一、走进Web开发
Web运行的原理:

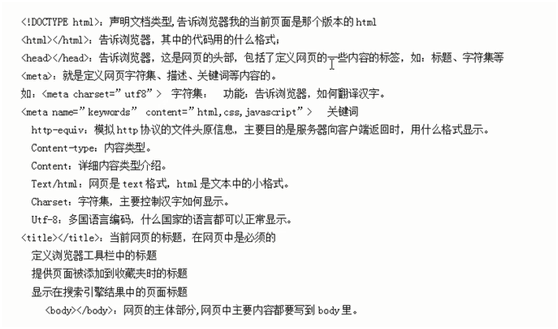
二、HTML
1.1什么是html
HTML是用来描述网页的一种语言
HTML指的是超文本标记语言(Hyper Text Markup Language)
超文本就是网页上不光有文本,还有图片,音乐,视频等
标记语言是一套标记标签(markup tag) div,span,font,i等标记
HTML使用标记标签来描述网页
HTML文档包含了HTMl标签及文本内容
HTML文档也叫WEB页面
HTML的主要目的:通过一系列标签,来显示网页的不同效果,不同部分
2.html的核心标记
2.1 html的文档结构

2.2 html的注释
<!--注释内容-->
2.3 代码的规范
HTML标记不分大小写,建议小写。如:<font>,<Font>,<fOnt>
HTML标记属性可有可无,有的标记没有属性。如:<html>,<head>,<title>等
双标签的内容在开始和结束标签之前,单标签没有内容
HTML标签可以互相嵌套,但一定要注意顺序嵌套,外层套内层,一层套一层
2.4 标记分类
单标记:标记只有一个,不是修饰内容的而是显示某个功能的,如果有图片,设置编码,设置关键字等。
语法: <标记名称 属性=”值” 属性2=”值2”/>
例: <img src=”图片在服务器的地址,盘符/文件夹/文件名”/>
<ing src=”d:/php07/images/01.jpg”/>
双标记:是修饰内容的标记,有开始有结束标记,中间要写修饰内容。
语法:<标记名称 属性=”值”>要修饰的内容</标记名称>
例: <div>内容</div><font color=”red”>文本</font>
2.5 body的属性
Bgcolor:背景的颜色 例:<body bgcolor=”颜色”>
颜色:十六进制、单词、rgb方式
<body bgcolor=”green”> (单词)
<body bgcolor=”#ba06be” (十六进制,由0~f字符组成的六个字符)
<body bgcolor=”rgb(0,0,0)” (rgb,三原色,从0-255组合)
Background:背景图片 例:<body background=”图片的地址”>
用background设置的图片必须与背景相同大小
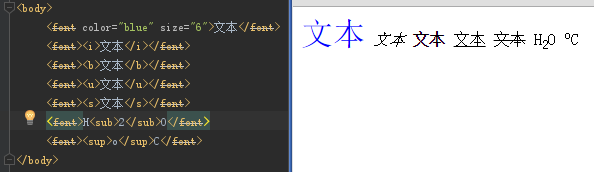
2.6 文本修饰标记
<font></font>:文本的修饰 例:<font>文本</font>
Font的标记属性:
Color:文本的颜色 值:颜色
Size:文本的大小 值:1~6
<i></i>: 斜体
<b></b>: 加粗
<u></u>: 下划线
<s></s>: 删除线
<sub></sub>: 下标
<sup></sup>: 上标

2.7 排版标记
<br>:换行,在需要换行的标记后面添加br标记就可以了。
<hr>:水平线
Hr常用的属性
Size:粗细 值:1~100
Color:颜色 值:颜色
Width:宽度 值:数值(固定)或百分比(根据浏览器窗口大小自动调整) 百分比一般用于响应式网站开发。
<h1>~<h6>标题标记:--->自动换行和加粗
<p></p>:段落标记
<pre></pre>:预排班标记--->代码怎么写,显示出来就是一样的。
2.8 div和span标记
div:是双标记,没有任何意义的块元素,用的最多和css配合使用,一般为“div+css”
语法:<div>任何元素</div>
span:是双标签,没有任何意义的行内元素,用的最多和css配合使用。
语法:<span>要放入的元素</span>
块元素:不管内容有多少,都会占整个浏览器的一行,一般都是用块元素布局
行内元素:内容多少就占多少,一般都是行内元素嵌套到块元素中
例:<div>我是<font color="red">div</font></div>
3.0 无序列表
语法:<ul>
<li></li>
<li></li>
<ul>
属性:type 值类型:diss square circle
3.1 无序列表
语法:<ol>
<li></li>
<li></li>
</ol>
属性:type :A,a,i,I,1
static:数值
例:<ol type="a" start="3">
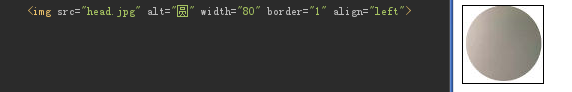
3.2 图片标记
语法:<img 属性="值" 属性="值" 属性="值"/>
常用属性:
src:图片的地址
Alt:来代替图片没有显示时的描述
width:图片的宽度
Height:图片的高度
border:图片的边框
Align:图片的对其方式
Hspace:图片与文字的左右距离
Vspace:图片与文字的上下距离

3.3 图片的热点
功能:在图片中添加可以点击的链接

Rect:矩形 坐标:右上角,左下角
circle:圆形 坐标:中心点和坐标半径
poly:多边形 坐标:每两个数字为一点
Href:跳转的地址
Target:打开新链接的方式 值:_blank 新窗口 _self原窗口 _parent父窗口 _top顶级框架
3.5 滚动标记
语法:<marquee>要滚动的元素</marquee>
常用属性:
Direction:滚动的方向
width:滚动宽度
height:滚动高度
Bgcolor:背景颜色
Scrollamount:滚动步长值,值越大,滚动越快
Scrolldelay:两步的停留时间,以毫秒为单位,一秒=1000毫秒
Loop:滚动的次数
3.6 多媒体标记
语法:<embed></embed>
常用的属性:
src:多媒体地址 值:路径
width:调整多媒体宽度 值:数字
height:调整高度 值:数字