一 CICD的意思
1 持续集成(CI)
持续集成指在和向远程仓库 push 代码后,在这次提交合并入主分支前进行一系列测试,构建等流程。假设现在有个应用的代码存储在 gitlab 上,每天开发者都 push 很多次提交,针对每次 push,你可以创建一系列脚本进行自动测试,降低往应用里引入错误的概率。这就是持续集成,它可应用在包括开发分支在内的多个分支上。
2 持续交付(CD)
持续交付的英文全称是:Continuous delivery,缩写也是CD,它是一种软件工程手法。
它可以让软件产品的产出过程在一个短周期内完成,以保证软件可以稳定、持续的保持在随时可以释出的状况。它的目标在于让软件的建置、测试与释出变得更快以及更频繁。这种方式可以减少软件开发的成本与时间,减少风险。
3 持续部署(CD)
持续部署在持续集成的基础上更进一步,指将推送指仓库默认分支的部署至产品环境。如果这部分需要手动触发,这就是一个持续交付(Continuous Delivery)环节。
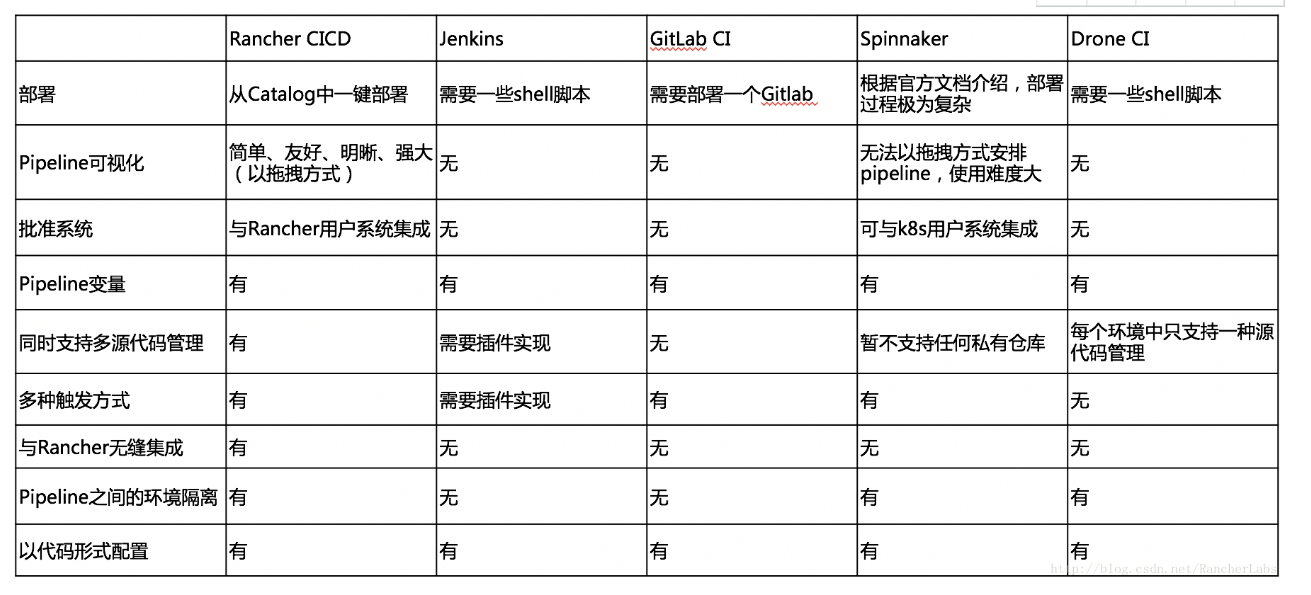
二 常用的CICD软件对比

所以这次主要介绍rancher的使用,它的官网文档为https://rancher2.docs.rancher.cn/,详情请查看官方文档
三 rancher的安装和使用
1 安装(这里我用的是单节点容器安装)
docker run -d --restart=unless-stopped
-p 80:80 -p 443:443
rancher/rancher:latest
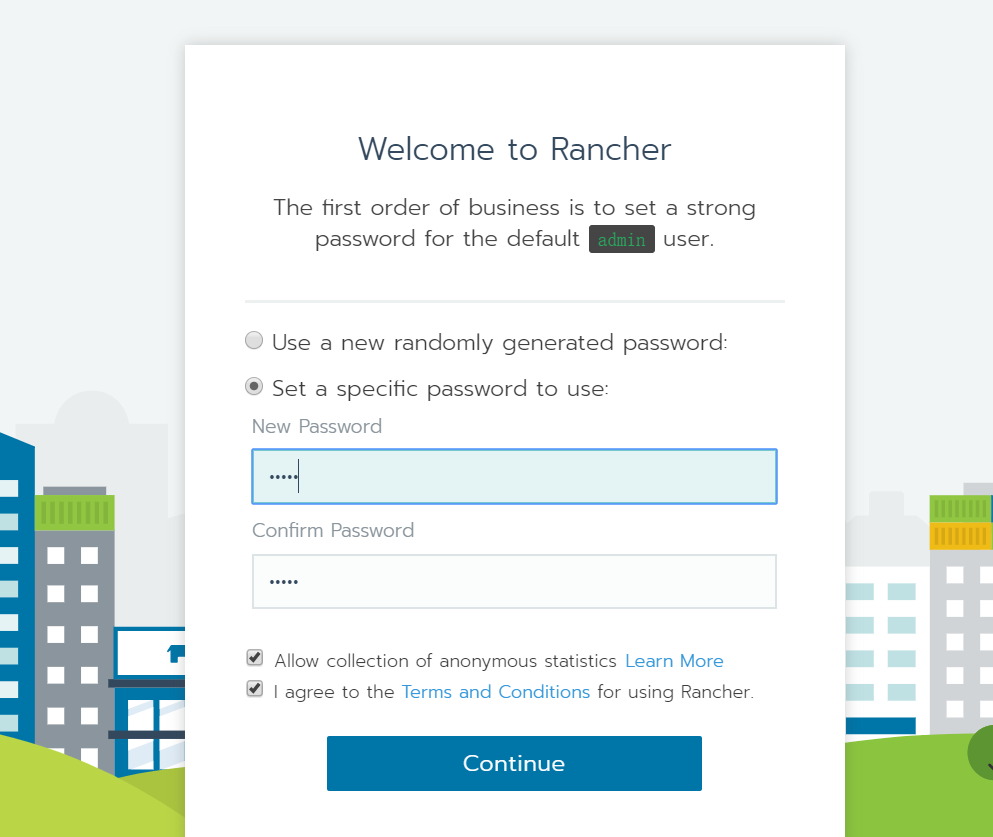
单节点安装很方便。然后等待一会,可以去浏览器访问即可。如下图:需要自己设置一下密码

2 导入k8s集群
