CSS书写顺序
1.位置属性(display, position, top, right, z-index, float等)
2.大小(width, height, margin, padding)
3.文字系列(font, line-height, letter-spacing, color, text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
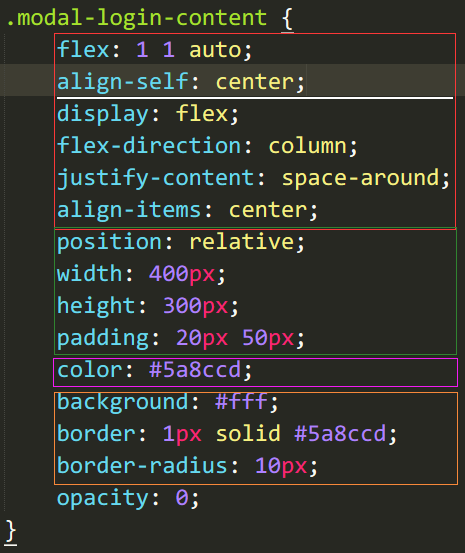
实例:

1.位置属性(display, position, top, right, z-index, float等)
2.大小(width, height, margin, padding)
3.文字系列(font, line-height, letter-spacing, color, text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
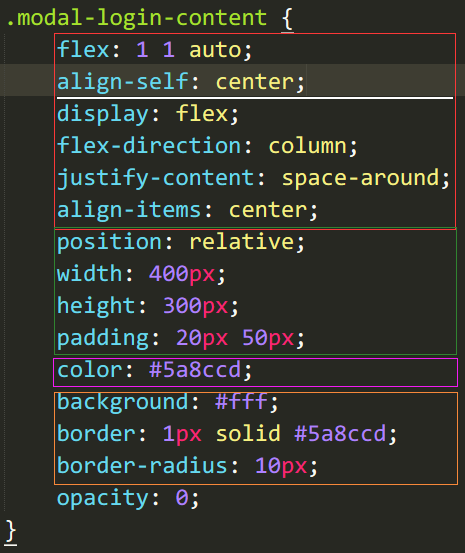
实例: