1. Web 框架介绍
具体介绍Django之前,必须先介绍WEB框架等概念。
Web框架:通俗地讲,就是别人已经设定好的一个web网站模板,你学习它的规则,然后「填空」或「修改」成你自己需要的样子。
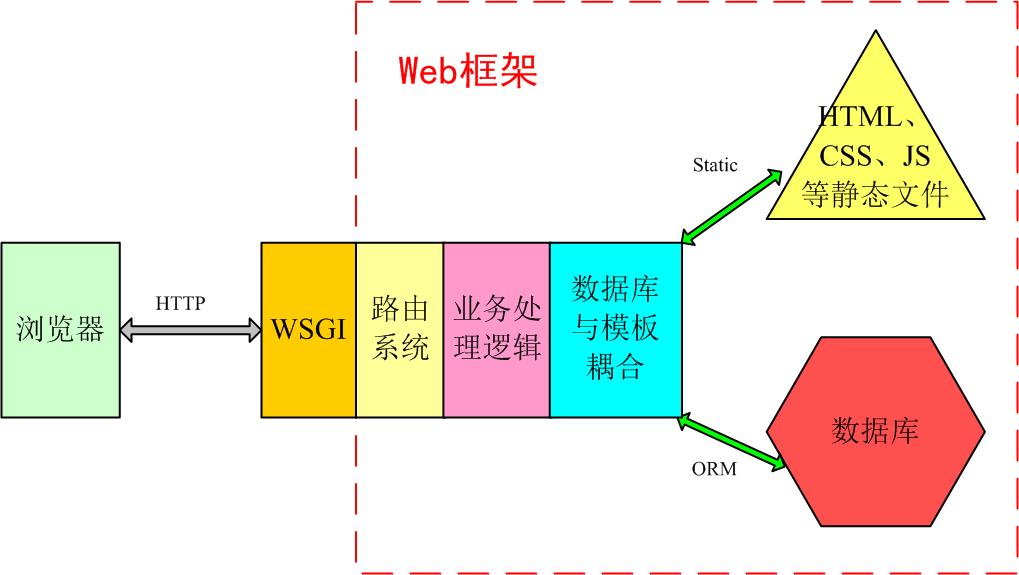
一般Web框架的架构是这样的:

其它基于python的web框架,如tornado、flask、webpy都是在这个范围内进行增删裁剪的。例如tornado用的是自己的异步非阻塞“wsgi”,flask则只提供了最精简和基本的框架。Django则是直接使用了WSGI,并实现了大部分功能。
2. MVC/MTV 介绍
MVC:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,就不详细说明了。
- 模型(model):定义数据库相关的内容,一般放在models.py文件中。
- 视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
- 控制器(controller):定义业务逻辑相关,就是你的主要代码。
MTV: 有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
3. Django 的 MTV 模型组织
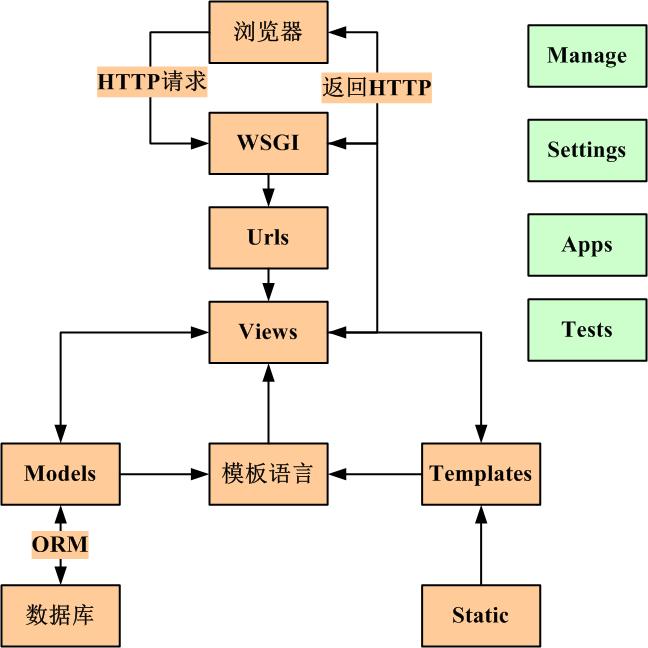
目录分开,就必须有机制将他们在内里进行耦合。在Django中,urls、orm、static、settings等起着重要的作用。一个典型的业务流程是如下图所示:

4. Django 基本配置
4.1 创建 django 程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
- python manage.py runserver 0.0.0.0:8001
- python manage.py startapp appname
- python manage.py syncdb
- python manage.py makemigrations
- python manage.py migrat
- python manage.py createsuperuser
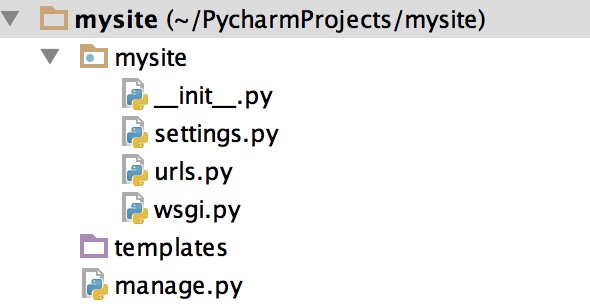
4.2 程序目录

- mysite # 对整个程序进行配置
- settings # 配置文件
- url # URL对应关系
- wsgi # 遵循WSIG规范,uwsgi + nginx
- manage.py # 管理Django程序
4.3 配置文件说明
settings.py
4.3.1 数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
# 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
# 如下设置放置的与project同名的配置的 __init__.py文件中
import pymysql
pymysql.install_as_MySQLdb()
4.3.2 模板
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
4.3.3 静态文件
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
4.4 路由系统
路由都在urls.py文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
4.4.1 单一路由对应
url(r'^index$', views.index),
4.4.2 基于正则的路由
url(r'^index/(d*)', views.index),
url(r'^manage/(?P<name>w*)/(?P<id>d*)', views.manage),
4.4.3 添加额外的参数
url(r'^manage/(?P<name>w*)', views.manage,{'id':333}),
4.4.4 为路由映射设置名称
url(r'^home', views.home, name='h1'),
url(r'^index/(d*)', views.index, name='h2'),
设置名称之后,可以在不同的地方调用,如:
- 模板中使用生成URL: {% url 'h2' 2012 %}
- 函数中使用生成URL: reverse('h2', args=(2012,)) 路径:django.urls.reverse
- Model中使用获取URL: 自定义get_absolute_url() 方法
4.4.5 根据app对路由规则进行分类
