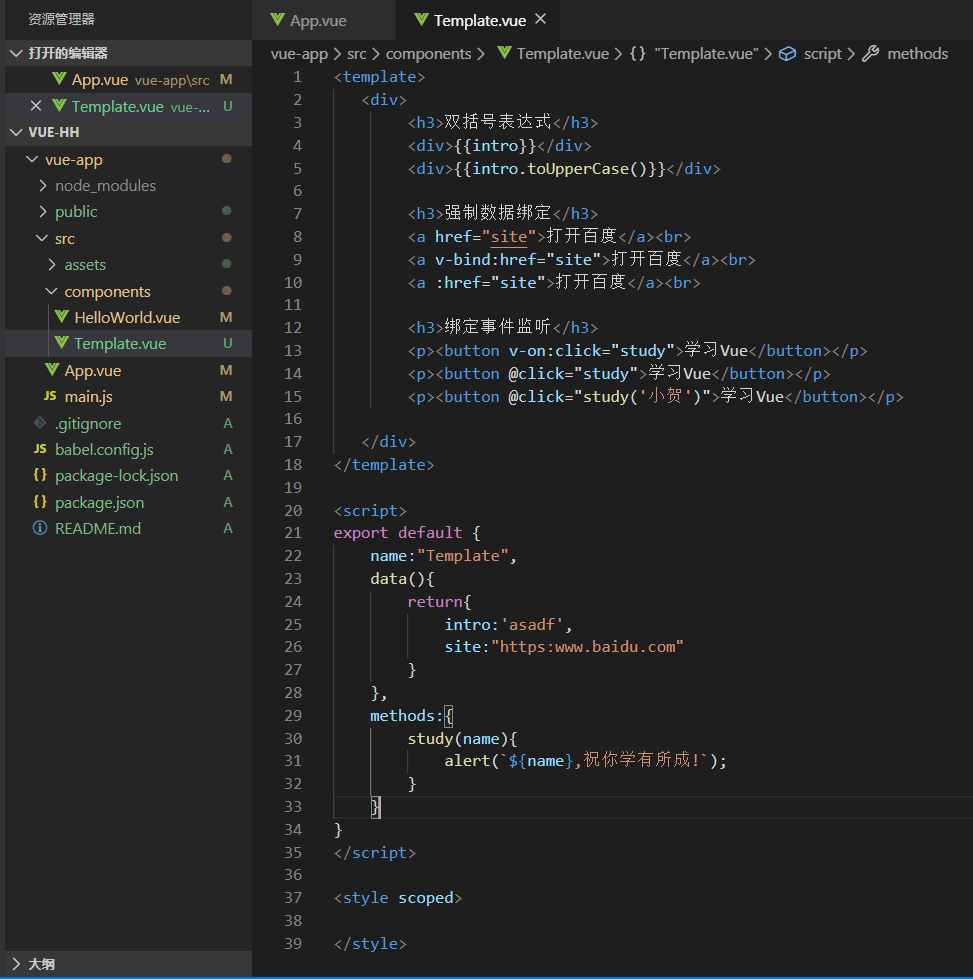
功能:向页面输出数据,内部可以是变量,对象调用,表达式,最后一定要有结果,如下图


