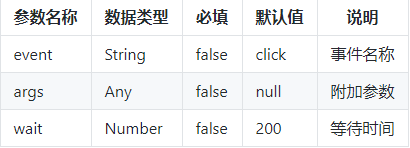
1 简介 2 v-debounce-throttle是一个vue防抖节流指令,控制单一事件的触发频率。其核心是拦截组件元素的v-on绑定事件,采用原生的事件注册机制。具体代码如下: 6 起步 7 安装 8 npm install v-debounce-throttle -S 9 引入 10 import vDebounceThrottle from 'v-debounce-throttle' 11 Vue.use(vDebounceThrottle) 12 示例 13 防抖 14 <button v-debounce="handleClick"></button> 15 节流 16 <button v-throttle="handleClick"></button> 17 使用案例 18 使用方法1 19 <button v-debounce="handleClick">方法1</button> 20 使用方法2 21 <button v-debounce="{fun: 'handleClick', event: 'click', args: 'test'}"></button> 22 使用方法3 23 <button v-debounce.dblclick.stop="handleDblclick"></button> 24 API文档 25 参数 26

27 默认延迟后触发,如若调整顺序,可以设置before、all修饰符 28 29 修饰符(modifier) 30 事件 31 click 32 dblclick 33 keyup 34 keydown 35 keypress 36 mousedown 37 mouseover 38 mouseleave 39 scroll 40 事件修饰符 41 stop(取消冒泡) 42 prev(阻止默认事件) 43 before(防抖延迟前触发) 44 all(防抖延迟前后都触发)
如自己封装参考博客https://blog.csdn.net/userkang/article/details/101448707