一、前言
CSS文本属性可以定义文本的外观。通过文本属性,可以定义文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
CSS常用的文本属性目录:
| text-align | 文本对齐属性 |
| text-indent | 首行缩进属性 |
| line-height | 行高属性 |
| word-spacing | 单词间隔属性 |
| letter-spacing | 字符间隔属性 |
| text-decoration | 文本装饰属性 |
| text-transform | 大小写转换属性 |
下面我们开始逐步学习CSS中的文本样式。
二、文本对齐:text-align
text-align 属性只适用于块级元素和单元格元素,使用后块级标签里的内联元素会整体进行移动,而子块级元素或子单元格则会继承父元素的text-align属性。
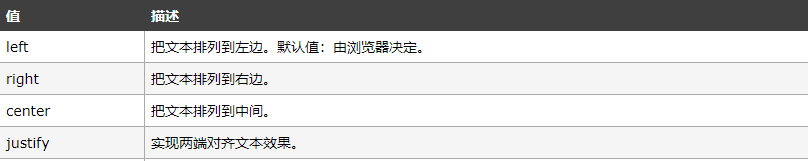
属性值:

小栗子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css</title> <style type="text/css"> table,td{border: solid #FF6699 1px} table{width: 500px;} span{background: #FF33CC;} .center{text-align: center;} </style> </head> <body> <table> <tr class="center"> <td colspan="2"> <img src="http://h5ip.cn/PUQa" width="300px" height="100px"> </td> </tr> <tr> <td class="center"><span>赵丽颖</span></td> <td><span class="center;">赵小刀</span></td> </tr> </table> </body> </html>

三、首行缩进:text-indent
text-indent属性只适用于块级元素和单元格元素,该属性规定文本块中首行文本的缩进。允许使用负值。如果使用负值,那么首行会被缩进到左边,产生一种“悬挂缩进”的效果。
使用后块级标签里的内联元素会整体进行缩进,而子块级元素或子单元格则会继承父元素的text-indent属性。
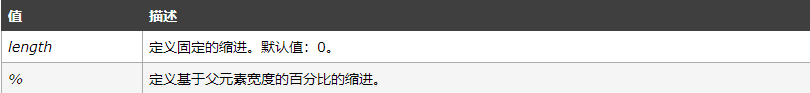
属性值:

em 定义基于父元素字体倍数倍数的缩进
栗子:

<div style=" 100px; border: solid black 1px; margin-left: 50px; text-indent: -2em;"> 测试text-align为负值 </div> <div style=" 100px; border: solid black 1px; margin-left: 50px; text-indent: -2em;"> <img src="http://h5ip.cn/ybPo" width="50px" height="60px"> </div> <div style=" 100px; border: solid black 1px; margin-left: 50px;"> <span style="text-indent: -2em">内联元素设置text-indent无效</span> </div>

四、行高:line-height
line-height 属性只适用于块级元素和单元格元素,该属性设置行间的距离(行高),它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
当属性值为数字时,行高就是当前字体的高度和该数字的乘积,后代元素也将继承该数字而不是行高值。
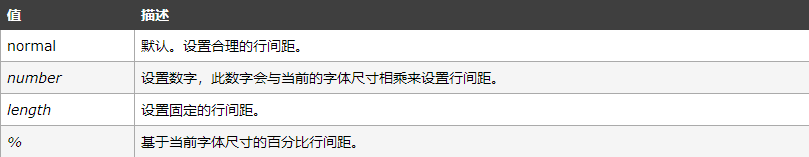
属性值:

栗子:

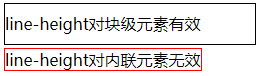
<div style=" 250px; border: solid black 1px; line-height: 40px;"> line-height对块级元素有效 </div> <span style="border: solid red 1px; line-height: 30px;">line-height对内联元素无效</span>

