第一次的冲刺阶段让我过了一把PM的瘾,第一阶段的冲刺完成以后第一感觉就是PM不好当,在大学里做个课程设计当个PM相对而言还是比较容易的,但是我明白,当我们走向工作岗位以后,面临的情况会比学校的情况的复杂很多,因为那时候,我们需要解决的是用户的需求、将自己的产品推向市场、凝聚起性格不同的队员成为一个团体、每个人都有自己的需求和计划......
总之,如老师课上所讲,PM需要具有多方面的能力,如销售能力、交流沟通能力、理解能力、专业能力、转换角色的能力、自省的能力等等,为此,真正的理解了老师的良苦用心,认真的分析大学的网站中(学校领导/历届领导)模块为例,培养锻炼自己的项目把握能力,特别是UI界面的设计把握。
UI的设计与用户对于UI的体验一般可以分为三个层次:体现团队的组织框架、体现产品的内部结构、用户的自然需求。
第一个层次,体现团队的组织框架,我从网上搜了河北师范大学的历届领导模块,觉得他的UI设计比较符合这一层次。

从上图可以看出,河北师范大学是由好几个学校合并而成的,因此,它着重地显示了它的历史沿革,再看下图:

从上图可以看出,历任领导是历史沿革的一个子模块,历任领导中也只是列出了河北师范大学合并成立以后的领导,而其历史发展阶段中的领导却没有列出,我个人认为,历史沿革可以和历任领导结合一下,让用户从历史沿革中可以探寻出这个学校的历史发展和人文素养。
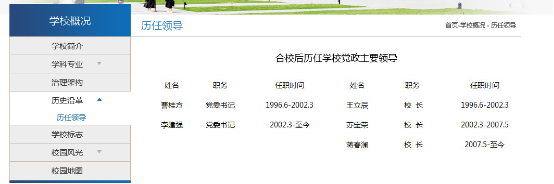
第二个层次,体现产品的内部架构,这个层次我找的例子是咱们石家庄铁道大学网站主页中的历任领导模块,其UI设计界面如下图所示:

与河北师范大学的UI界面有所不同,第一个不同点就是校史沿革和历任领导是两个不同的模块,咱们学校的历任领导采用时间顺序排在了网页上,这样的设计很清晰,就像是框架一样,给人特别直观的感觉。这样设计的好处就是可以让用户清楚的了解到不同发展时期的学校领导,也表现了学校对于历史文化的注重。
第三个层次是能满足用户的自然需求,这个层次我选择的例子是清华大学网站主页中的历任领导模块,其UI设计如下图所示:


如上图所示,清华大学的历任领导和校史沿革同样是两个不同的模块,但是它的历任领导模块有一个好处就是将学校不同发展时期的领导进行了分类,这也就相当于将学校的历史沿革加入了进去,当用户想要深入的了解其发展历史时,就可以去专门的校史沿革模块去查看,如果用户只是想大体的了解这个学校有几个发展时期或者想了解一些这个学校的领导都是哪些著名的人物,从这个界面上就可以得到很好的答案。就这个界面的设计而言,我认为清华大学做的是比较好的,它可以满足用户自然的需求。