之前开发一直在使用Production和QA环境,但是这两种环境下rest api 返回来的数据并不能保证各种极端的数据存在。
比如正常情况下服务器返回这样的json
{ "status": { "code": 0, "message": "It works!" }, "server": { "time": 1591070092, }, "data": { "color": "#1a1b1c" } }
在个别情况下,可能会存在data区域是null的时刻。
或者color字段也有可能返回的是“red”这样的字符串,或者需要模拟一下这个api接口要10s后才能返回数据的情况。
还有一个重要的使用场景就是当前后端并行开发的时候,后端的代码还没有准备好,但是json数据格式已经约束好。
前端为了节约时间,可以直接使用Mock工具来自行生成一些数据,进行开发。
最近我们就是遇到了最后一种情况,前后端同时上线,api后端还在开发,前端需要给用户展示处理。所以就迫切需要一个Mock工具。
当然这个Mock工具在内部和使用很久了,内部的api都已经上了Mock环境。由于我这面的平台还没有接入,所以做这个的时候顺便学习一下Mock。
下图是在某个特定的界面上的某一个特定位置,通过一系列隐藏按键上上下下左右左右BA来触发切换环境。

模拟api的平台有很多,EoLinker、Easy Mock、Mock API、YAPI。。。。。。
我们就拿EOLinker做一下实验,别的平台都差不多,大同小异。