url(r'^web/',include('web.urls')),
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo:点击下载
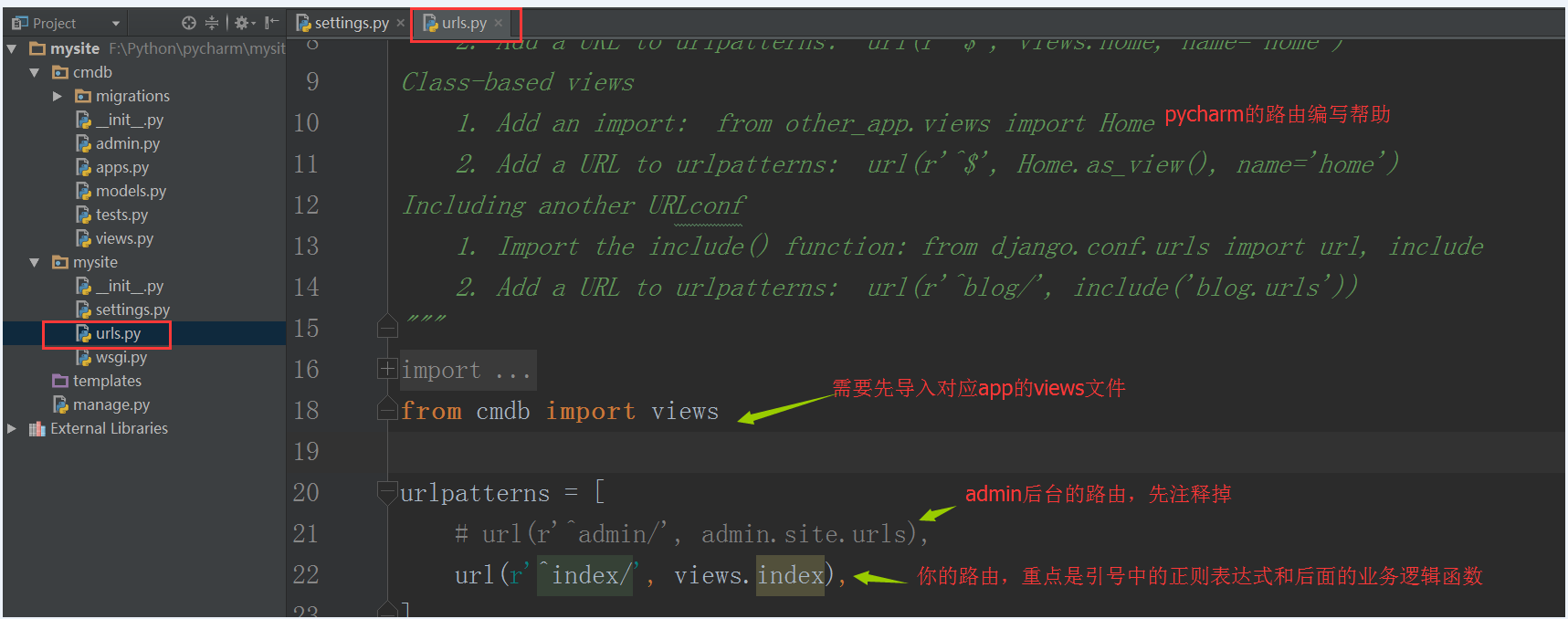
创建一条最简单的路由

4.5 创建 APP
在每个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。
所有的APP共享项目资源。
在pycharm下方的terminal终端中输入命令:
python manage.py startapp cmdb
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。
4.6 编写业务逻辑
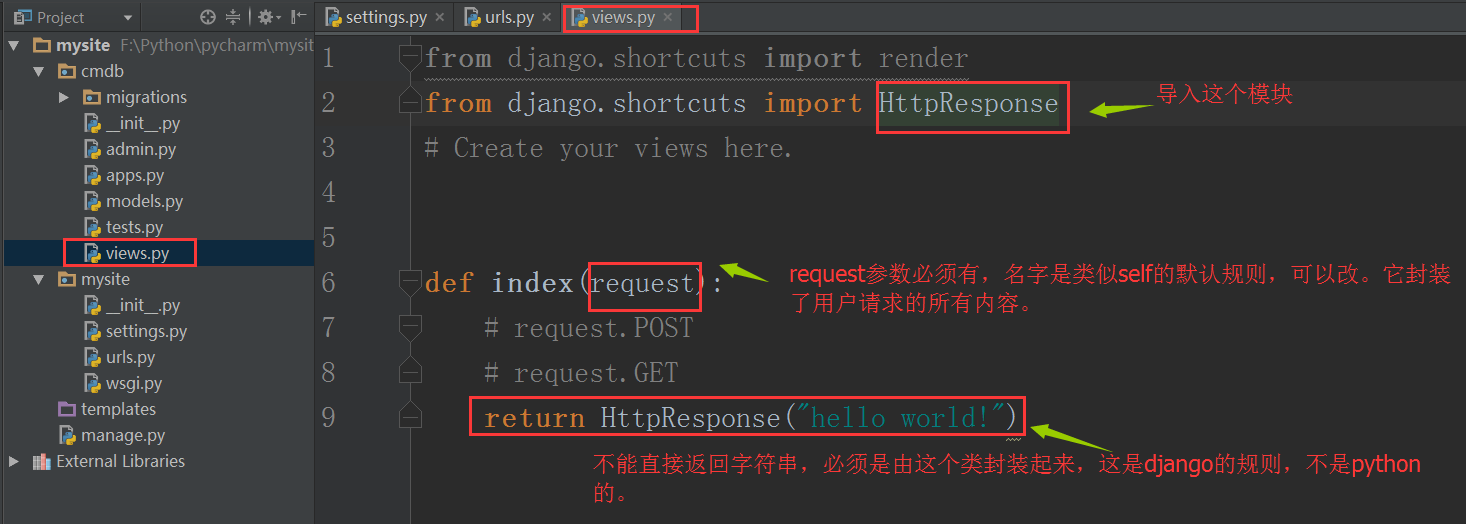
业务处理逻辑都在views.py文件里。

通过上面两个步骤,我们将index这个url指向了views里的index()函数,它接收用户请求,并返回一个“hello world”字符串。
4.7 运行 Web 服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:python manage.py runserver 127.0.0.1:8000
在pycharm中可以直接点击运行图标就可以运行起来,注意运行图标旁要选择整个 django 项目。
至此,一个最简单的django编写的web服务就启动成功了,打开浏览器试一下吧。