五、字间隔:word-spacing
word-spacing 属性增加或减少单词(字)间的空白(即字间隔)。默认值normal与其设置值为0是一样的。应当注意的是,该属性的值是用于增加或减少字间隔的值,而不是定义间隔值为该属性值。
CSS 把“字(word)”定义为任何非空白字符组成的串,并由某种空白字符包围。
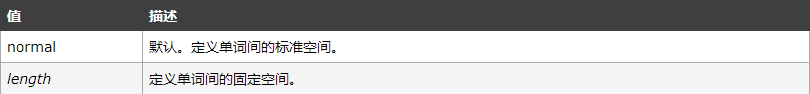
属性值:
举栗子:

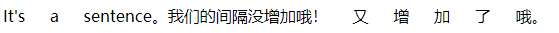
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css</title> </head> <body> <p style="word-spacing: 20px;">It's a sentence。我们的间隔没增加哦! 又 增 加 了 哦。</p> </body> </html>

六、字符间隔:letter-spacing
letter-spacing 属性用于增加或减少字符间的空白(字符间距),与 word-spacing 的区别在于,letter-spacing 修改的是字符或字母或汉字或"空白"之间的间隔。其中"空白"不是编辑器中的空格,而是浏览器中合并空白字符之后的"空白"。
默认值normal相当于值为0。
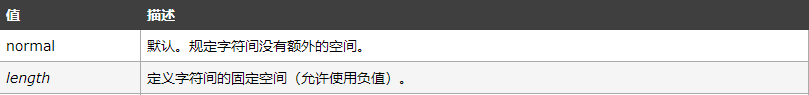
属性值:

栗子:

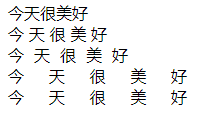
<span>今天很美好</span><br> <span>今 天 很 美 好</span><br> <span style="letter-spacing: 10px;">今天很美好</span><br> <span style="letter-spacing: 10px;">今 天 很 美 好</span><br> <span style="letter-spacing: 10px;">今 天 很 美 好</span>

七、文本装饰:text-decoration
text-decoration属性用于为文本添加装饰效果。子元素会继承并在自己的text-decoration属性上添加父元素的ext-decoration属性值。
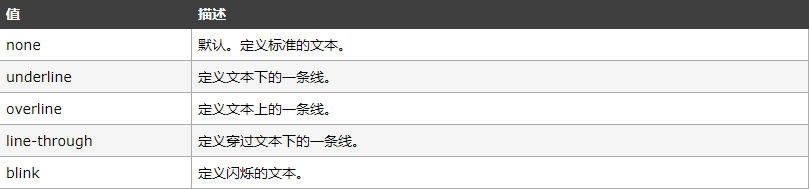
属性值:

栗子:

<div style="text-decoration: underline;"> 父元素 <div style="text-decoration: overline; line-height: 50px;"> <span style="text-decoration: none;">子元素</span> </div> </div>

八、大小写转换:text-transform
text-transform 属性用于控制文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个“词”。
不同的用户代理可能会用不同的方法来确定单词从哪里开始,相应地确定哪些字母要大写。例如,文本 "w3-school" 可以用两种方式显示:"W3-school" 和 "W3-School"。CSS 并没有规定哪一种是正确的,所以这两种都是可以的。
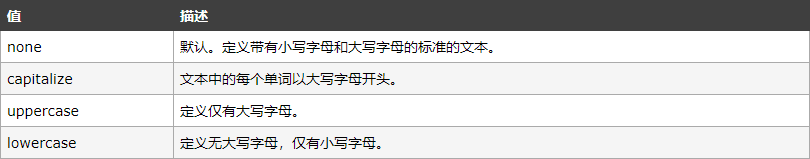
属性值:

栗子:

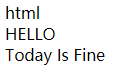
<span style="text-transform: lowercase;">HTML</span><br> <span style="text-transform: uppercase;">hello</span><br> <span style="text-transform: capitalize;">today is fine</span>

九、最后
参考学习W3School,如有错误或不足请留言指出,十分感谢!