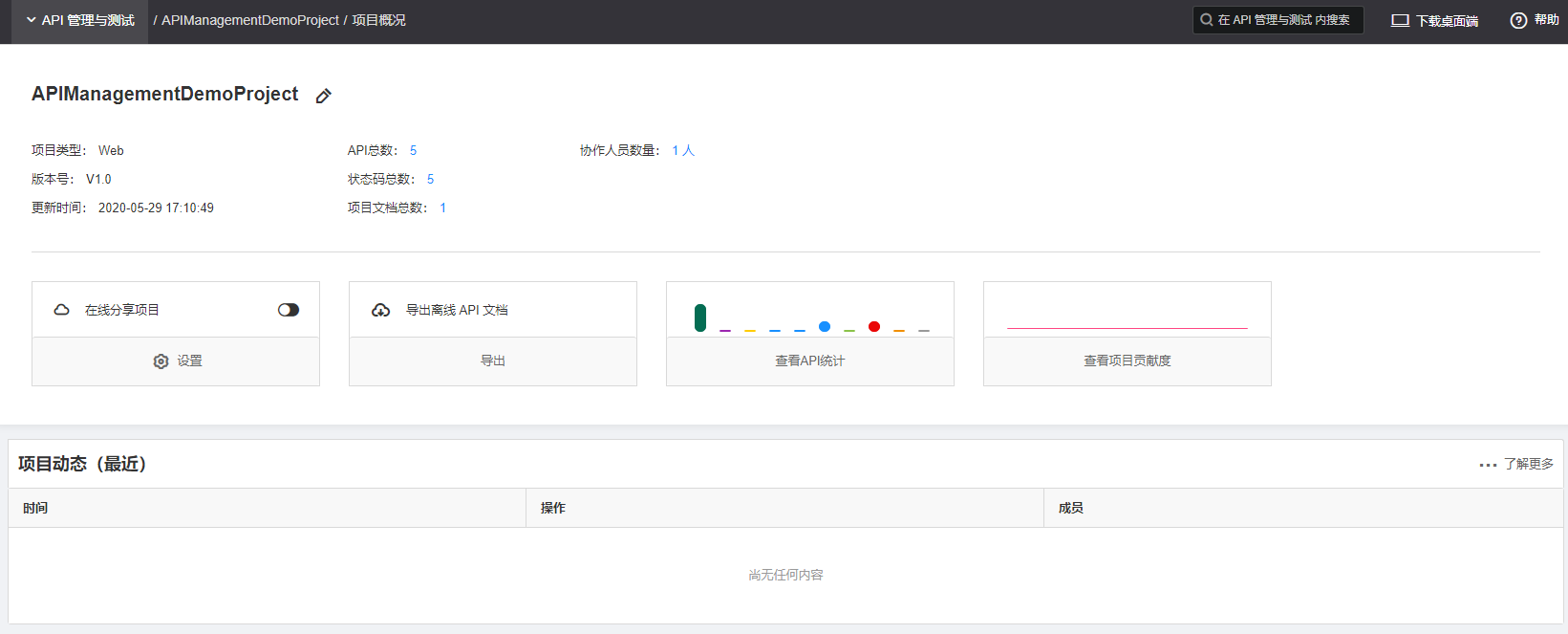
通过EoLinker官网就可以免费注册使用。注册后仪表盘里面有一个可以现成测试的项目:APIManagementDemoProject。

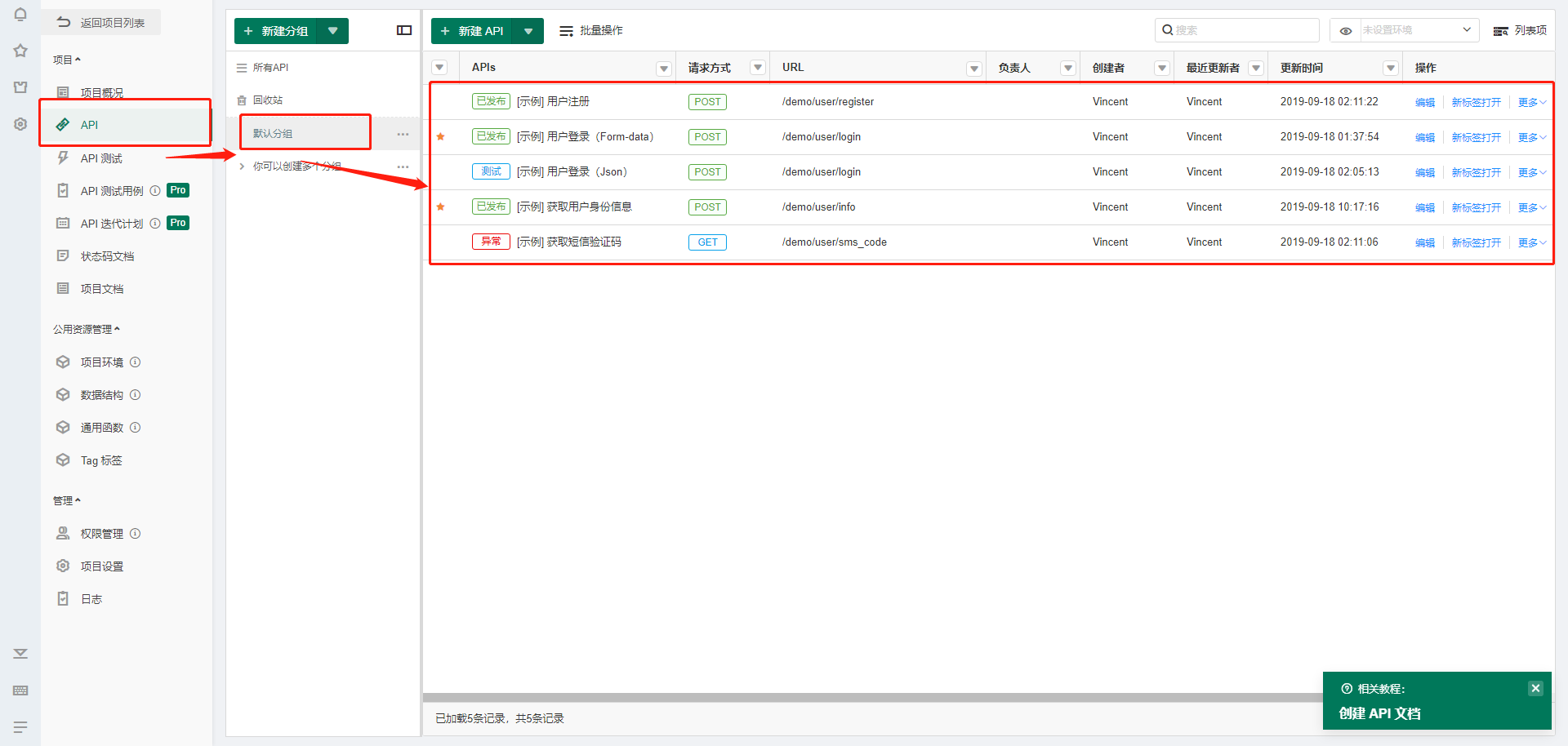
点击左侧的API,即可看到API列表。

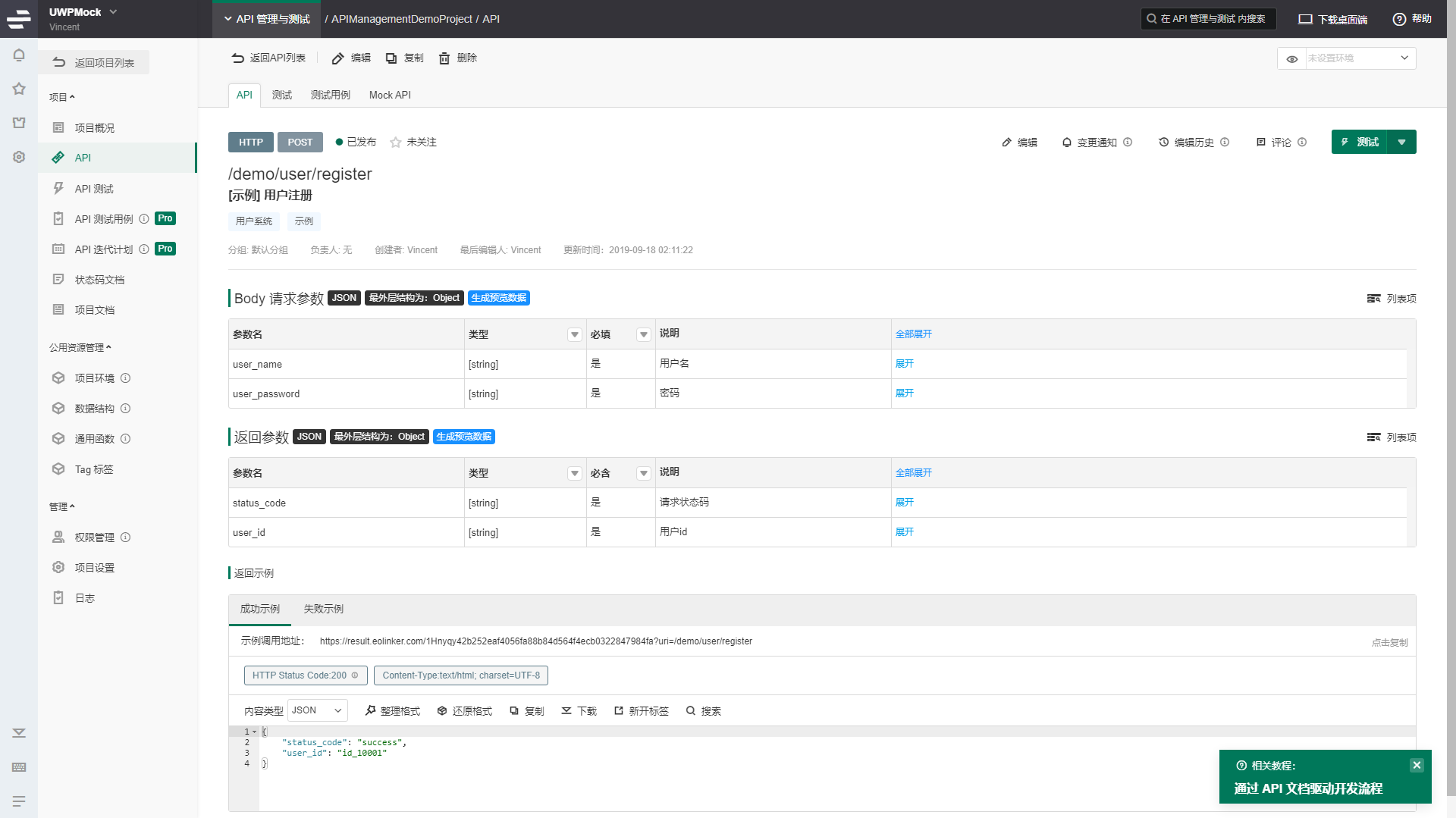
我们那第一个【用户注册】的api作为示例,点击进去。
可以看到这个api是一个 Post请求,我们需要发送user_name和user_password的参数给服务器。
然后服务器才能返回给我们注册的user_id和status_code。

