大家申请完博客园后,打开博客,一进去就看到空白的博客皮肤,然后很多人就想更改博客皮肤,然后就选自己想要的皮肤。
可能有些人看到一个觉得满意的就用上了,但是有些人怎么看都不满意,或者有些人觉得这些皮肤很多人都用过了,然后不喜欢用跟别人一样的皮肤,然后想自定义博客皮肤,特别是对背景图片的要求,说不定看着一些充满动力的背景图片,然后就很有灵感的写文章。
很多朋友看到这个标题就想:自定义背景图片不是很容易吗?当然,如果你是在dreamweaver,记事本等编辑工具里的html样式设置背景图片相当容易,background-image: url(xxx),不过这些背景图片都是本地里,如果你要在博客园里更好背景图片,那就不是只简单的用本地的背景图片那么简单了。
在这里我就说明改一张背景图片,想改其他的图片等都类似,很简单的步骤,不需要写很多的代码,不用从头开始写,也不用申请JS权限 。
。
第一步:
 你先随意选一个皮肤
你先随意选一个皮肤

第二步:
 把禁用模板默认CSS的钩去掉
把禁用模板默认CSS的钩去掉
第三步:
第三步就是写少量的CSS代码了, 那么,你想换你本地的找片background-image: url(xxx),url后面到底写什么呢?写自己电脑上图片的url地址?如果写自己电脑上图片的url地址,那就不行了,因为这是你电脑上的图片,而你是要用在博客这个网上的,打开博客点击鼠标右键,点审查元素
那么,你想换你本地的找片background-image: url(xxx),url后面到底写什么呢?写自己电脑上图片的url地址?如果写自己电脑上图片的url地址,那就不行了,因为这是你电脑上的图片,而你是要用在博客这个网上的,打开博客点击鼠标右键,点审查元素 ,找到你背景图片的位置,
,找到你背景图片的位置,
这时候你看右边 有你的模板图片背景url,不过它这个图片是在网络的文件夹中,这个时候想改成你想要的背景图片,
有你的模板图片背景url,不过它这个图片是在网络的文件夹中,这个时候想改成你想要的背景图片,
那有什么办法呢?当然,这里就会告诉你怎么做。
第四步:
这一步也就是最重要的一步。只有一个办法能换到背景图片,那就是把本地的照片上传到这个博客园上,不过问题来了,怎么上传?博客园这个网站没有一个链接是可以上传自己想放的照片,也没有一个博客园数据库让你放照片。于是我就往这条思路走----上传照片?我就想啊想,咦?上传头像不是也是上传照片吗?于是我就去尝试。
第五步:
再打开一个博客园的网站,点击修改头像 ,
,
然后就放你喜欢的图片(到时用在你的博客顶部的背景图片),我在这里上传一张
上传完后点击鼠标右键 审查元素,找到头像的代码
审查元素,找到头像的代码 ,这个时候你就可以看到你上传图片的路径
,这个时候你就可以看到你上传图片的路径 可以清楚的看到个人的网上文件夹里的图片名称,然后复制,去到页面定制CSS代码
可以清楚的看到个人的网上文件夹里的图片名称,然后复制,去到页面定制CSS代码 ,
,
敲下你的CSS代码:
.header {
background-image: url( );
);
background-position: center;
}
点击保存就可以了。
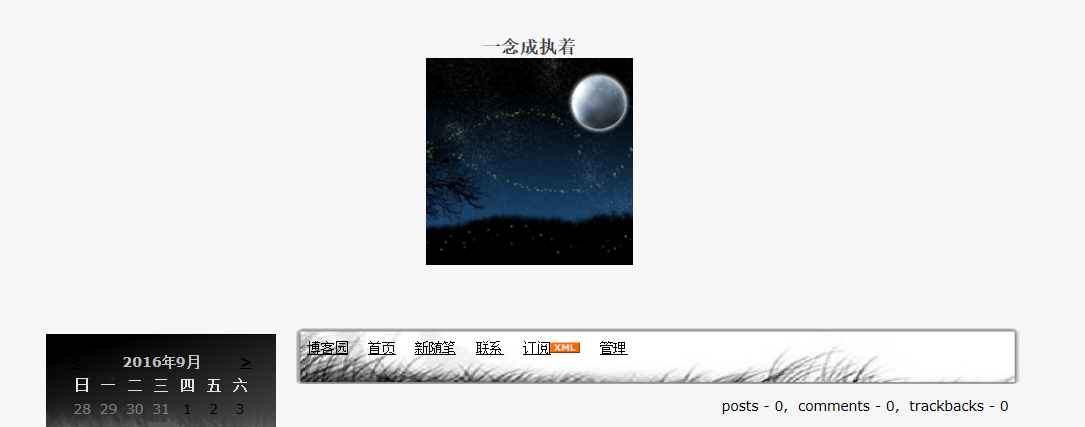
然后就变成这样:

不过有个缺点就是这张背景的图片大小不是很大,如果你拉伸就会变得模糊,除非你用高清图片拉伸,这个问题有待探讨。
或许我可能有一些出错的地方,希望大家可以和我说说。
还有可能其他方法做到,大家可以一起讨论这个问题。
我就说到这里,谢谢。