这的toUpperCase()方法是把输出的值转化为大写
2.强制数据绑定:
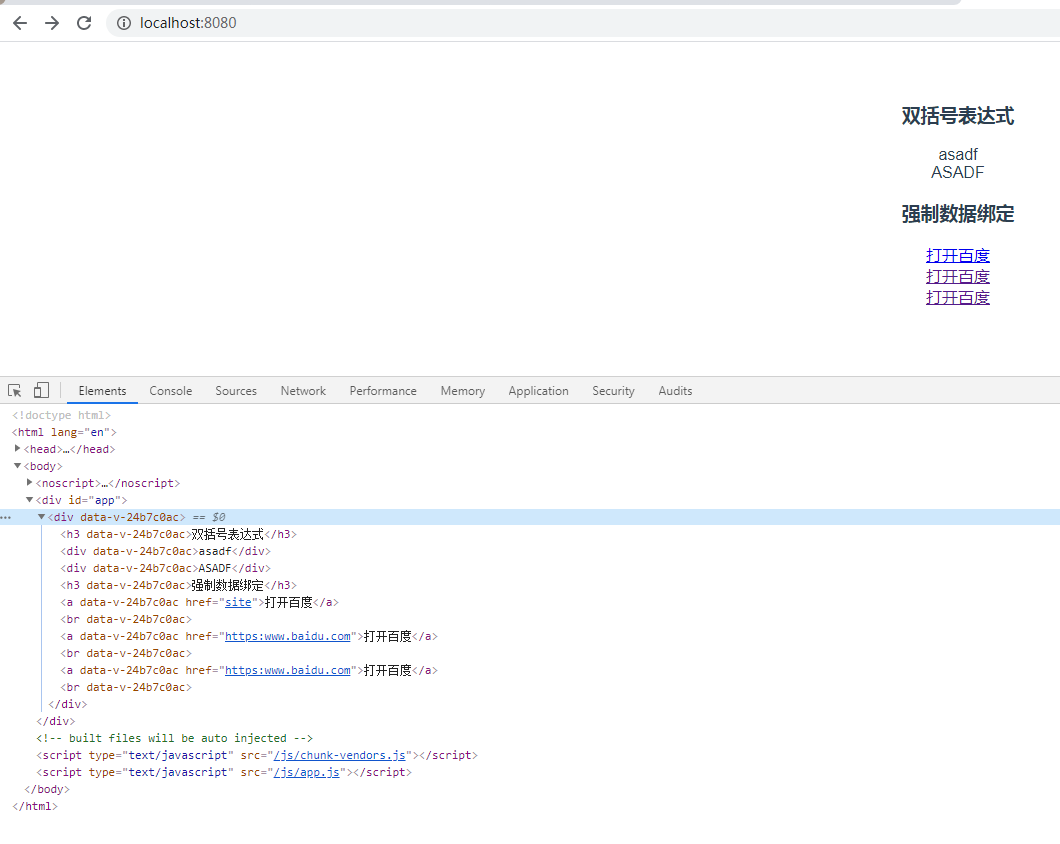
v-bind指令进行数据绑定,如下图


从上图中可以看到有是三个a链接,第一个是ES5语法,第二个和第三个是用了数据绑定的,打开调试台,可以看出进行数据绑定的链接才是正常的,
第三个:的意思是v-bind指令的缩写
3.绑定事件监听:
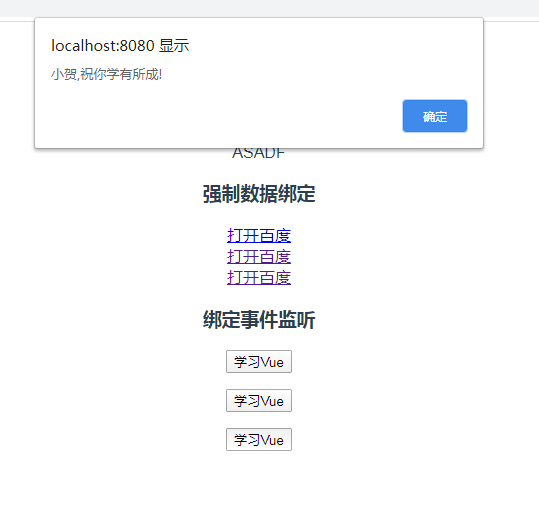
v-on指令用来绑定事件,如下图



从图中可以看出三个按钮都能触发alert事件,由于第一个按钮和第二个按钮没有传参数,所以弹出的是一个鼠标事件,
而第三个按钮传了参数,弹出名字,另外这里的@是v-on的缩写。