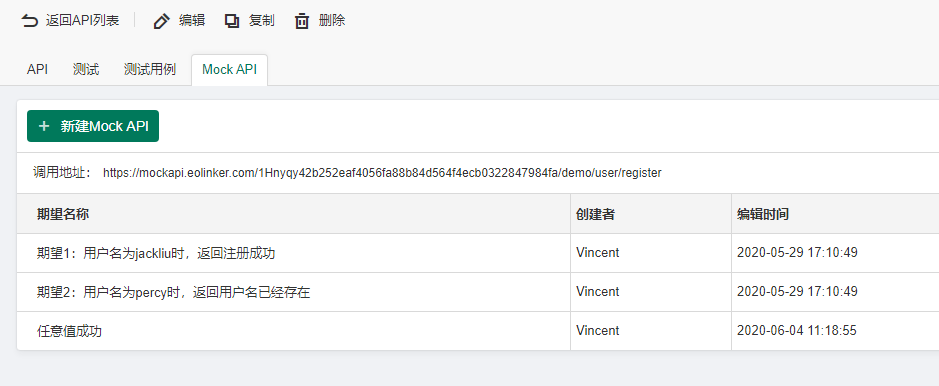
点击Mock Api,

这里系统默认给了两个期望,一个是用户名为jackliu的时候,返回注册成功;
一个是用户名为percy,返回用户名已经存在,注册失败。
我们也可以自己定义,加上自己的期望。
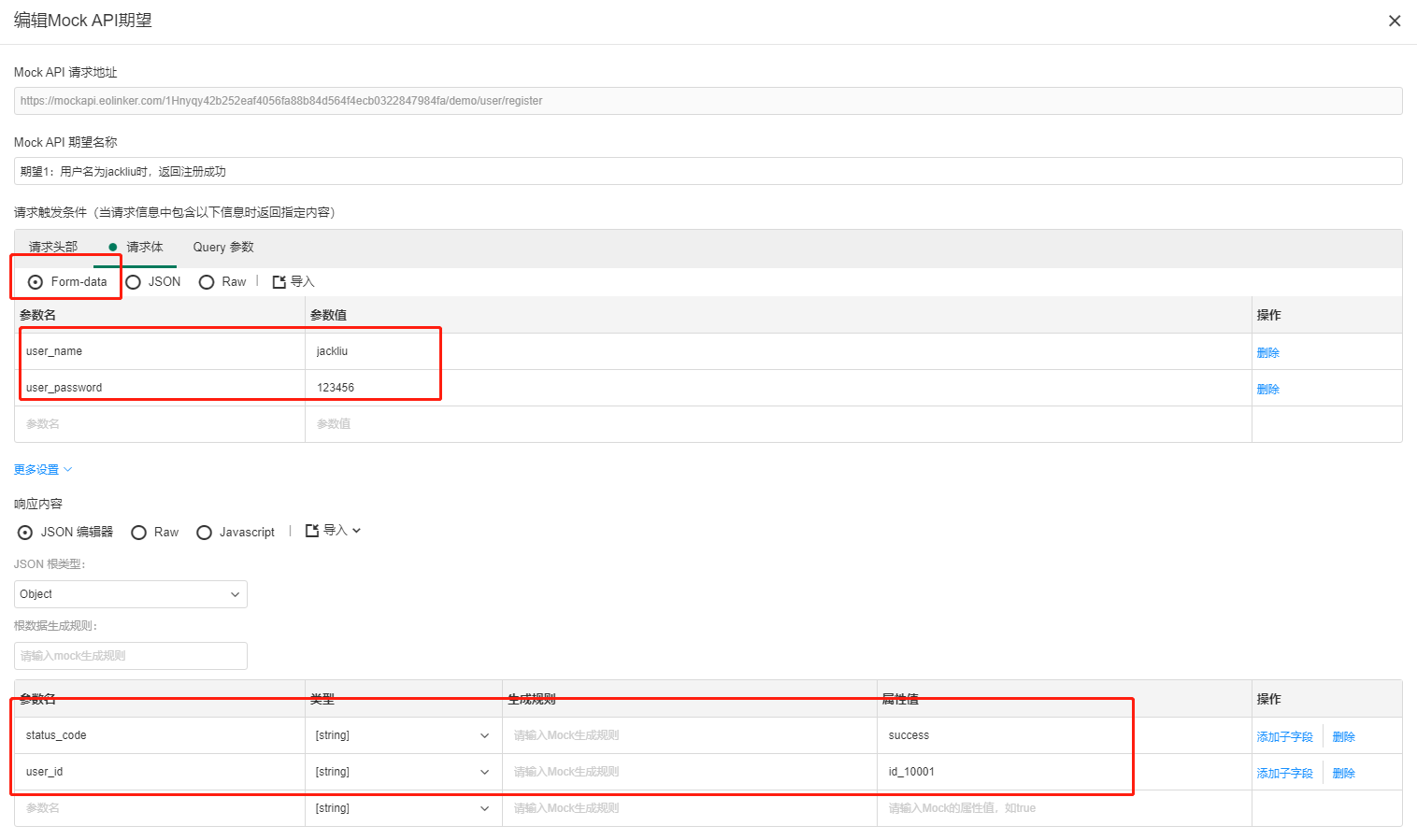
点击编辑,进入期望1.
可以看到API的使用方法是post

里面已经设置好了需要传递的参数,还有返回值。
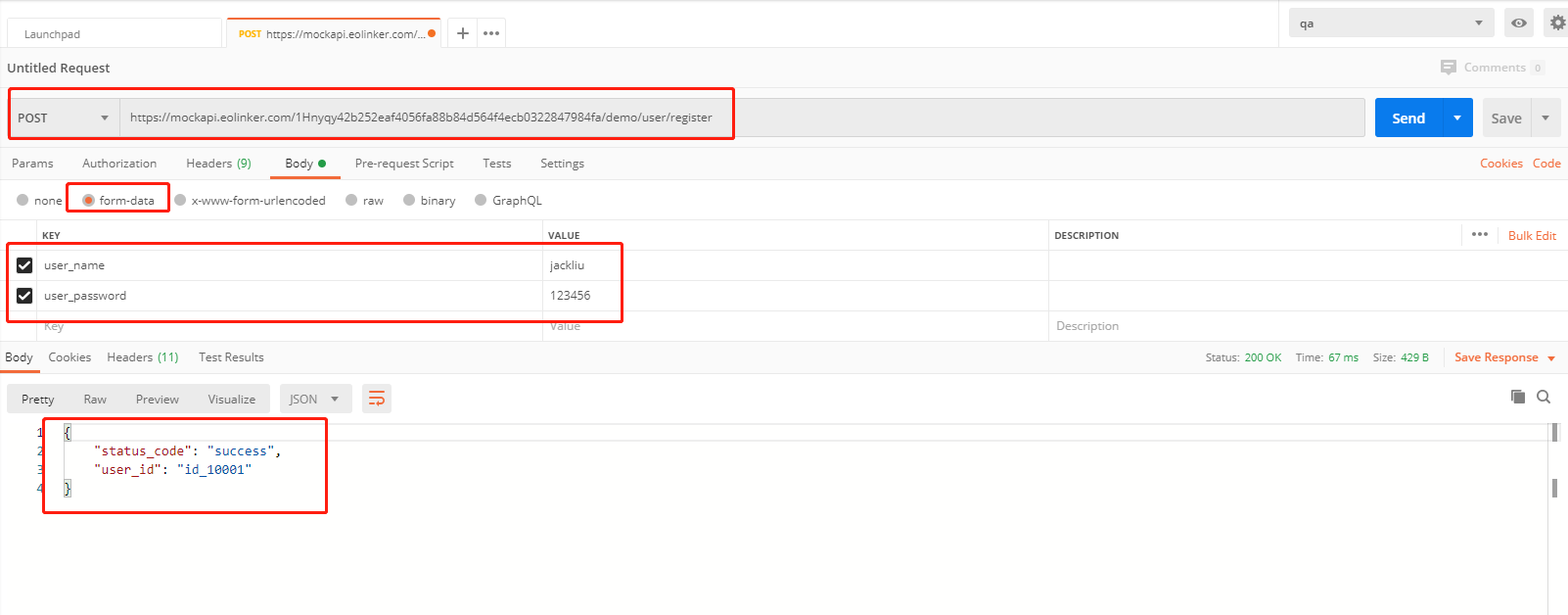
那么我们就可以使用PostMan来模拟测试这个api。