4.7 返回 HTML 文件
通常我们都是将html文件返回给用户,你可以使用 open 直接打开html文件让浏览器去解释,但是 django 提供了一种更好的方式避免你每次都去打开html文件,那就是render
示例:
def index(request):
return render(request, "index.html",)
如同上面 4.3.3 所说的,render 会自动去 template 目录里去找html文件,如果你的html有多级目录,你也可以直接这样去写:
def index(request):
return render(request, "cmdb/index.html",)
4.8 使用静态文件
我们已经可以将html文件返还给用户了,但是还不够,前端三大块,html、css、js还有各种插件,它们齐全才是一个完整的页面。在django中,一般将静态文件放在static目录中。接下来,在mysite中新建个static目录。
在index.html文件中,可以引入css文件:
<link rel="stylesheet" href="/static/commons.css" />
也可以引入 JS 文件:
<script src="/static/js/jquery-1.12.4.js"></script>
为了让django找到这个目录,依然需要对settings进行配置:
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
4.9 接收用户发送的数据
上面,我们将一个要素齐全的html文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
先创建login.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/commons.css" />
<style>
label{
80px;
text-align: right;
display: inline-block;
}
</style>
</head>
<body>
<form action="/login/" method="POST" />
<p>
<label for="username">用户名:</label>
<input id="username" name="user" type="text" />
</p>
<p>
<label for="password">密码:</label>
<input id="password" name="pwd" type="text" />
<input type="submit" value="提交" />
<span style="color: red">{{ error_msg }}</span>
</p>
</form>
</body>
</html>
然后修改views.py文件:
def login(request):
if request.method == "POST":
user = request.POST.get('user',None)