点击web页面导入集群,然后出现两行命令(都是自动生成的,只需要去master节点执行一下即可)
在主节点上面执行,绑定一个用户 --user 后面的用户,去你.kube/cofig里面查看
kubectl create clusterrolebinding cluster-admin-binding --clusterrole cluster-admin --user kubernetes-admin
然后再在主节点运行下面命令
curl --insecure -sfL https://192.168.0.211/v3/import/7kgj6rwfg88c7pttkzp7w7ztdsf77wcfwgtr84sh6dw482zr58lm5s.yaml | kubectl apply -f -
然后等待一会,集群就导入成功了
3 设置流水线
3.1 前提
设置流水线之前,需要安装gitlab代码仓库和harbor镜像仓库,这里我的gitlab是用容器安装的,harbor仓库是用的官方的仓库,自己注册一个就行
安装gitlab,可以先下载镜像,在运行,然后更改一下gitlab配置文件里面的host
docker run -d -p 443:443 -p 80:80 -p 222:22 --name gitlab --restart always -v /home/gitlab/config:/etc/gitlab -v /home/gitlab/logs:/var/log/gitlab -v /home/gitlab/data:/var/opt/gitlab gitlab/gitlab-ce
3.2 rancher设置
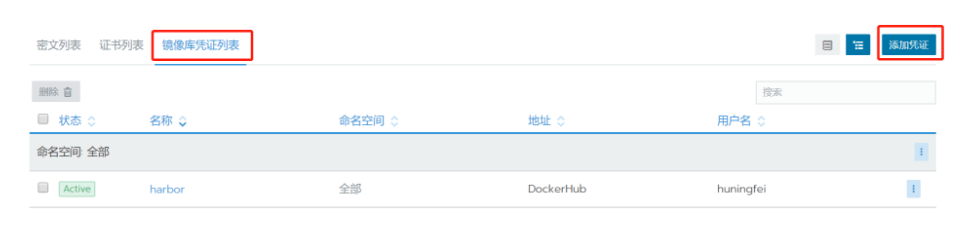
认证harbor镜像仓库:

然后添加harbor仓库

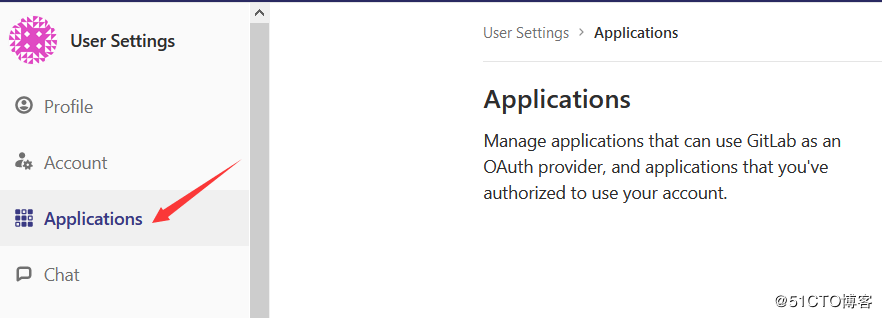
