
MVP:界面与业务逻辑分离在Winform中的应用
MVP,Model-View-Presenter的缩写。
在MSDN上,下载了一个示例,http://www.microsoft.com/china/msdn/library/architecture/architecture/architecturetopic/MVP.mspx?mfr=true
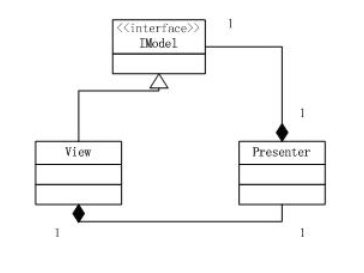
采用的实现结构
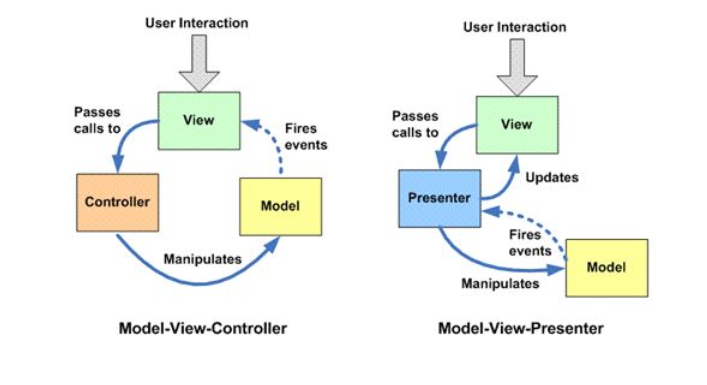
在Blog http://www.agilelabs.cn/blogs/wind_tower/archive/2006/01/26/626.aspx上,看到的实现结构

在C# 开发环境中,为了提高界面的开发效率,可采用数据绑定的形式。这样,View中需要提供数据源,采用MSDN上定义的结构,实现起来更加方便一些。
同时,为了提高对客户请求的响应,采用多线程。由于View中的数据绑定与Presenter中多线程的业务逻辑,需要同时访问View中的数据 源,这样,对于一些特定的多线程处理需求,还需要Presenter提供刷新View的Public函数,并不能完全实现:Presenter业务逻辑更 新后,View可以自动刷新
====================================================
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过 Controller。Alex在他的blog中对于这两者之间的比较很直观也比较清楚,原文可以下面的地址找到:http://ameleta.spaces.live.com/blog/cns!5F6316345A821420!163.entry
【译文】: Model View Presenter vs Model View Controller
简介
在我工作中经常需要处理一些由于开发人员没能很清楚地理解MVC和MVP模式的区别的情况下使用它们而产生的问题。在这篇文章中我将会阐述一下我对 两者之间区别的一些理解。 在N层体系结构中MVC/P模式仅仅只是用于表示层(presentation layer),理解这一点很重要。这两个模式并不是关于怎么构建数据层(data layer)和服务层(service layer)的,而是关于怎么将数据(data)从用户接口(view)中分离出来,以及用户接口如何与数据进行交互的。这些模式的使用让解除你的程序中 表示层对对数据和控制逻辑的依赖,从而可以自由的变更表示层。
这两种模式的一般性概念
1、模型(Model)表示数据模型和业务逻辑(business logic)。模型并不总是DataSet,DataTable之类的东西,它代表着一类组件(components)或类(class),这些组件或类 可以向外部提供数据,同时也能从外部获取数据并将这些数据存储在某个地方。简单的理解,可以把模型想象成“外观类(facade class)”。译注:这里的外观是指“外观模式”中所说的外观。外观的一般作用是为一个复杂的子系统提供高层次的简单易用的访问接口,可以参看下面的图 来理解它的原理:

2、视图(View)将数据层现给用户。一般的视图都只是包含用户界面 (UI),而不包含界面逻辑。比如,Asp.net中包含控件的页面(page)就是一个视图。视图可以从模型中读取数据,但是不能修改或更新模型。 3、层现器(Presenter)/控制器(Controller)包含了根据用户在视图中的行为去更新模型的逻辑。视图仅仅只是将用户的行为告知控制 器,而控制器负责从视图中取得数据然后发送给模型。
MVC/P模式的核心是为了将模型从视图/控制器中分离出来,从而使得模型独立于它们,因此模型不包含对视图和控制的引用。 什么是MVC(Model View Presenter)模式?
