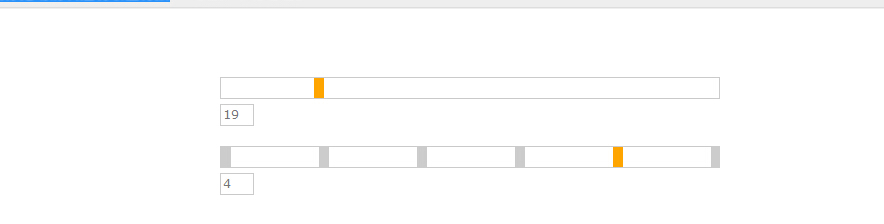
制作效果,如下图,鼠标点击颜色标能左右拖动并设置文本框中的值

源码:
<div id="example"> <div id="slideContainer1"> <div id="slideHandle1"></div> </div> <div id="pos1"></div> <div id="slideContainer2"> <div id="slideHandle2"></div> </div> <div id="pos2"></div> <script type="text/javascript"> window.addEvent('domready', function(){ var slider1 = new Slider('slideContainer1', 'slideHandle1',{onComplete: function(val){$('pos1').setHTML(val);}}); var slider2 = new Slider('slideContainer2', 'slideHandle2', {onTick: function(pos){this.knob.effect(this.p, {duration: 200, transition: Fx.Transitions.quadOut}).start(pos); },onComplete: function(val){$('pos2').setHTML(val);},steps: 5}); }); </script> </div>
引入的js
<link rel="stylesheet" href="../_common/css/main.css" type="text/css" media="all"> <link href="slider.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="../_common/js/mootools.js"></script> <script type="text/javascript" src="slider.js"></script>
源码查看(转载)地址:http://www.xwcms.net/webAnnexImages/fileAnnex/20131220/85900/index.html
源码下载地址:点这里