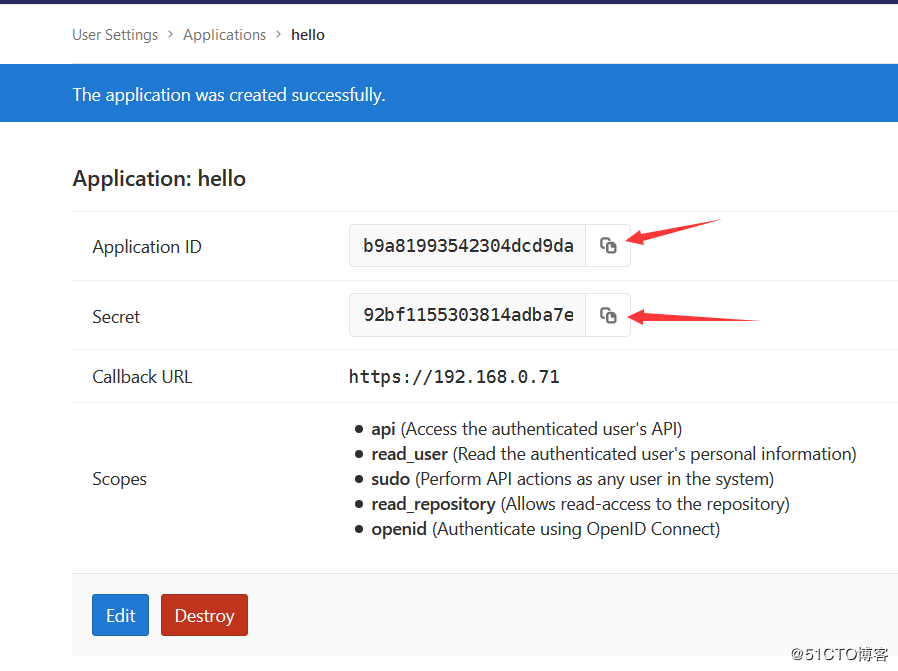
gitlab生成需要的ID和Key


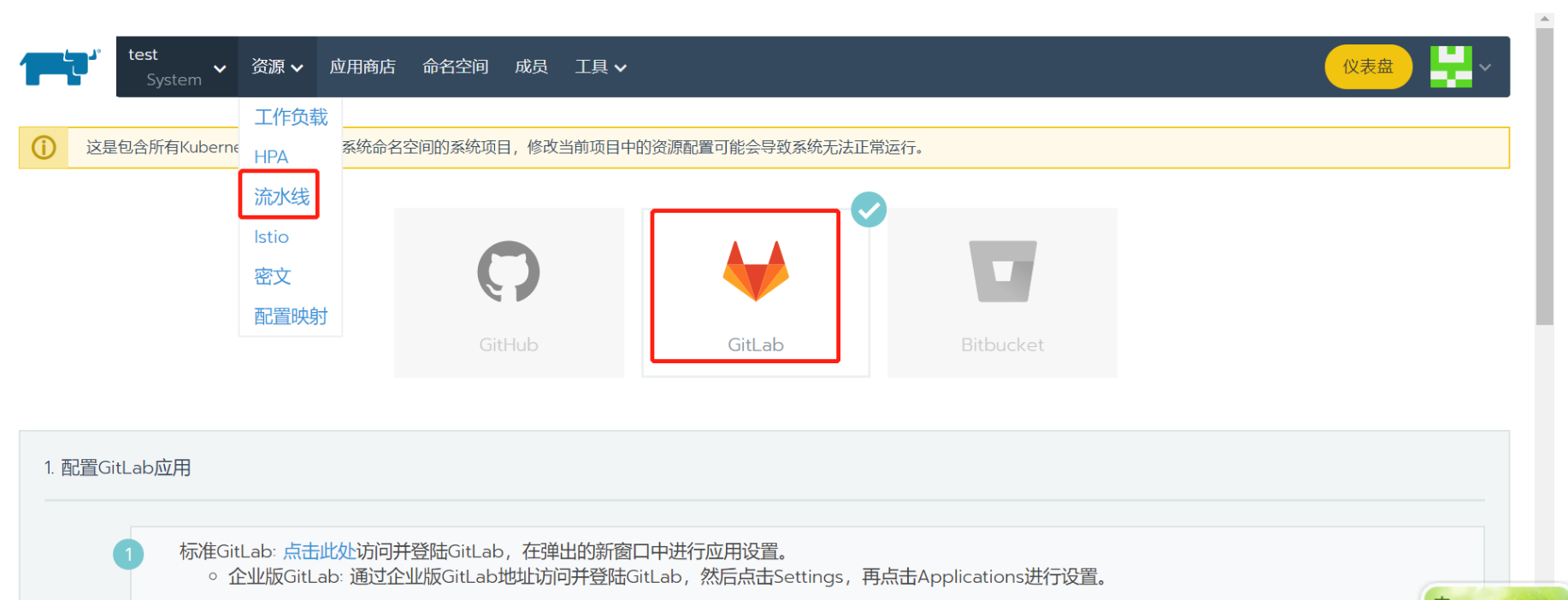
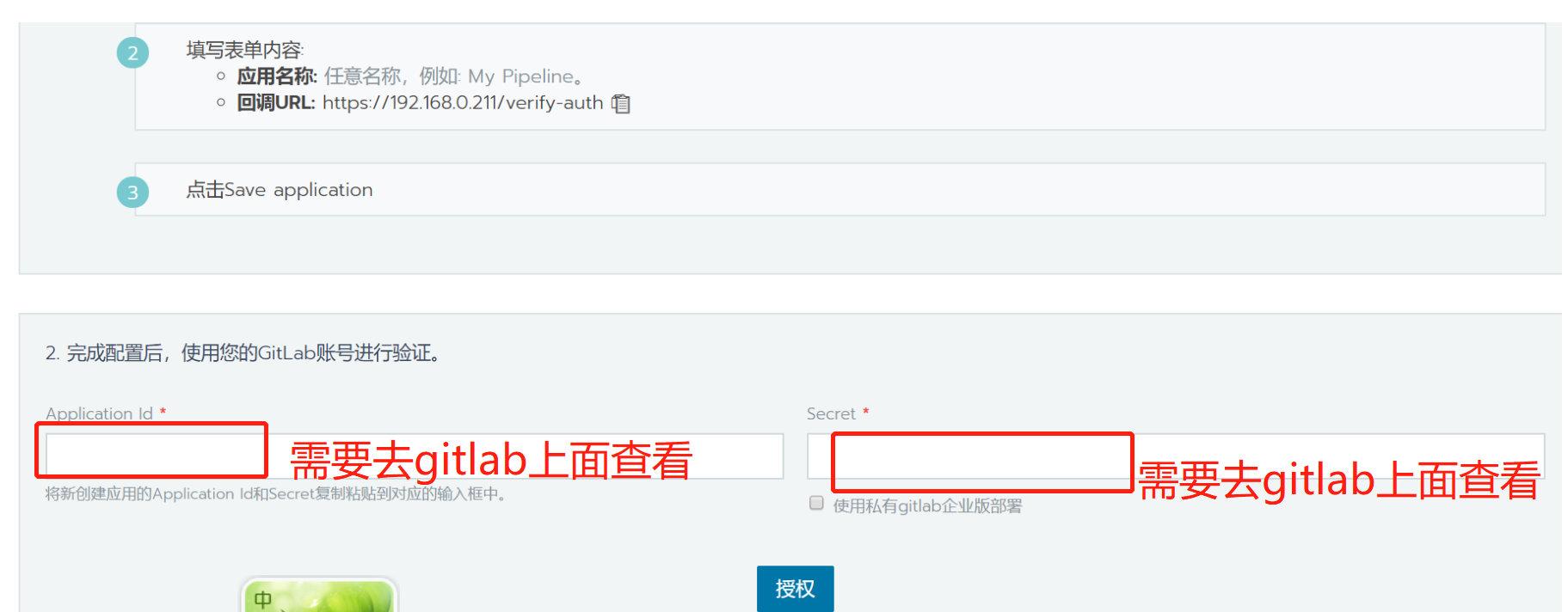
认证gitlab代码仓库:


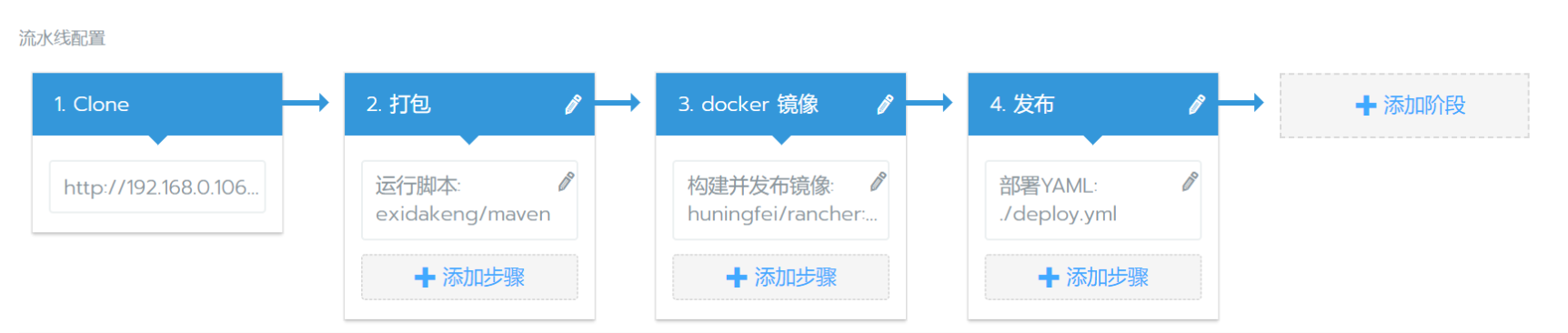
然后就可以自动同步代码,设置流水线了

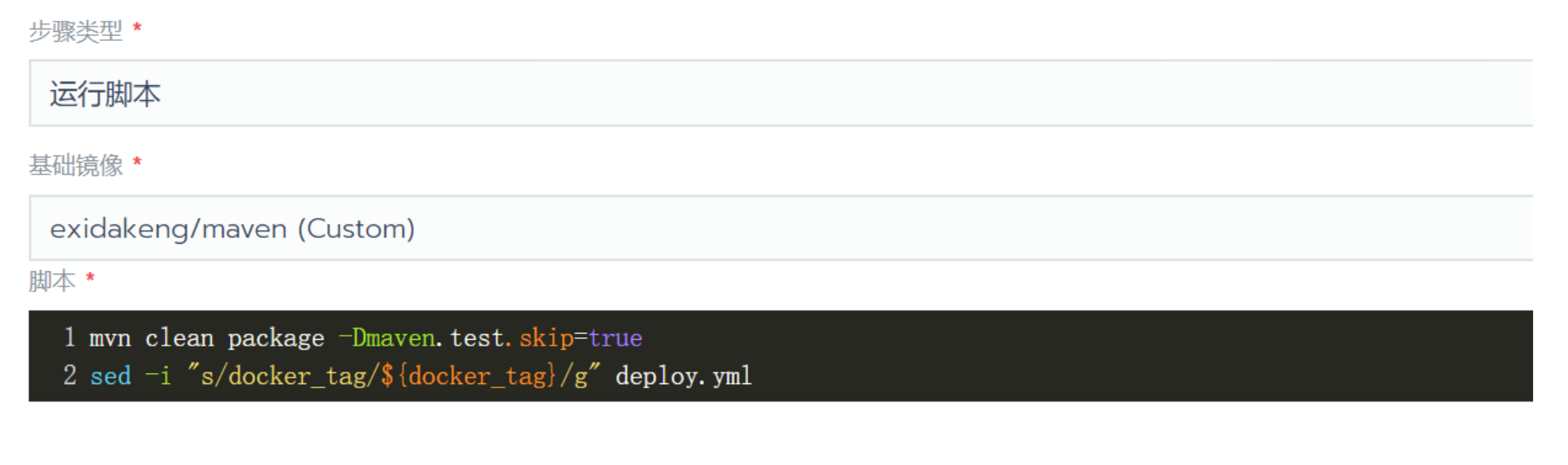
第一步克隆是默认的(是认证仓库的时候自动生成的),不能更改,我这里是一个java项目,然后打包

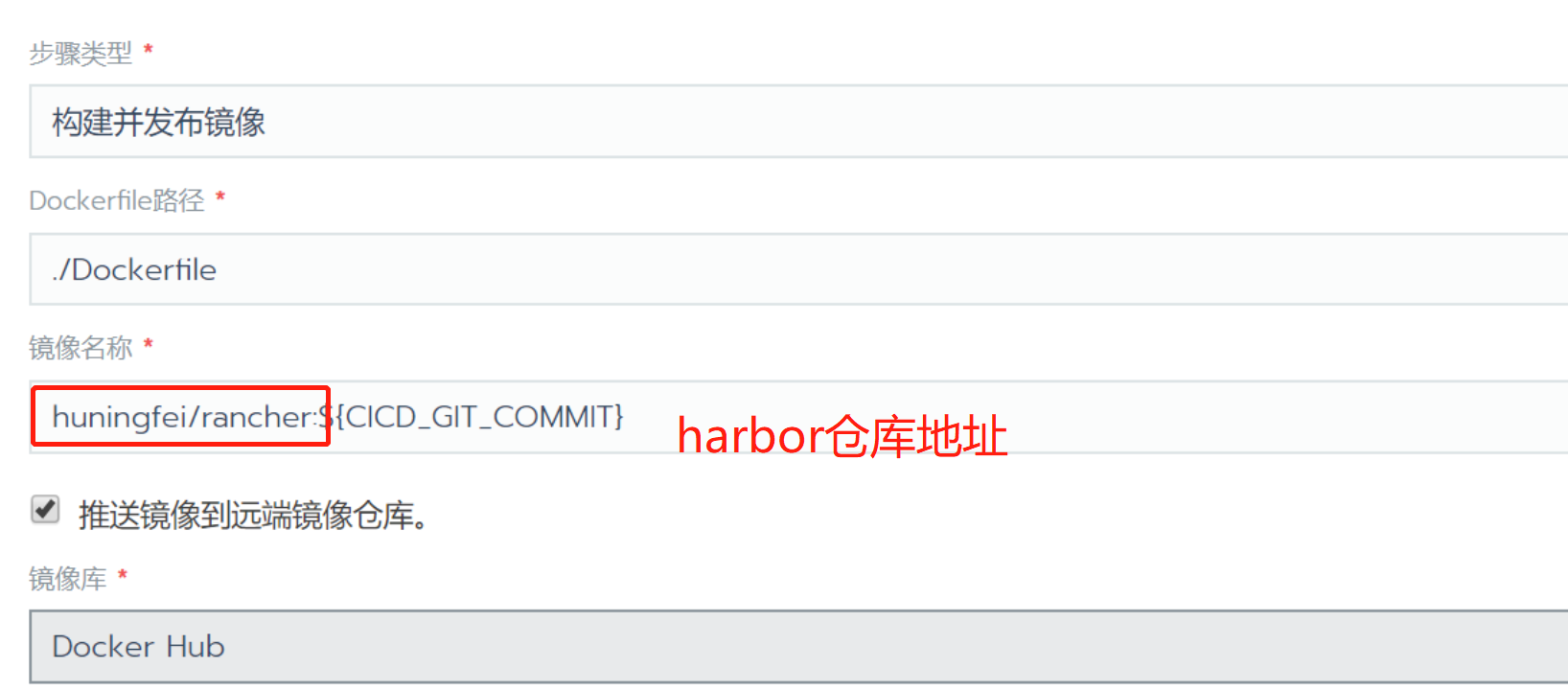
然后构建镜像,需要提交认证镜像仓库地址