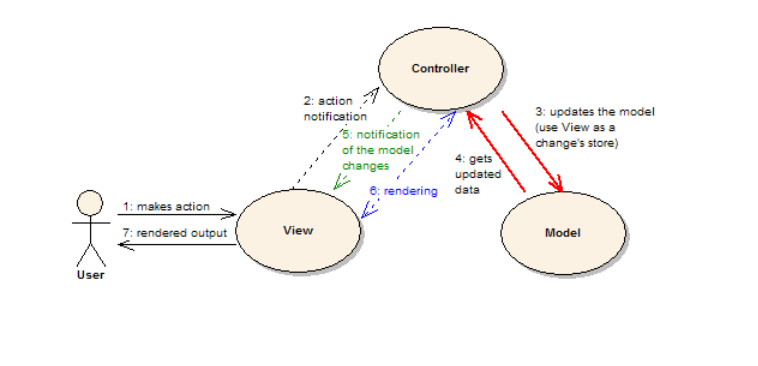
1、为了使得视图接口可以与模型和控制器进行交互,控制器执行一些初始 化事件 2、用户通过视图(用户接口)执行一些操作 3、控制器处理用户行为(可以用观察着模式实现)并通知模型进行更新 4、模型引发一些事件,以便将改变发告知视图 5、视图处理模型变更的事件,然后显示新的模型数据 6、用户接口等待用户的进一步操作
这一模式的有一下几个要点: 1、视图并不使用控制器去更新模型。控制器负责处理从视图发送过来的用户操作并通过与模型的交互进行数据的更新 2、控制器可以和视图融合在一块。Visual Studion中对Windows Forms的默认处理方式就是这样的。【译注:比如我们双击一个Button,然后在它的事件里写处理逻辑,然后将处理的数据写回模型中。这里处理逻辑时 间应该是控制器的功能,但是我们并没有专门写一个控制器来做这件事情而是接受了VS的默认处理方式,将它写在Form的代码中,而这里的Form在MVC 中它就是一个View。所以这说vs默认的处理方式是将把控制器和视图融合在一起的。】 3、控制器不包含对视图的渲染逻辑(rendering logic)
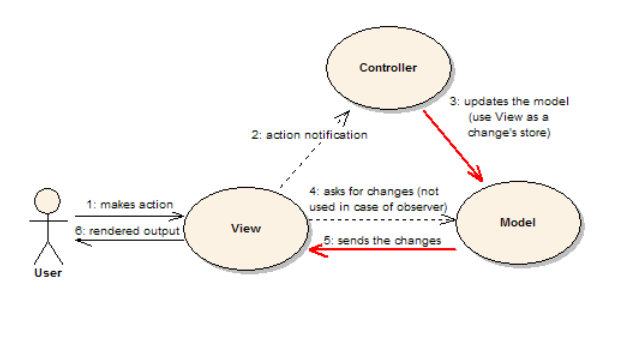
“主动—MVC”模式,也是通常意义下的MVC模式

【译注:为什么说是主动的?View不是等Controller通知它Model更新了然后才从Model取数据并更新显示,而是自己监视 Model的更新(如果用观察者模式)或主动询问Model是否更新。前面那种等待Controller通知的方式是下面所介绍的“被动—MVC”的实现 方式。】
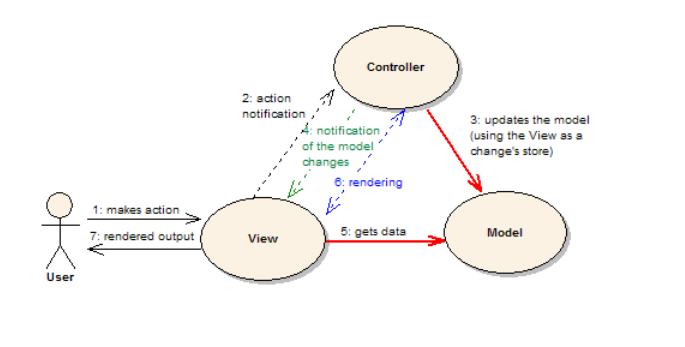
“被动—MVC”模式 与主动MVC的区别在于: 1、模型对视图和控制器一无所知,它仅仅是被它们使用 2、控制器使用视图,并通知它更新数据显示 3、视图仅仅是在控制器通知它去模型取数据的时候它才这么做(视图并不会订阅或监视模型的更新) 4、控制器负责处理模型数据的变化 5、控制器可以包含对视图的渲染逻辑

MVP模式
与“被动—MVC模式”很接近,区别在于“视图并不使用模型”。在MVP模式中视图和模型是完全分离的,他们通过 Presenter进行交互。 Presenter与控制器非常相似,但是它们也有一些的区别: 1、Presenter处理视图发送过来的用户操作(在MVC中视图自己处理了这些操作) 2、它用更新过的数据去更新模型(在被动MVC中控制器只是通知视图去更新过的模型中去取新的数据,而主动MVC中模型通知视图去更新显示,控制器不需要 做工作) 3、检查模型的更新(与被动MVC一样) 4、(与MVC的主要区别)从模型中取数据然后将它们发送到视图中 5、(与MVC的主要区别)将所做的更新告知视图 6、(与MVC的区别)用Presenter渲染视图

MVP的优势
1、模型与视图完全分离,我们可以修改视图而不影响模型 2、可以更高效地使用模型,因为所以的交互都发生在一个地方——Presenter内部 3、我们可以将一个Presener用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。 4、如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)。
MVP的问题
由于对视图的渲染放在了Presenter中,所以视图和Persenter的交互会过于频繁。
还有一点你需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么 Presenter也需要变更了。比如说,原本用来呈现Html的Presenter现在也需要用于呈现Pdf了,那么视图很有可能也需要变更。
附:
http://www.codeproject.com/useritems/ModelViewPresenter.asp
============================
以前写winform项目都是界面与实现逻辑都放在一起,自从学了mvc3之后,又看了wpf的mvvp后,觉得winform的程序可以这样来写。
首先定义视图接口:
1 public interface IView<T> where T:class 2 { 3 4 T Model { get; set; } 5 void BindingData(T model); 6 }
