对css有一定了解的同学一定听说过盒模型,在这里以我自己的一点儿了解和认知来解释一下盒模型与盒模型在低版本IE浏览器下与其他浏览器下的区别。
W3c标准下的盒模型

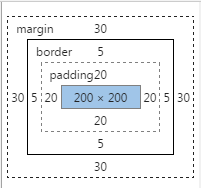
盒模型由 content(内容),padding(内填充),border(边框),margin(外边距)组成。
对div盒子定义宽高时,只定义content中的内容。
比如对一个盒子分别设置宽高,padding值,margin值,border值。
div{
height: 200px;
200px;
margin: 30px;
padding: 20px;
background-color: red;
}
<body>
<div></div>
</body>

 解析下的样子是这样,设置的宽高只存在于content部分。
解析下的样子是这样,设置的宽高只存在于content部分。
因此:设置的宽高=content部分的宽高
总的宽高=content+paddin+border+margin

设置的宽高=content+padding+border
总宽高=content+paddin+border+margin
对比
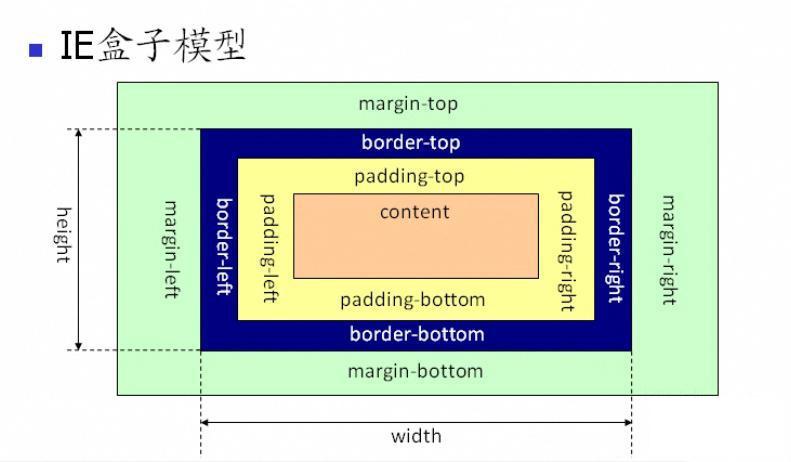
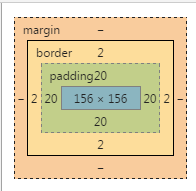
IE下的盒模型与css3中的 box-sizing:border-box 属性类似,将padding值与border值归纳与设置的宽高中。
box-sizing:border-box;
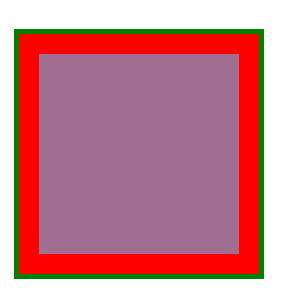
对盒子设置了200px的宽高,并且设置了border和padding值,并将他们box-sizing。
<style type="text/css">
.body{
padding: 0;margin: 0;
}
div{
height: 200px;
200px;
float: left;
padding: 20px;
box-sizing:border-box;
}
.div1{
border: 2px solid red;
}
.div2{
border: 2px solid green;
}
</style>
<body>
<div class="div1">
<div></div>
</div>
<div class="div2">
<div></div>
</div>
</body>


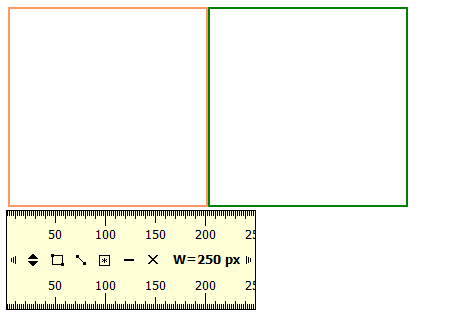
可看出尽管代码中设置了宽高,但是宽高值将padding与border值都计算在内了,根据测量工具也可看出最终包含border的宽测量出来是200px。