WEB前端涉及到的主要语言:HTML、CSS、JavaScript。
HTML主要用于内容呈现,CSS主要用于修饰网页,JavaScript主要用于功能控件。
常用开发工具:WebStorm,HBuilder,Dreamweaver。
师傅推荐用WebStorm,安装包是在官网下载的2020.1版本,但激活码把我搞的头大。
网上搜了N多帖子,大部分都是过期的或者推销公众号的,花费了很长时间验证。
功夫不负有心人,终于找到一个有效的,感谢第五下载“https://www.5down.net/soft/webstorm2020-jihuoma.html”
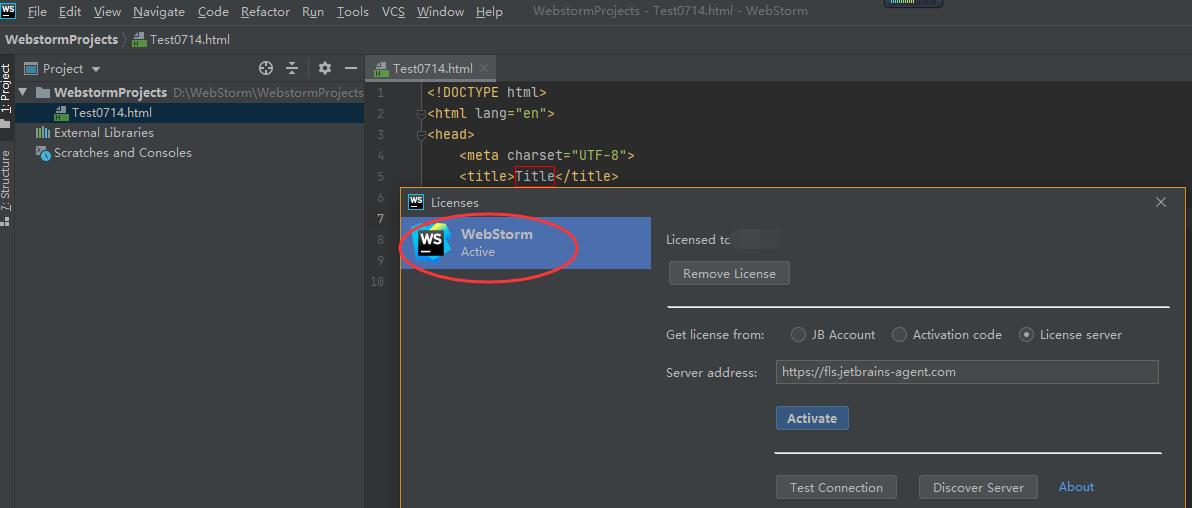
但是,激活说明中有一处错误,激活重启的时候应该选择“License server”而不是“Activation Code”,又花了些时间终于成功激活。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>余秋雨:生命是一树花开</title>
</head>
<body>
<h2 align="center">余秋雨:生命是一树花开</h2>
<p>在这喧闹的凡尘,我们需要有适合自己的地方,用来安放灵魂。也许,是一座安静宅院;也许,是一本无字经书;也许,是一条迷津小路。只要是自己心之所往,便是释站,为了将来起程时,不再那么迷惘。</p>
<p>人生,原本就是风尘中的沧海桑田,只是,回眸处,世态炎凉演绎成了苦辣酸甜。喜欢那种淡到极致的美,不急不躁,不温不火,款步有声,舒缓有序;一奇浅笑,万千深情,尘烟几许,浅思淡行。于时光深处,静看花开花谢,虽历尽沧桑,仍含笑一腔温暖如初。</p>
</body>
</html>