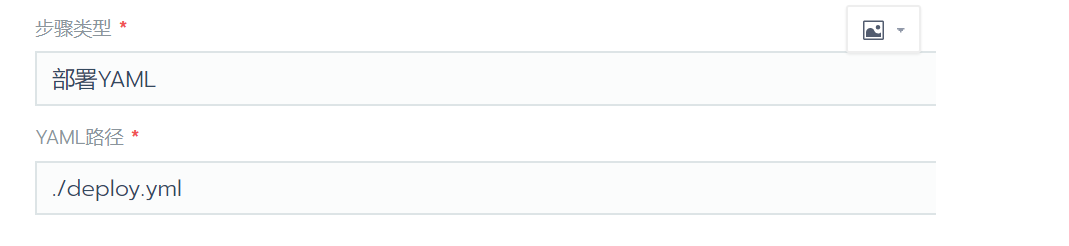
最后发布

deploy.yml文件内容如下:(这个文件也要放到gitlab仓库里面)
---
apiVersion: extensions/v1beta1
kind: Deployment
metadata:
name: web
spec:
replicas: 1
selector:
matchLabels:
app: java-demo
template:
metadata:
labels:
app: java-demo
spec:
containers:
- name: tomcat
image: huningfei/rancher:docker_tag
ports:
- containerPort: 8080
name: web
livenessProbe:
httpGet:
path: /
port: 8080