然后定义Presenter接口:
1 /// <summary> 2 /// 3 /// </summary> 4 /// <typeparam name="T"></typeparam> 5 public interface IPresention<T> where T : class 6 { 7 void InsertData(T model); 8 void UpdateData(T model); 9 void DeleteData(T model); 10 }
实现IPresention<T>接口的类:
1 public class DataDictPresentation : IPresention<ResourceDict> 2 { 3 4 IView<ResourceDict> _view; 5 IView<IList<ResourceDict>> _viewList; 6 7 public DataDictPresentation(IView<ResourceDict> view) 8 { 9 _view = view; 10 if (_view.Model != null) 11 { 12 _view.BindingData(_view.Model); 13 } 14 15 } 16 public DataDictPresentation(IView<IList<ResourceDict>> view) 17 { 18 _viewList = view; 19 PageIndex = 1; 20 PageSize = 14; 21 22 } 23 public int PageIndex { get; set; } 24 public int PageCount { get; set; } 25 public int PageSize { get; set; } 26 public void InsertData(ResourceDict model) 27 { 28 29 30 } 31 public void UpdateData(ResourceDict model) 32 { 33 34 } 35 36 public void Query(ResourceDict filter) 37 { 38 39 40 } 41 42 public void DeleteData(ResourceDict model) 43 { 44 45 } 46 47 }
最后在窗体页面上实现:
1 public partial class DataDictBox : Form, IView<ResourceDict> 2 { 3 private DataDictPresentation presentation; 4 5 public DataDictBox() 6 { 7 InitializeComponent(); 8 Initialize(); 9 } 10 private static DataDictBox _instance; 11 12 public static DataDictBox Instance 13 { 14 get 15 { 16 if (_instance == null || 17 _instance.IsDisposed) 18 { 19 _instance = new DataDictBox(); 20 } 21 22 return _instance; 23 } 24 } 25 private void Initialize() 26 { 27 this.Load += delegate 28 { 29 30 31 32 presentation = new DataDictPresentation(this); 33 }; 34 35 36 } 37 38 39 public ResourceDict Model { get; set; } 40 public void BindingData(ResourceDict item) 41 { 42 43 44 } 45 public void SetData(ResourceDict item) 46 { 47 48 }
这样完成了一个初步的MVP结构的模型。
.NET程序员应该熟悉的开发模式
http://developer.51cto.com/art/201012/238088.htm
我们总会有这样一个经验:一个系统最不容易也最不应该变化的部分是领域逻辑,最容易变化也最应该变化的是数据的呈现方式。
