一.forEach、for in、for of三者区别
1)forEach
forEach用来遍历数组,不能使用break和return中断循环
var arr=["a","b","c","d"] arr.forEach(function(val,index,arr){ //val当前元素 index当前元素的索引 arr数组 console.log(val,index) //a 0 b 1 c 2 d 3 console,log(arr) //["a","b","c","d"] })
2)for..in
for..in实际上是为了循环“enumerable”对象而设计的。以任意顺序遍历一个对象的可枚举属性。使用Object.defineProperty方法可以为对象属性定义是否可以枚举。
枚举:在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。对象的propertyIsEnumerable方法可以判断此对象是否包含某个属性,并且返回这个属性是否可枚举。
let obj={a:"1",b:"2",c:"3"} for(let key in obj){ console.log(key) //得到的是对象的属性名称 a b c console.log(obj[key]) //得到的是真正的值 1 2 3 }
3)for..of
ES6新增的,循环数组, 但不能循环一个普通对象
var arr=["a","b","c","d"] for (let val of arr){ console.log(val) //a,b,c,d }
let obj = {a: '1', b: '2', c: '3'} for (let key of obj) { console.log(key) // Uncaught TypeError: obj is not iterable } let obj = {a: '1', b: '2', c: '3'} for (let key of Object.keys(obj)) { console.log(key) // a,b,c } let obj = {a: '1', b: '2', c: '3'} for (let o of Object.values(obj)) { console.log(o) // 1,2,3 }
二. Set和Map
1)Set 数据结构 类似数组 但是里面没有重复的值 set本身是一个构造函数,用来生成Set数据结构。
Set函数可以接受一个数组(或者具有iterable接口的其他数据结构作为参数)
let arr1=["a","b","c","c"] console.log([...arr1]) //["a", "b", "c","d] let arr2=new Set(["a","b","c","c"]) console.log([...arr2]) //["a", "b", "c"]
例2: setArray.add("a") :往里面添加一项 。向Set加入值得时候,不会发生类型转换, Set内部判断两个值是否相等,是用类似于“===”进行判断,在Set内部,两个NaN是相等。
setArray.delete ("a") : 删除某一项
setArray.has("a") : 检查是否有某一项 set.clear() 清空
let setArr=new Set() setArr.add("a") setArr.add("b") setArr.add("c") console.log(setArr) //[ "a", "b", "c" ] setArr.delete("a") //["b","c"] setArr.has("b") // true setArr.clear() console.log(setArr) //[]
例3:扩展运算符和Set数据结构相结合用于数组去重 [...new Set(array)]
去除字符串里面重复的字符串[...new Set('abccdd')].join('')
join()方法用于把数组中的所有元素放入一个字符串,元素是通过制定的分隔符进行分隔的。
例4: Array.from() Set数据结构变成数组
const setArr=new Set(["a","b","c"]) const newArr=Array.from(setArr) console.log(newArr) ["a","b","c"]
Map
类似json 但是json的键(key)只能是字符串
map的key可以是任意类型
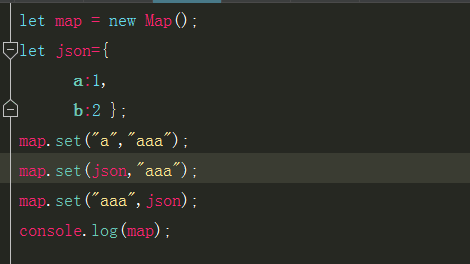
使用方式: let map=new Map(); 设置值
map.set(value,key);
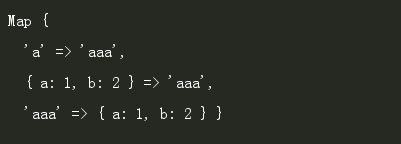
例7:
结果:

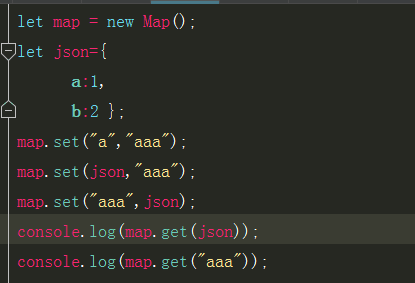
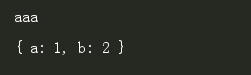
获取值 map.get(key); (Set没有这个方法)
删除一项 map.delete(key);
查找是否有某个值 map.has(key);
清空 map.clear()
例6:
结果:
三.Array.from()方法
将一个类数组对象或者可遍历对象转换成一个真正的数组。 类数组对象:具有length属性的对象。
let person={ 0:'nana', 1:'18', 'length':2 } let arr=Array.from(person) console.log(arr)
将一个类数组对象转换为一个真正的数组,需具备以下条件:
1. 该类数组对象必须具有length属性,用于指定数组的长度,如果没有length属性,那么转换完的数组是空数组。
2.该类数组的属性名必须为数值型或字符串型的数字。(‘属性名可以加引号,也可以不加引号’)