一 自己封装一个分页类mypage

""" 网页分页功能,封装了一个类,如果要使用需要传三个参数,current_page, total_count, url_prefix """ # 封装分页类 class MyPage(object): def __init__(self, current_page, total_count, url_prefix, per_page=10, max_show=7): """ 初始化一个我自己定义的分页实例 :param current_page: 当前页码 :param total_count: 总的数据量 :param url_prefix: 分页中a标签的url前缀 :param per_page: 每一个显示多少条数据 :param max_show: 页面上最多显示多少个页码 """ self.total_count = total_count self.per_page = per_page self.max_show = max_show self.url_prefix = url_prefix # 最多显示页码数的一半 half_show = max_show // 2 # 因为URL取到的参数是字符串格式,需要转换成int类型 try: current_page = int(current_page) except Exception as e: # 如果输入的页码不是正经页码,默认展示第一页 current_page = 1 # 求总共需要多少页显示 total_page, more = divmod(total_count, per_page) if more: total_page += 1 # 如果输入的当前页码数大于总数据的页码数,默认显示最后一页 if current_page > total_page: current_page = total_page self.current_page = current_page # 计算一下显示页码的起点和终点 show_page_start = current_page - half_show show_page_end = current_page + half_show # 特殊情况特殊处理 # 1. 当前页码 - half_show <= 0 if current_page - half_show <= 0: show_page_start = 1 show_page_end = max_show # 2. 当前页码数 + hale_show >= total_page if current_page + half_show >= total_page: show_page_end = total_page show_page_start = total_page - max_show + 1 # 3. 总共需要的页码数 < max_show if total_page < max_show: show_page_start = 1 show_page_end = total_page self.show_page_start = show_page_start self.show_page_end = show_page_end self.total_page = total_page # 数据切片的起点 @property def start(self): return (self.current_page - 1) * self.per_page # 数据切片的终点 @property def end(self): return self.current_page * self.per_page # 序号也跟着变 def num(self): return (self.current_page-1)*self.per_page # 分页的html代码 def page_html(self): tmp = [] page_html_start = '<nav aria-label="Page navigation" class="text-center"><ul class="pagination">' page_html_end = '</ul></nav>' tmp.append(page_html_start) # 添加一个首页 tmp.append('<li><a href="/{}?page=1">首页</a></li>'.format(self.url_prefix)) # 添加一个上一页 # 当当前页是第一页的时候不能再点击上一页 if self.current_page - 1 <= 0: tmp.append( '<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') else: tmp.append( '<li><a href="/{}?page={}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>'.format( self.url_prefix, self.current_page - 1)) # for循环添加要展示的页码 for i in range(self.show_page_start, self.show_page_end + 1): # 如果for循环的页码等于当前页码,给li标签加一个active的样式 if self.current_page == i: tmp.append('<li class="active"><a href="/{1}?page={0}">{0}</a></li>'.format(i, self.url_prefix)) else: tmp.append('<li><a href="/{1}?page={0}">{0}</a></li>'.format(i, self.url_prefix)) # 添加一个下一页 # 当前 当前页已经是最后一页,应该不让下一页按钮能点击 if self.current_page + 1 > self.total_page: tmp.append( '<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">»</span></a></li>') else: tmp.append( '<li><a href="/{}?page={}" aria-label="Previous"><span aria-hidden="true">»</span></a></li>'.format( self.url_prefix, self.current_page + 1)) # 添加一个尾页 tmp.append('<li><a href="/{}?page={}">尾页</a></li>'.format(self.url_prefix, self.total_page)) tmp.append(page_html_end) page_html = "".join(tmp) return page_html
二 然后在views函数里面调用
记得先导入你自己写的那个类
import mypage
def book_list(request): book = models.Book.objects.all() total_count = book.count() current_page = request.GET.get("page") # 分页功能开始 page_boj = mypage.MyPage(current_page, total_count, url_prefix="book_list") data = book[page_boj.start:page_boj.end] # 从第几页显示到第几页 page_html = page_boj.page_html() # 页面 page_num = page_boj.num() # 序号 return render(request, "book_list.html", {"book": data, "page_html": page_html, "num": page_num})
三 html设置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> {# # table-striped 设置灰色背景#} <table class="table table-bordered table-striped"> <thead> <tr> <th>序号</th> <th>id</th> <th>书名</th> <th>出版社id</th> </tr> </thead> <tbody> {% for book in book %} <tr> <td>{{ forloop.counter|add:num}}</td> <td>{{ book.id }}</td> <td>{{ book.title }}</td> <td>{{ book.publisher.name }}</td> </tr> {% endfor %} </tbody> </table> {{ page_html|safe }} </div> </div> </div> </body> </html>
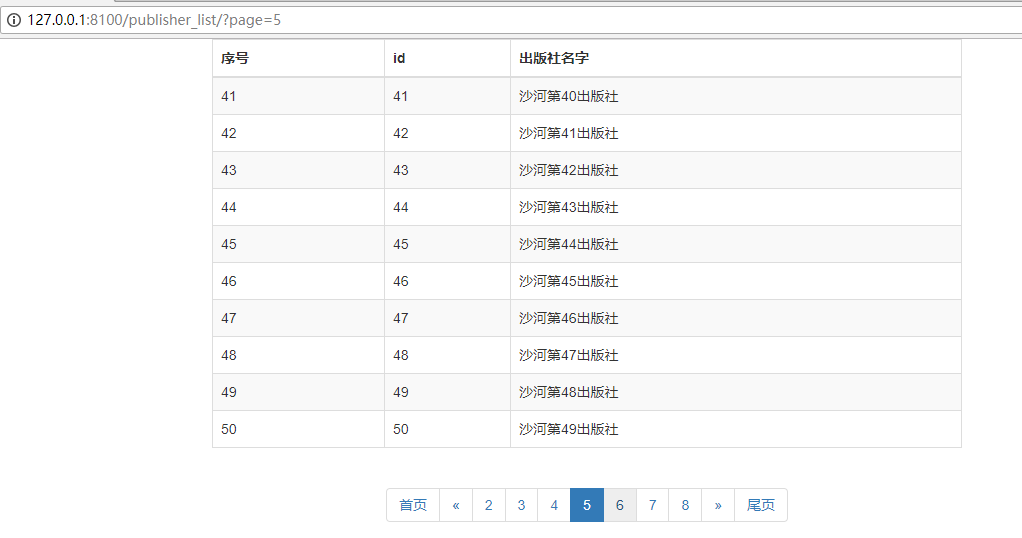
四 验证:

如何快速向数据库中插入批量数据,创建的时候用bulk_creat去创建
1 import os 2 import django 3 if __name__ == "__main__": 4 os.environ.setdefault("DJANGO_SETTINGS_MODULE", "练习.settings") 5 django.setup() 6 from app01 import models 7 # 创建500个书籍对象 8 book_list=[models.Book(title="贝多芬第{}交响曲".format(i),publisher_id=i) for i in range (500)] 9 # 批量提交到数据库 10 models.Book.objects.bulk_create(book_list)