在Java的各种应用中可以说是到处可见MVC,J2EE贯穿MVC的概念,android的开发方式也是类MVC的,MVC结构对于做过Java 应用的人而言简直就是司空见惯。而在.NET这边,由于之前微软为大家提供的各种winform、ASP.NET项目典范(比如那个petshop series)将“三层”概念很好的灌输到了.NET程序员的大脑中,许多.NET开发者凡是做个东西都要搬出自己最拿手的IModel、IDAL这样的 神器。
其实MVC与所谓的“三层架构”是两个层次上的东西,前者是一种结构模式,而后者则是分层的角度去说。
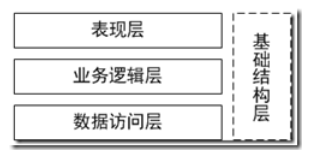
一件很奇怪的事情,许多人知道“三层”却不知道MVC,其实这要归结与.NET的早期开发技术ASP.NET和winform这些page controller的典范让许多人对三层夸夸其谈却对MVC视而不见甚至一无所知。什么是page controller模式呢?搞.NET的大多都用过winform和webform,这种xxxform用起来很直观,我们想要做一个程序,ok,最简 单的方式就是拖拖拽拽几个控件,然后在一个叫code behind的东西里写这些UI事件的处理逻辑,加一大堆变量用于记录数据和状态,这样一个程序就能出炉。这种开发方式对于一些小软件系统的开发其实效率 还是蛮高的,后来人们看到其弊端---一旦修改UI,事件处理就要跟着变,但是业务还是那个业务,凭什么要修改非UI的代码?于是有人提出“三层”,最朴 素的理解就是将原本那堆事件处理里的code分成业务代码和数据库访问代码并转移到其它类中,做多了就把那坨UI叫做UI,那坨业务代码叫做BLL,那坨 DAO叫做DAL。也就是这种架构:

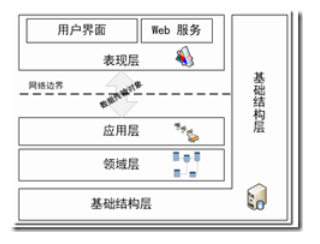
而对于J2EE的开发者来说熟悉的是下图。

(说明:这两幅图copy自是daxnet文)
MVC是什么
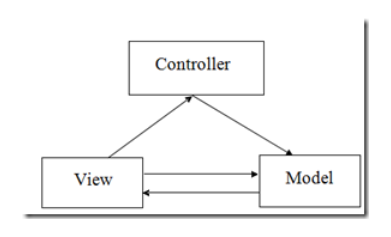
MVC是一个很经典的结构,并且其又其思想衍生出很多变种比如MVP,MVVP。传统的MVC结构之一是这样的(拿主动型MVC来说):

比如web开发(比如ASP.NET MVC或者是Java的web开发方式),view就是纯web页面或者webservice,当提交一个表单/调用webservice或者ajax后 会将数据提交给controller(当然期间可能会经过各种filterchain、listener这样的东西)controller调用相应的业务 模块来处理这个请求,最终结果会更新View的显示。
MVP
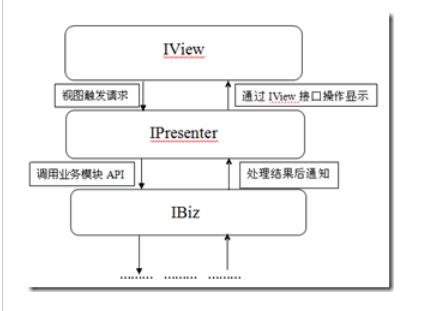
对于非天然MVC的框架
对于ASP.NET/winform而言,虽然可以通过改造让其支持MVC结构的开发(比如通过定制IHttpModule、 IHttpHandler云云),但是在企业看来这些都算是邪门武功(因为这样会丧失xxxform在开发上的很多特性比如快速开发)。大多数使用的是 mvp模式。什么是mvp呢?其实mvp是MVC的一个变种。因为用winform或者webform的话form始终是个阻碍MVC开发的问题。那么 好,我们仍然使用designer和codebehind,其实一个架构设计的好坏是取决于人而不是具体的技术的,只要我们OO一时强page controller一样好用。

在MVP模式中我们需要自己定制各个View(web页面或者窗体)对应的IView和IPresenter、IModel。IView要对 IPresenter暴露操作UI、数据绑定的接口,IPresenter对IView要暴露当UI事件触发需要调用的接口,IPresenter根据 IView传递过来的请求调用业务接口并根据结果操作UI。举个简单的例子,一个计算“x+y=?”的程序。如果我们这样定义IPresenter和 IView
1 public interface IPresenter 2 { 3 IView View { get; set; } 4 void CalculateResult(); 5 } 6 7 public interface IView 8 { 9 IPresenter Presenter { get; set; } 10 void ShowResult(string result); 11 int ValueOne { get; } 12 int ValueTwo { get; } 13 }