password = request.POST.get('pwd',None)
error_msg=""
if user == 'root' and password == '123':
return redirect('http://www.baidu.com')
else:
error_msg="用户名或密码错误"
return render(request,'login.html',{'error_msg':error_msg})
此时 ,重启web服务时,会出错,因为django有一个跨站请求保护机制,我们在settings文件中将它关闭。
# 'django.middleware.csrf.CsrfViewMiddleware',
再次进入浏览器,刷新页面,输入正确的密码和错误的密码看看效果吧。
4.10 返回动态页面
我们收到了用户的数据,但返回给用户的依然是个静态页面,通常我们会根据用户的数据,进行处理后在返回给用户。这时候,django采用自己的模板语言,类似jinja2,根据提供的数据,替换掉html中的相应部分,详细语法入门后再深入学习。
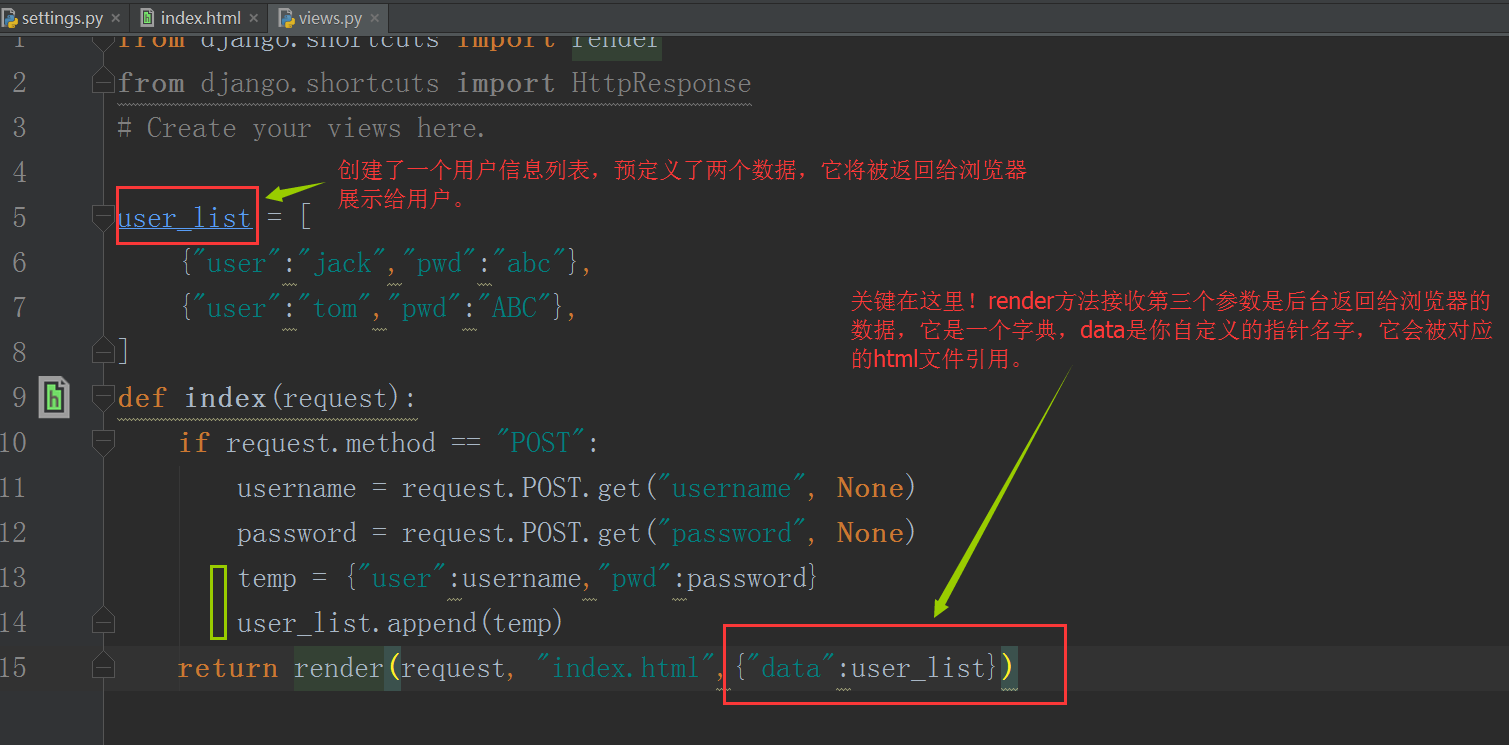
先改造views.py文件:

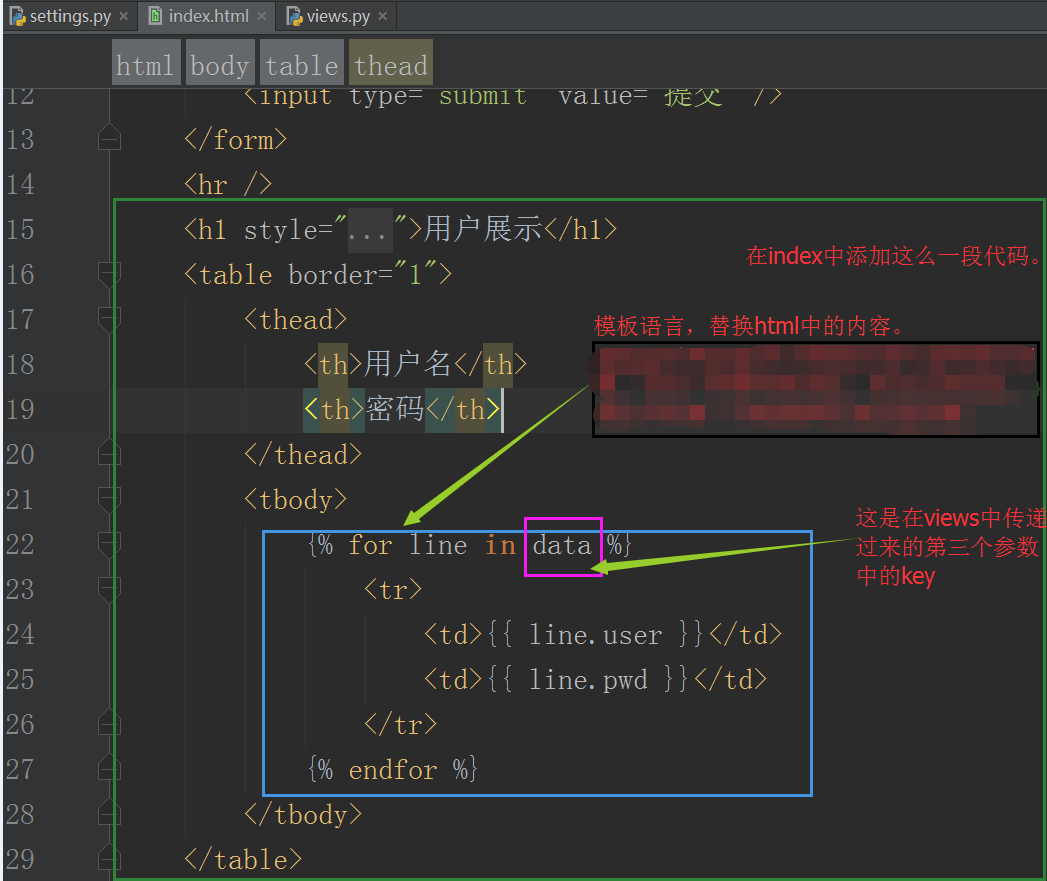
再改造index.html文件:

重启服务,刷新浏览器:可以看到,我们获得了用户实时输入的数据,并将它实时展示在了用户页面上,这是个不错的交互过程。