initialDelaySeconds: 60
timeoutSeconds: 5
failureThreshold: 12
readinessProbe:
httpGet:
path: /
port: 8080
initialDelaySeconds: 60
timeoutSeconds: 5
failureThreshold: 12
---
apiVersion: v1
kind: Service
metadata:
name: web
spec:
type: NodePort
selector:
app: java-demo
ports:
- protocol: TCP
port: 80
targetPort: 8080
nodePort: 30002
---
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
name: web
spec:
rules:
- host: www.hu.com
http:
paths:
- path: /
backend:
serviceName: web
servicePort: 80
最后发布完成之后,可以去资源---工作负载里面查看
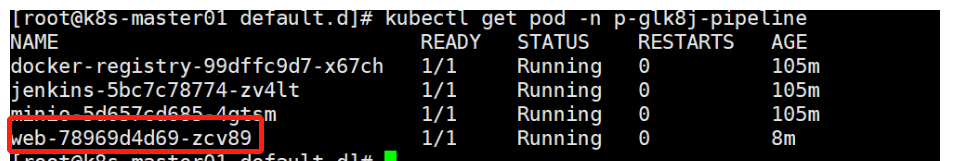
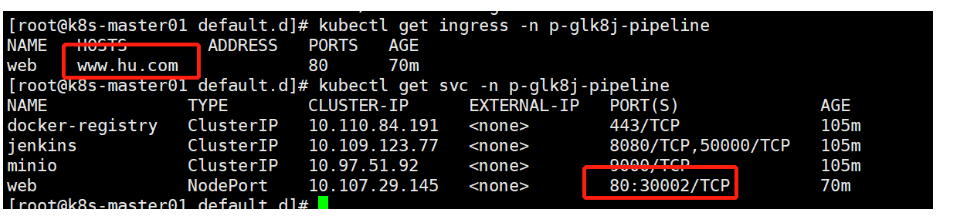
也可以通过命令查看
查看pod

查看svc

最终去浏览器访问www.hu.com
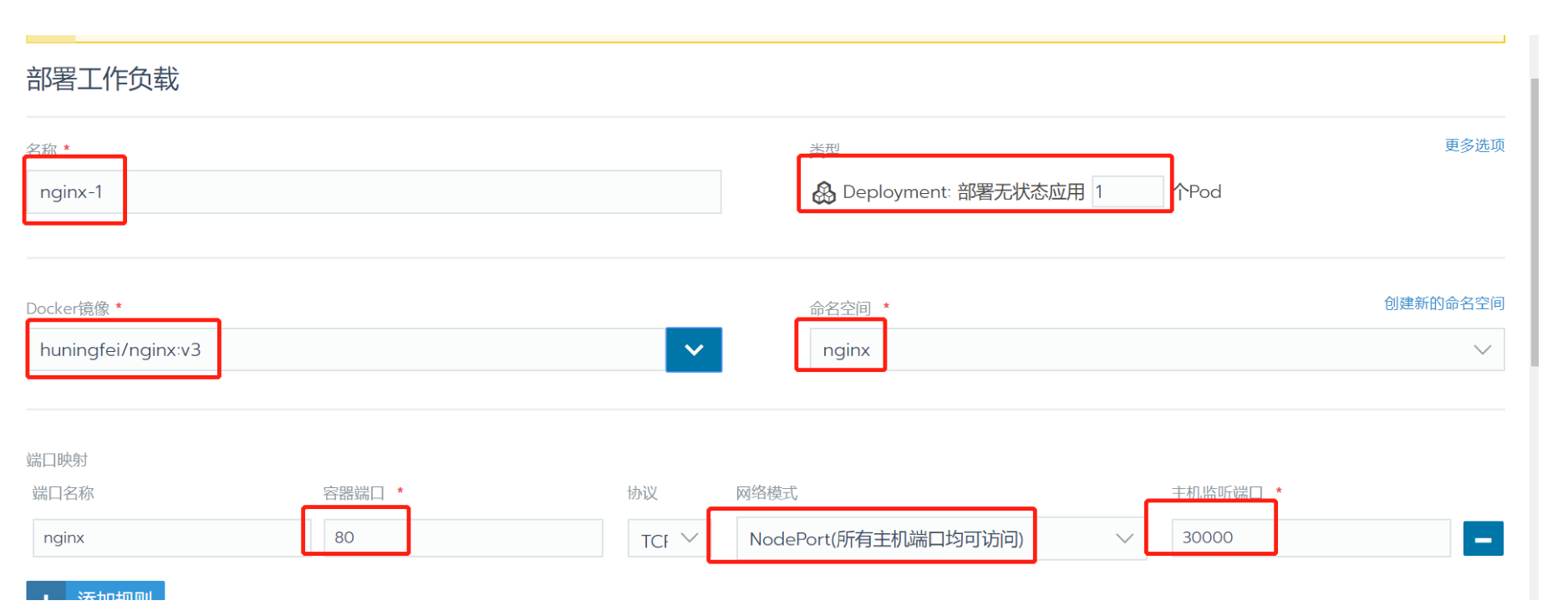
4 用rancher部署pod
找到工作负载

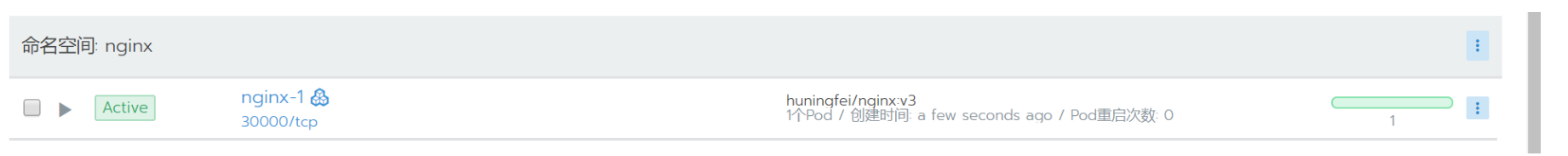
创建成功之后显示

然后就可以利用nodeport端口去浏览器访问了