IPresenter的实现如下(这里从简把IModel去掉了)
Presenter
1 namespace ClientLibrary 2 { 3 public class Presenter : IPresenter 4 { 5 private IView _view; 6 public IView View 7 { 8 get 9 { 10 return _view; 11 } 12 set 13 { 14 _view = value; 15 _view.Presenter = this; 16 } 17 } 18 19 private static readonly string RESULT_FORMATTER = "{0}+{1},the result is {2}"; 20 public void CalculateResult() 21 { 22 if (_view != null) 23 { 24 var result = string.Format(RESULT_FORMATTER, _view.ValueOne, _view.ValueTwo, _view.ValueOne + _view.ValueTwo); 25 _view.ShowResult(result); 26 this.A = 123; 27 } 28 } 29 private int _a; 30 public int A 31 { 32 set 33 { 34 A = value; 35 } 36 } 37 } 38 }
View的实现如下(那silverlight为例,换成别的也行)
MainPage
1 namespace debug 2 { 3 public partial class MainPage : UserControl, IView 4 { 5 public MainPage() 6 { 7 InitializeComponent(); 8 } 9 10 private IPresenter _presenter; 11 12 private void btn_Click(object sender, RoutedEventArgs e) 13 { 14 if (_presenter != null) 15 { 16 _presenter.CalculateResult(); 17 } 18 #region hidden 19 /*int total = 0; 20 try 21 { 22 total = int.Parse(tb1.Text) + int.Parse(tb2.Text); 23 MessageBox.Show("计算结果:" + total.ToString()); 24 } 25 catch (Exception ex) 26 { 27 MessageBox.Show("出错啦" + ex.ToString()); 28 } 29 finally 30 { 31 tb1.Text = string.Empty; 32 tb2.Text = string.Empty; 33 }*/ 34 #endregion 35 36 } 37 38 public IPresenter Presenter 39 { 40 get 41 { 42 return _presenter; 43 } 44 set 45 { 46 _presenter = value; 47 } 48 } 49 50 public void ShowResult(string result) 51 { 52 MessageBox.Show(result); 53 } 54 55 public int ValueOne 56 { 57 get { return int.Parse(tb1.Text); } 58 } 59 60 public int ValueTwo 61 { 62 get { return int.Parse(tb2.Text); } 63 } 64 } 65 }
一个很简单的东西,看上去写成的要多些那么一坨东西,但是好处是显而易见的,就是更换view非常方便,根本不用去改你的IPresenter、Presenter和业务。一切都是接口调用而不依赖具体实现,这就是好处。
你必须要懂的MVVM
对于.NET平台的开发人员,托微软的福分我们拥有一种更为强大的模型---MVVM。这应该算是做WPF/Silverlight应用的人必懂的 一种结构,WPF/silverlight天生支持数据绑定和命令绑定(不过sl在命令绑定上还比较弱),这就为我们使用MVVM创造了可能。

