在javascript的世界里,无论是函数,还是数组,还是对象,亦或是字符串,数字,布尔类型,在这些数据类型中,总有这么几个特立独行,然后造成一些可有可无的讨厌bug。
而这些讨厌bug出现的原因就是由于比较时产生的错误,而且最不易查出错误。
在这里我们整理了这几个特殊数据类型的比较。直接上代码。
上代码前,普及一个知识:
==内容比较,数据类型不比较。
===内容比较,数据类型也比较。
上代码:
==比较代码:
// "" null undefined NaN 0 console.log("""=="":"); console.log(""==""); //false console.log("""==null:"); console.log(""==null);//false console.log("""==undefined:"); console.log(""==undefined);//false console.log("""==NaN:"); console.log(""==NaN);//false console.log("""==Number.NaN:"); console.log(""==Number.NaN);//false console.log("""==0:"); console.log(" "==0);//true console.log("null=="":"); console.log(null==""); console.log("null==null:"); console.log(null==null); console.log("null==undefined:"); console.log(null==undefined); console.log("null==NaN:"); console.log(null==NaN); console.log("null==Number.NaN:"); console.log(null==Number.NaN); console.log("null==0:"); console.log(null==0); console.log("undefined=="":"); console.log(undefined==""); console.log("undefined==null:"); console.log(undefined==null); console.log("undefined==undefined:"); console.log(undefined==undefined); console.log("undefined==NaN:"); console.log(undefined==NaN); console.log("undefined==Number.NaN:"); console.log(undefined==Number.NaN); console.log("undefined==0:"); console.log(undefined==0); console.log("NaN=="":"); console.log(NaN==""); console.log("NaN==null:"); console.log(NaN==null); console.log("NaN==undefined:"); console.log(NaN==undefined); console.log("NaN==NaN:"); console.log(NaN==NaN); console.log("NaN==Number.NaN:"); console.log(NaN==Number.NaN); console.log("NaN==0:"); console.log(NaN==0); console.log("0=="":"); console.log(0==""); console.log("0==null:"); console.log(0==null); console.log("0==undefined:"); console.log(0==undefined); console.log("0==NaN:"); console.log(0==NaN) console.log("0==Number.NaN:"); console.log(0==Number.NaN); console.log("0==0:"); console.log(0==0);
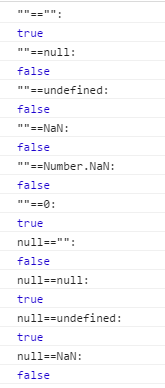
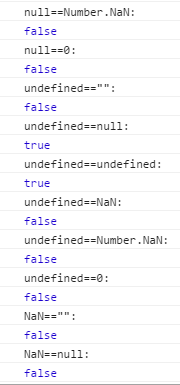
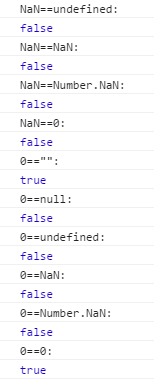
==比较结果:



===比较代码:
// ==内容比较,数据类型不比较。 // ===内容比较,数据类型也比较。 // "" null undefined NaN 0 console.log("""==="":"); console.log(""===""); //false console.log("""===null:"); console.log(""===null);//false console.log("""===undefined:"); console.log(""===undefined);//false console.log("""===NaN:"); console.log(""===NaN);//false console.log("""===Number.NaN:"); console.log(""===Number.NaN);//false console.log("""===0:"); console.log(" "===0);//true console.log("null==="":"); console.log(null===""); console.log("null===null:"); console.log(null===null); console.log("null===undefined:"); console.log(null===undefined); console.log("null===NaN:"); console.log(null===NaN); console.log("null===Number.NaN:"); console.log(null===Number.NaN); console.log("null===0:"); console.log(null===0); console.log("undefined==="":"); console.log(undefined===""); console.log("undefined===null:"); console.log(undefined===null); console.log("undefined===undefined:"); console.log(undefined===undefined); console.log("undefined===NaN:"); console.log(undefined===NaN); console.log("undefined===Number.NaN:"); console.log(undefined===Number.NaN); console.log("undefined===0:"); console.log(undefined===0); console.log("NaN==="":"); console.log(NaN===""); console.log("NaN===null:"); console.log(NaN===null); console.log("NaN===undefined:"); console.log(NaN===undefined); console.log("NaN===NaN:"); console.log(NaN===NaN); console.log("NaN===Number.NaN:"); console.log(NaN===Number.NaN); console.log("NaN===0:"); console.log(NaN===0); console.log("0==="":"); console.log(0===""); console.log("0===null:"); console.log(0===null); console.log("0===undefined:"); console.log(0===undefined); console.log("0===NaN:"); console.log(0===NaN) console.log("0===Number.NaN:"); console.log(0===Number.NaN); console.log("0===0:"); console.log(0===0);
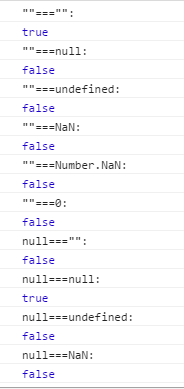
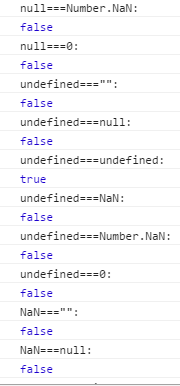
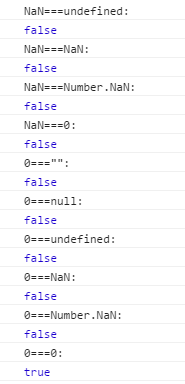
===比较结果:



typeof()和isNaN()代码:
console.log(typeof ""); console.log(typeof null); console.log(typeof undefined); console.log(typeof NaN); console.log(typeof 0); // "" null undefined NaN 0 console.log("isNaN("")"); console.log(isNaN("")); console.log("isNaN(null)"); console.log(isNaN(null)); console.log("isNaN(undefined)"); console.log(isNaN(undefined)); console.log("isNaN(NaN)"); console.log(isNaN(NaN)); console.log("isNaN(0)"); console.log(isNaN(0));
typeof()和isNaN()结果:

结论:
双等于 0==""为true , null==undefined为true 其他除了NaN之外等于自己都是true,剩下来的都是false
三等于 除了NaN之外等于自己都是true,剩下来的都是false
""是string类型
null是Object类型
undefined是undefined类型
0和NaN都是number类型
以上纯手打,若有不足之处,还望指出,在下感激不尽。