2.CAS服务端数据源设置
2.1需求分析
我们现在让用户名密码从我们的品优购的user表里做验证
2.2配置数据源
(1)修改cas服务端中web-inf下deployerConfigContext.xml ,添加如下配置
|
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource" p:driverClass="com.mysql.jdbc.Driver" p:jdbcUrl="jdbc:mysql://127.0.0.1:3306/pinyougoudb?characterEncoding=utf8" p:user="root" p:password="123456" /> <bean id="passwordEncoder" class="org.jasig.cas.authentication.handler.DefaultPasswordEncoder" c:encodingAlgorithm="MD5" p:characterEncoding="UTF-8" /> <bean id="dbAuthHandler" class="org.jasig.cas.adaptors.jdbc.QueryDatabaseAuthenticationHandler" p:dataSource-ref="dataSource" p:sql="select password from tb_user where username = ?" p:passwordEncoder-ref="passwordEncoder"/> |
然后在配置文件开始部分找到如下配置
|
<bean id="authenticationManager" class="org.jasig.cas.authentication.PolicyBasedAuthenticationManager"> <constructor-arg> <map> <entry key-ref="proxyAuthenticationHandler" value-ref="proxyPrincipalResolver" /> <entry key-ref="primaryAuthenticationHandler" value-ref="primaryPrincipalResolver" /> </map> </constructor-arg> <property name="authenticationPolicy"> <bean class="org.jasig.cas.authentication.AnyAuthenticationPolicy" /> </property> </bean> |
其中
|
<entry key-ref="primaryAuthenticationHandler" value-ref="primaryPrincipalResolver" /> |
一句是使用固定的用户名和密码,我们在下面可以看到这两个bean ,如果我们使用数据库认证用户名和密码,需要将这句注释掉。
添加下面这一句配置
|
<entry key-ref="dbAuthHandler" value-ref="primaryPrincipalResolver"/> |
(2)将以下三个jar包放入webappscasWEB-INFlib下

(这三个jar包在资源casjar目录下)
用数据库中的用户名和密码进行测试
3.CAS服务端界面改造
3.1需求分析
我们现在动手将CAS默认的登录页更改为自己的品优购登陆页
3.2改头换面
3.2.1拷贝资源
(1)将品优购的登陆页login.html拷贝到cas系统下WEB-INFviewjspdefaultui 目录下
(2)将css js等文件夹拷贝到 cas目录下
(3) 将原来的casLoginView.jsp 改名(可以为之后的修改操作做参照),将login.html改名为casLoginView.jsp
3.2.2修改页面
编辑casLoginView.jsp 内容
(1)添加指令
|
<%@ page pageEncoding="UTF-8" %> <%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> |
(2)修改form标签
|
<form:form method="post" id="fm1" commandName="${commandName}" htmlEscape="true" class="sui-form"> ...... </form:form> |
(3)修改用户名框
|
<form:input id="username" tabindex="1" accesskey="${userNameAccessKey}" path="username" autocomplete="off" htmlEscape="true" placeholder="邮箱/用户名/手机号" class="span2 input-xfat" /> |
(4)修改密码框
|
<form:password id="password" tabindex="2" path="password" accesskey="${passwordAccessKey}" htmlEscape="true" autocomplete="off" placeholder="请输入密码" class="span2 input-xfat" /> |
(5)修改登陆按钮
|
<input type="hidden" name="lt" value="${loginTicket}" /> <input type="hidden" name="execution" value="${flowExecutionKey}" /> <input type="hidden" name="_eventId" value="submit" /> <input class="sui-btn btn-block btn-xlarge btn-danger" accesskey="l" value="登陆" type="submit" /> |
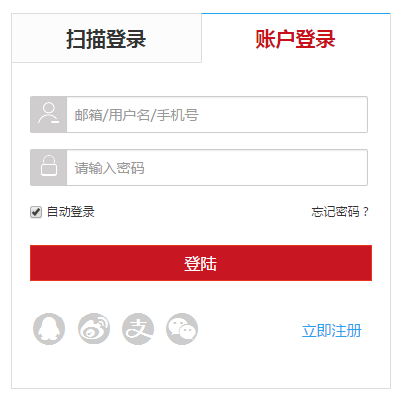
修改后效果如下:

3.3错误提示
在表单内加入错误提示框
|
<form:errors path="*" id="msg" cssClass="errors" element="div" htmlEscape="false" /> |
测试:输入错误的用户名和密码,提示是英文。这个提示信息是在WEB-INFclasses目录下的messages.properties文件中
|
authenticationFailure.AccountNotFoundException=Invalid credentials. authenticationFailure.FailedLoginException=Invalid credentials. |
设置国际化为zn_CN ,修改cas-servlet.xml
|
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.CookieLocaleResolver" p:defaultLocale="zh_CN" /> |
我们需要将此信息拷贝到messages_zh_CN.properties下,并改为中文提示(转码)
|
authenticationFailure.AccountNotFoundException=u7528u6237u4E0Du5B58u5728. authenticationFailure.FailedLoginException=u5BC6u7801u9519u8BEF. |
第一个是用户名不存在时的错误提示
第二个是密码错误的提示
完毕,good luck!