可以看到PostMan请求回来的数据,和我们在Mock里面设置的期望一模一样。
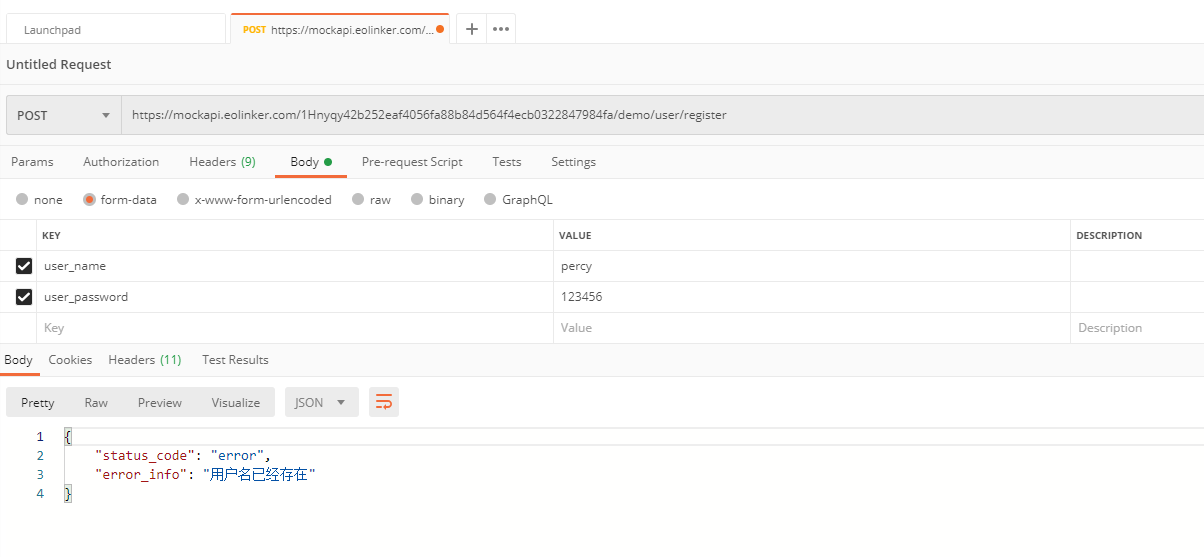
同样的,注册失败的例子,我们用PostMan发送percy名字的时候,就返回失败。

通过类似上述的操作,就可以实现模拟api的各种返回了。
同样的,在代码里面也可以实现同样的操作。
这里使用C#代码演示:
HttpClient client = new HttpClient(); string url = "https://mockapi.eolinker.com/1Hnyqy42b252eaf4056fa88b84d564f4ecb0322847984fa/demo/user/register"; var formdata = new MultipartFormDataContent { {new StringContent("percy"), "user_name" }, {new StringContent("123456"), "user_password" } }; var res = await client.PostAsync(url, formdata); string content = await res.Content.ReadAsStringAsync(); var user = await Json.ToObjectAsync<User>(content);
然后就可以看到返回的结果是

Mock还有更多的玩法,大家可以自行去探索