View是什么呢,纯的View只有xaml或者附带必要的只与View本身相关逻辑代码。ViewModel,你可以把它理解为View具体呈现 内容所依赖数据的一个抽象,在MVVM中View与ViewModel总会有一种绑定关系,一旦ViewModel中被绑定的数据发生改变View上的数 据就会跟着变,相反也有可能,比如你的账号密码框内容发生变化,关联的ViewModel中的数据就会被框架自动通知到。
在wpf/silverlight中,绑定是通过xaml语法来完成(虽然你可以选择用c#来写但不符合mvvm的宗旨),并且绑定双方的通知机制 是有框架来完成,也就是说一个会xaml和blend的美工只需事先和coder商量下“咱们的xx和xx是在哪个ViewModel上叫XXX的属性的 XXX属性……”问题之后就可以各干各的了。那么ViewModel怎么写,咋view中又怎么绑定到viewmodel呢?首先我们谈 ViewModel。
说道ViewModel你需要知道依赖属性和依赖对象的概念,这是wpf/silverlight的基础所以不多说。有两种方式写 ViewModel。第一种是自己去实现INotifyPropertyChanged接口,并在属性变化时去调用 NotifyPropertyChanged事件。
为了方便我们定义一个ViewModelBase的抽象基类,然后让其他ViewModel继承这个基类。
ViewModelBase
1 public abstract class ViewModelBase : System.ComponentModel.INotifyPropertyChanged, IDisposable 2 { 3 public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged; 4 protected void OnPropertyChanged(string propertyName) 5 { 6 if (PropertyChanged != null) 7 { 8 var arg = new System.ComponentModel.PropertyChangedEventArgs(propertyName); 9 PropertyChanged(this, arg); 10 } 11 } 12 public virtual void Dispose() 13 { 14 15 } 16 }
1 DemoViewModel public class DemoViewModel : ViewModelBase 2 { 3 #region fields 4 private string _propertyA; 5 #endregion 6 #region presentation properties 7 public string PropertyA 8 { 9 get 10 { 11 return _propertyA; 12 } 13 set 14 { 15 if (_propertyA != value) 16 { 17 _propertyA = value; 18 base.OnPropertyChanged("PropertyA"); 19 } 20 } } 21 #endregion }
第二种是利用DependencyObject和DependencyProperty。
PeopleItemViewModel
1 public class PeopleItemViewModel : DependencyObject, IPeopleItemViewModel 2 { 3 public PeopleItemViewModel() 4 { 5 6 } 7 public static readonly DependencyProperty SimpleUserDataProperty = DependencyProperty.Register("SimpleUserData", typeof(SimpleUserData), typeof(PeopleItemViewModel)); 8 public static readonly DependencyProperty RelativeSimpleUserDataProperty = DependencyProperty.Register("RelativeSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel)); 9 public static readonly DependencyProperty AllSimpleUserDataProperty = DependencyProperty.Register("AllSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel)); 10 11 public SimpleUserData SimpleUserData 12 { 13 get 14 { 15 return (SimpleUserData)base.GetValue(SimpleUserDataProperty); 16 } 17 set 18 { 19 if (!base.CheckAccess()) 20 { 21 Dispatcher.Invoke(new Action( 22 () => 23 { 24 SimpleUserData = value; 25 })); 26 } 27 else 28 base.SetValue(SimpleUserDataProperty, value); 29 } 30 } 31 public ObservableCollection<SimpleUserData> RelativeSimpleUserData 32 { 33 get 34 { 35 return (ObservableCollection<SimpleUserData>)base.GetValue(RelativeSimpleUserDataProperty); 36 } 37 set 38 { 39 if (!base.CheckAccess()) 40 { 41 Dispatcher.Invoke(new Action( 42 () => 43 { 44 RelativeSimpleUserData = value; 45 })); 46 } 47 else 48 { 49 base.SetValue(RelativeSimpleUserDataProperty, value); 50 var collectionView = CollectionViewSource.GetDefaultView(value); 51 collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending)); 52 } 53 } 54 } 55 public ObservableCollection<SimpleUserData> AllSimpleUserData 56 { 57 get 58 { 59 return (ObservableCollection<SimpleUserData>)base.GetValue(AllSimpleUserDataProperty); 60 } 61 set 62 { 63 if (!base.CheckAccess()) 64 { 65 Dispatcher.Invoke(new Action( 66 () => 67 { 68 AllSimpleUserData = value; 69 })); 70 } 71 else 72 { 73 base.SetValue(AllSimpleUserDataProperty, value); 74 var collectionView = CollectionViewSource.GetDefaultView(value); 75 collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending)); 76 } 77 } 78 } 79 }
在View中绑定ViewModel。
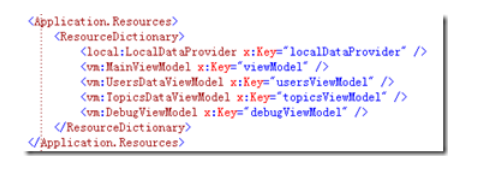
为了方便,我们可以在app.xaml中将需要的viewmode放到全局资源字典中。

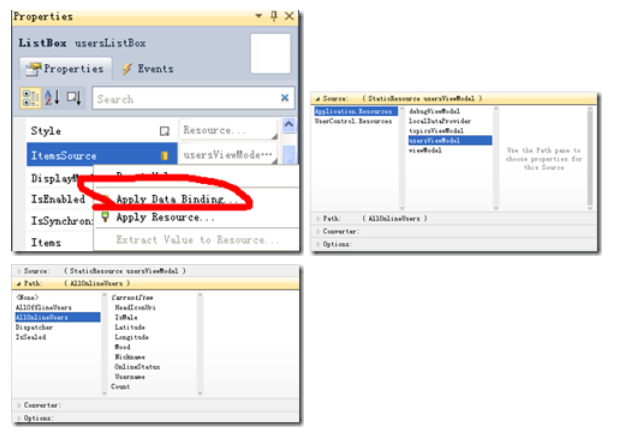
然后再我们的vs视图设计器Properties(中文版显示的是“属性”)页上选择为绑定源设置绑定目标(包括source和path等)以及必要的值转换器等等即可。

(PS:虽然vs很强大,但个人还是建议熟悉xaml的绑定语法,想当初用vs2008搞wpf的时候貌似还没有这么方便的设计器。。。)