在浏览器地址栏输入URL之后发生了什么?eg:www.baidu.com
- URL解析
- 地址解析:首先判断你输入的是一个合法的 URL 还是一个待搜索的关键词,并且根据你输入的内容进行自动完成、字符编码等操作。
- https:由于安全隐患,会使用 HSTS 强制客户端使用 HTTPS 访问页面。
- 其它操作:浏览器还会进行一些额外的操作,比如安全检查、访问限制(之前国产浏览器限制 996.icu)。
- 解析域名(DNS解析)
- 将输入域名解析成IP地址,具体步骤:
- 先查找浏览器缓存(即浏览器里的书签和历史记录),如果有就直接推给你
- 查找系统缓存(即本地hosts文件),如果hosts文件中有指定IP就解析这个IP地址
- 查找本地DNS服务器。本地DNS服务器会先查找缓存,如果缓存中存在就返回IP,如果没有本地DNS就向根DNS服务器发起请求。
- 根DNS服务器不会存储域名和IP的对应关系,而是告诉本地DNS可以去.com域服务器上查询,而且会给.com出域服务器的地址。
- 域服务器上同样也不会存储域名和IP的对应关系,而是告诉本地DNS可以去域名解析服务器上查询,会给出域名解析服务器的地址。
- 最后,本地DNS想域名解析服务器发起请求,最终就会得到该域名对应的IP地址。本地DNS在获取到IP地址之后,不光会返回到浏览器里,还会保存在缓存中,下次就可以直接在缓存中读取。
扩展:DNS劫持
- 建立TCP链接
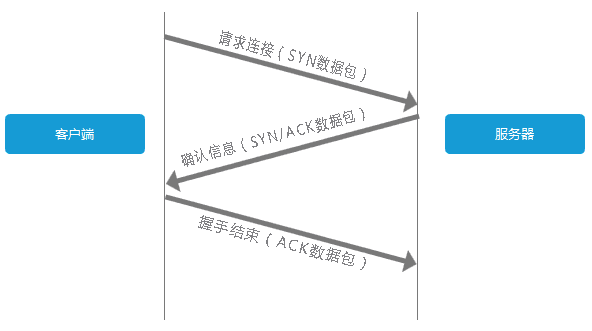
- 三次握手建立链接,即客户端发送链接请求,服务端收到请求后返回给客户端,最后客户端在回传一个数据给服务端。三次握手之所以要链接三次,就是为了保证客户端和服务端既能保证自己能正常发送消息,又能确保对方能正常收到信息。
如图所示:

客户端发送一个带有SYN标志的数据包给服务端,服务端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息,最后客户端再回传一个带ACK标志的数据包,代表握手结束,连接成功。
通俗点理解三次握手:
客户端:老弟我要跟你链接
服务端:好的,同意了
客户端:好嘞
- 浏览器想web服务器发起http请求
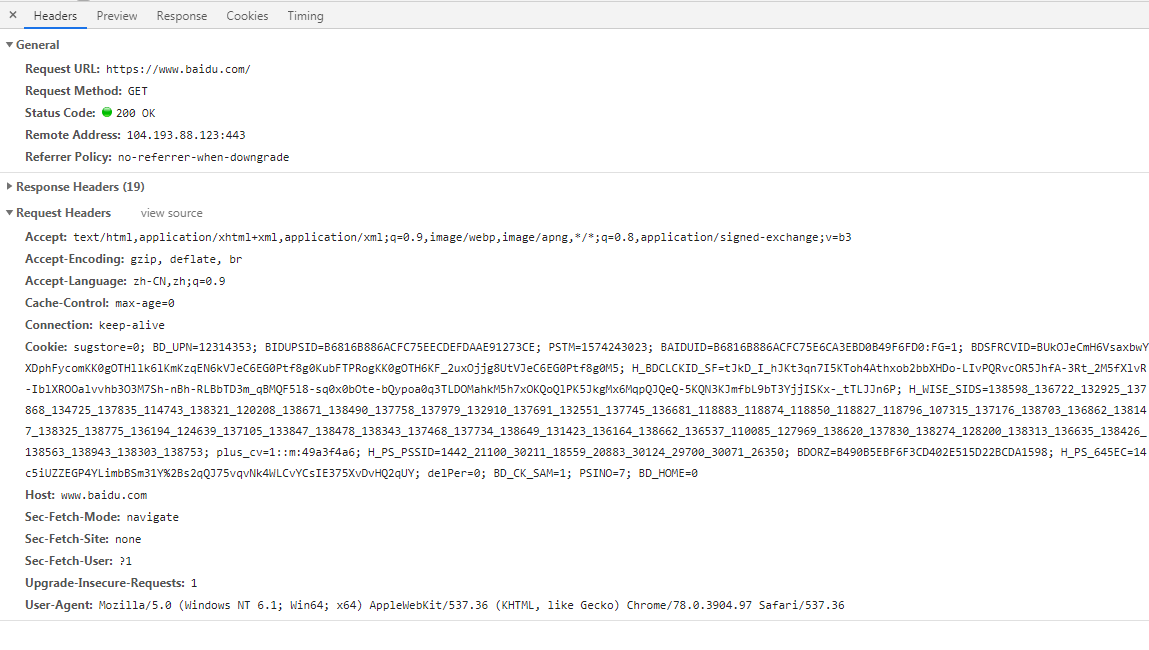
建立TCP连接之后,发起HTTP请求,请求一般分为三部分
请求方法URI协议/版本
请求头(Request Header)
请求正文
下面是完整的请求示意图:

扩展:HTTPS请求
- 服务器端处理
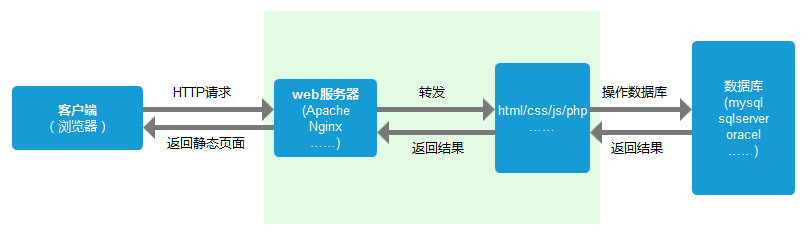
服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如Apache、Ngnix、IIS等。web服务器解析用户请求,知道了需要调度哪些资源文件,再通过相应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结果通过web服务器返回给浏览器客户端。
如图所示:

- 关闭TCP链接
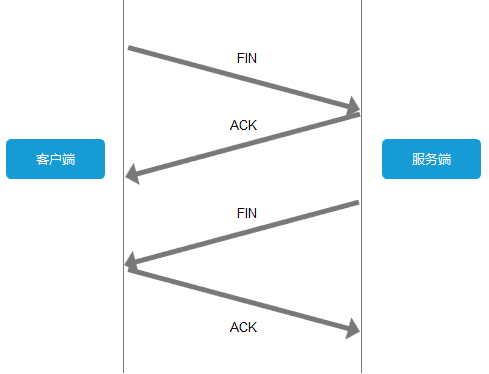
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。

通俗点理解四次握手:
客户端:老弟,我这边没数据要传了,咱们关闭链接吧
服务端:好的,接收到了,我看看我这边还有没有要传的
服务端:我这边也没有了,关闭吧
客户端:好嘞
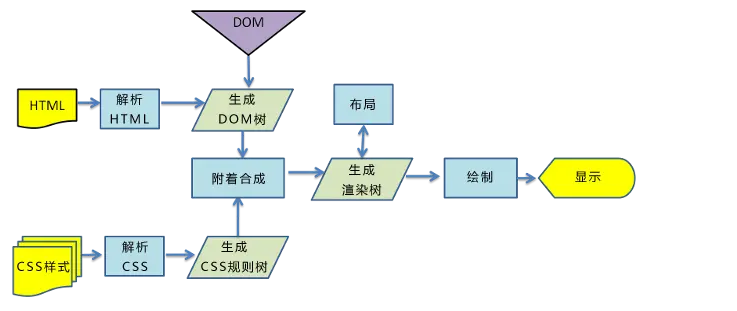
- 浏览器解析资源
对于获取到的HTML、CSS、JS、图片等等资源。
浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
在解析CSS的同时,可以继续加载解析HTML,但在解析执行JS脚本时,会停止解析后续HTML,这就会出现阻塞问题,关于JS阻塞相关问题,这里不过多阐述。
- 浏览器布局渲染
根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。
HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。这时就要提到两个重要概念:repaint和reflow。
repaint:屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
eflow: 意味着元件的几何尺寸变了,我们需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。这就是Reflow,或是Layout。
有些情况下,比如修改了元素的样式,浏览器并不会立刻 reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。
有些情况下,比如 resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。