1.什么是webpack
官方解释:webpack是一个现代的JavaScript应用的静态模块打包工具
总体来说就是模块和打包,
通过ts、ES6等开发的应用不能直接放到服务器,因为浏览器不解析,那么就可以通过webpack转化生成浏览器可以识别并执行的代码。
目前市场上的打包工具:rollup、webpack、gulp/grunt
2、模块化和打包
现在前端模块化开发的一些方案:AMD、CMD、CommonJS、ES6,浏览器只解析ES6,用其他方案浏览器不能解析就需要通过webpack,webpack支持模块化就可以处理模块间的各种依赖,并且将其整合打包。不仅是JavaScript文件可以打包,CSS、图片、json文件等都可以在webpack中当做模块来用。
打包就是将webpack中各种资源模块进行打包合并成一个或者多个包,并且在打包过程中还能进行压缩。
3、grunt/gulp和webpack的区别
gulp:核心是task,配置一系列的task,并且定义task要处理的事务,让整个流程自动化,也被称为前端自动化任务管理工具,对于gulp来说模块化不是核心
webpack:更强调模块化开发管理
4、webpack和node.js和npm的关系
webpack为了正常运行必须依赖node环境,Node环境为了正常执行很多代码,必须依赖很多包,npm(node packages manager)工具是为了管理Node的包。
5、安装webpack
首先要安装Node.is,安装Nod.js版本要大于8.9
可以根据下面命令查看自己的node版本:

全局安装webpack(我跟老师安装的3.6.0,因为学习的Vue CLI2依赖该版本),命令如下:
npm install webpack@3.6.0 -g
局部安装(后续项目需要),命令如下:

(开发依赖,项目打包后不需要继续使用)
6、使用webpack

在js中使用了CommonJS(或者其他模块化方案)可以利用上述命令,将src下的main.js(你写的js文件)打包到dist文件夹下bundel.js(webpack生成的文件),再将bundel.js引用到html中,浏览器就可以解析你的模块化语句啦。
可是,上面的命令太长了,只想写webpack就让他替我完成打包,该怎么办呢?
你需要创建一个名叫webpack.config.js(目前名字是固定的,不可以随意修改)的文件,告诉webpack你导入的入口在哪里,你导出的出口在哪里。但是出口路径是要动态获取到的,需要用到node的包。需要做如下操作:

用上面的指令来初始化,之后需要输入名字后一直回车,如下图:

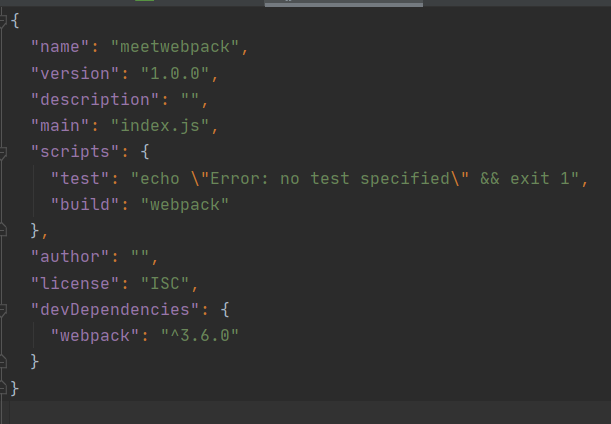
最后‘yes’回车之后生成package.json,文件内容如下:

如果package.json有依赖,就需要npm install命令加载
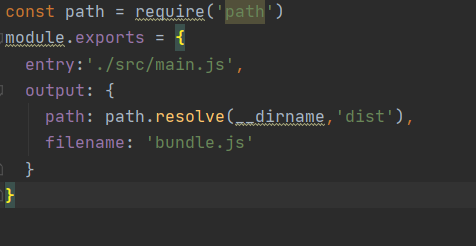
现在来配置webpack.config.js,如下图:

现在我们直接输入webpack命令就可以进行打包啦
但在开发中,并不会用webpack命令,而是用 npm run build,那如何将webpack命令和npm run build命令对应呢?
打开package.js,在script中映射,如下图所示:

这样,我们在打包是就可以直接写npm run build了,在控制台输入npm run build相当于运行上面的webpack。但是这样的话,在运行时会优先在本地找webpack,就需要用到上面说到的局部安装webpack,开发时依赖本地webpack,在package.js中,也会出现"devDependencies":

这时,你用webpack命令打包用全局的webpack,用npm run build打包用的本地的webpack。如果没有在脚本中定义build,那你本地打包时需要先去node_modules/bin路径,是一件很麻烦的事,这也是定义build的好处。