4.11 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面我们虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库是毫无疑问的,django通过自带的ORM框架操作数据库,并且自带轻量级的sqlite3数据库。下面我们来看一看:
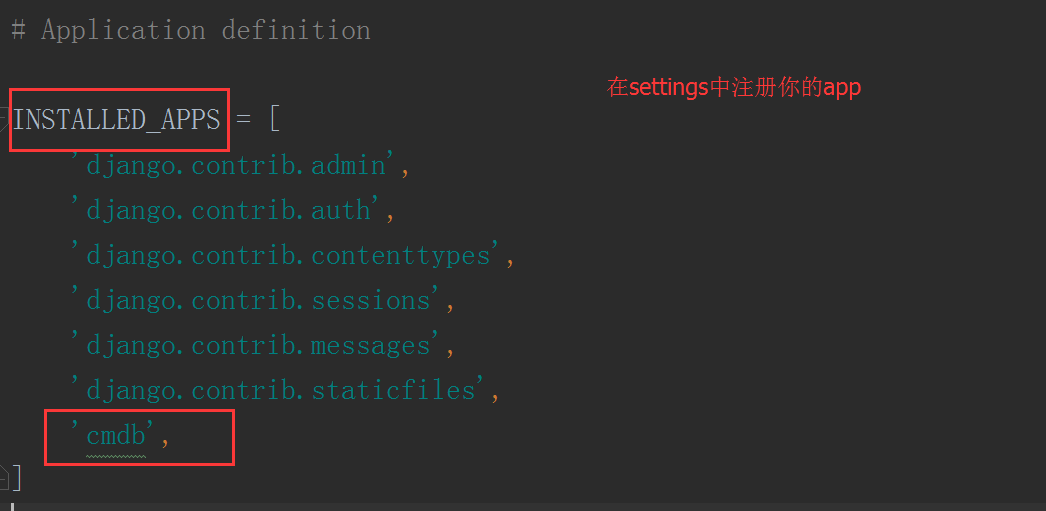
首先是注册app:

不注册它,你的数据库就不知道该给哪个app创建表。
然后我们在settings中,配置数据库相关的参数,如果使用自带的sqlite,不需要修改。

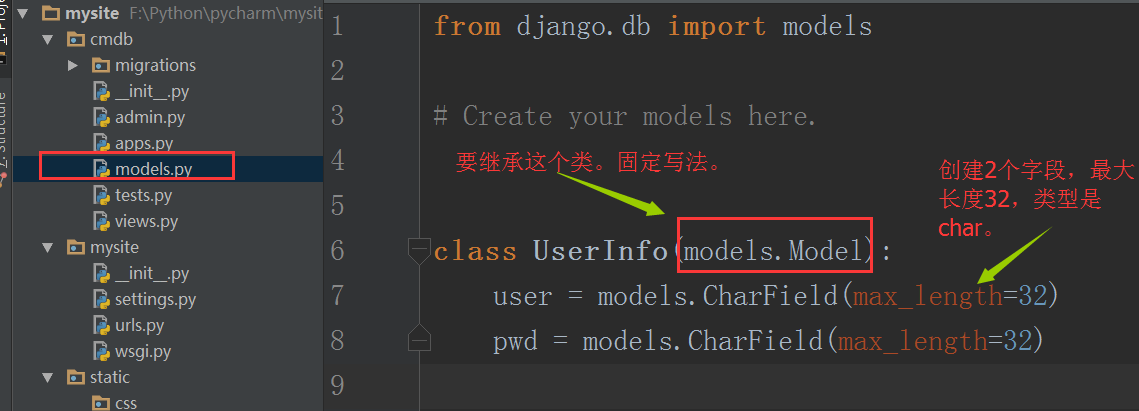
再编辑models.py文件,也就是MTV中的M。

这里我们创建了2个字段,分别保存用户的名字和密码。接下来要在pycharm的teminal中通过命令创建数据库的表了。有2条命令,分别是:
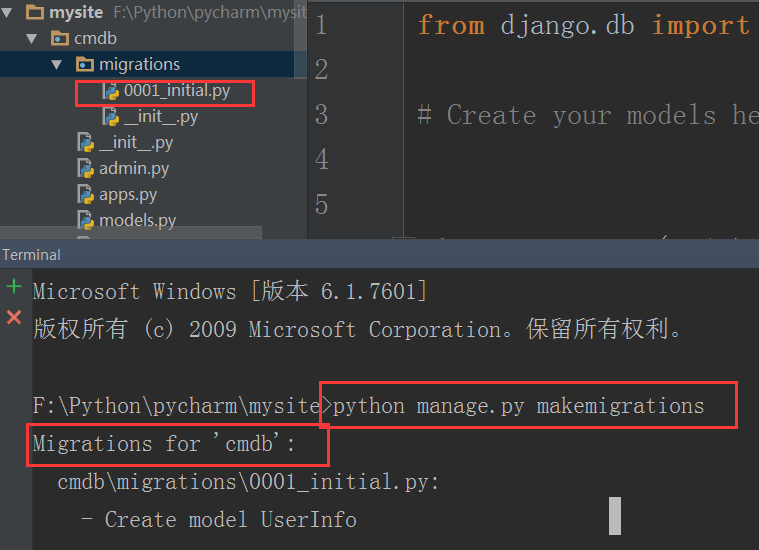
python manage.py makemigrations

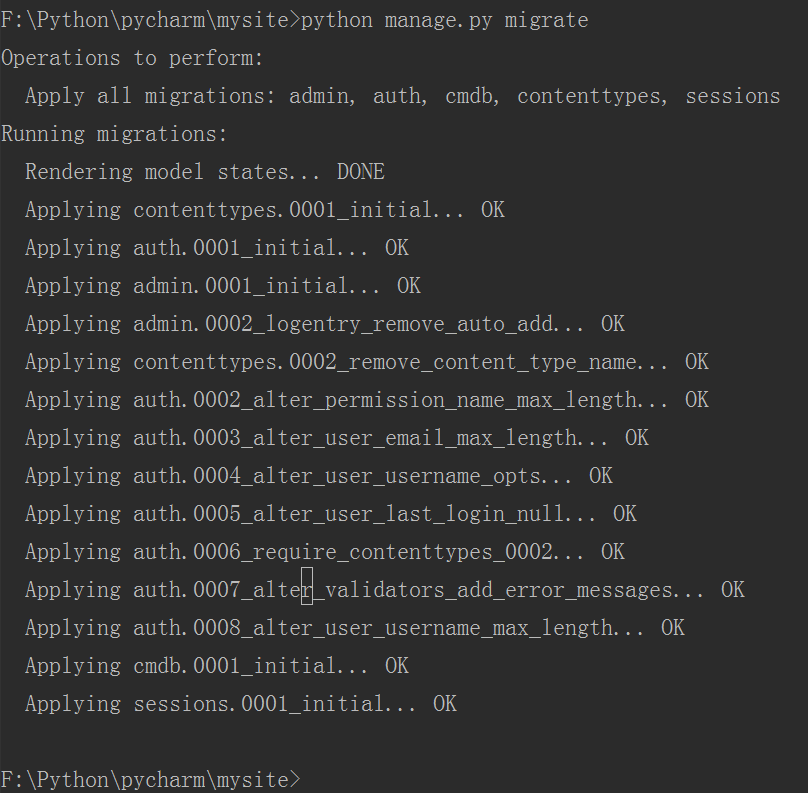
再输入命令:python manage.py migrate

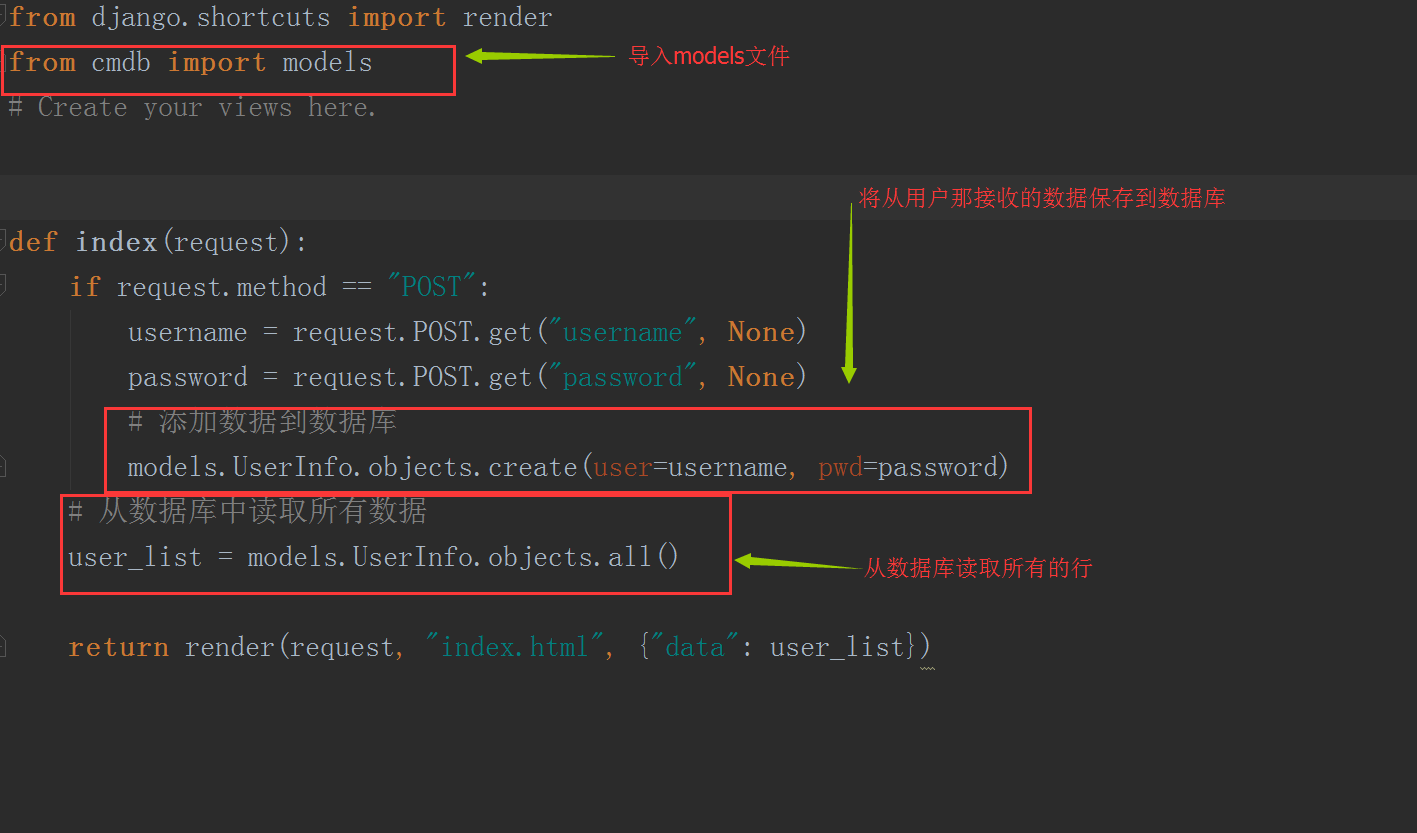
修改views.py中的业务逻辑

重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上。
至此,一个要素齐全,主体框架展示清晰的django项目完成了!