一.android中五大布局相当于是容器,这些容器里可以放控件也可以放另一个容器,子控件和布局都需要制定属性。
1.相对布局:RelativeLayout
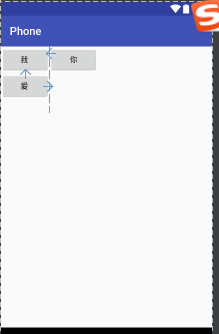
@1控件默认堆叠排列,需要制定控件的相对位置
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 "/> <Button android:id="@+id/bt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/bt1" android:text="爱 "/> <Button android:id="@+id/bt3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/bt2" android:text="你"/> </RelativeLayout>
效果:

2.线性布局:LinearLayout
@1.控件线性排列,分为水平和垂直排列
@2.可以指定背景图片,透明度以及颜色
android:background="@android:color/holo_blue_bright"
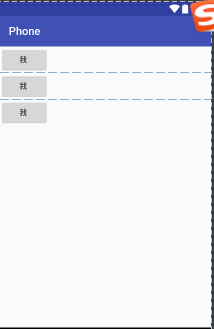
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 "/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 "/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 "/> </LinearLayout>
垂直效果:

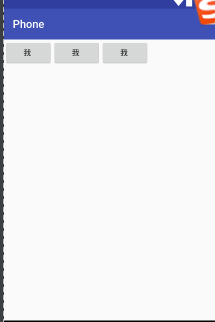
水平效果:

3.帧布局:FrameLayout
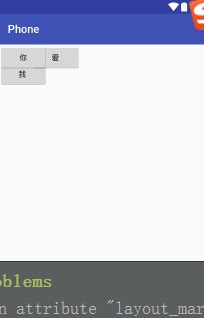
@1控件可以重叠的布局
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30" android:text="我 "/> <Button android:id="@+id/bt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60" android:text="爱 "/> <Button android:id="@+id/bt3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/bt2" android:text="你"/> </FrameLayout>
效果:

4.表格布局:TableLayout
@1控件呈现表格方式排列
@2TableRow用于制定表格的一行
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:collapseColumns="3" android:layout_width="match_parent" android:layout_height="match_parent"> <TableRow android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 "/> <Button android:id="@+id/bt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱 "/> <Button android:id="@+id/bt3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱 "/> </TableRow> <TableRow android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/bt4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 "/> <Button android:id="@+id/bt5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱 "/> <Button android:id="@+id/bt6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你"/> </TableRow> <TableRow> <Button android:id="@+id/bt8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我 好累"/> <Button android:id="@+id/bt9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱 "/> <Button android:id="@+id/bt10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你"/> </TableRow> </TableLayout>
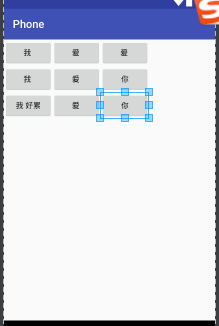
效果:

5.方格布局:GridLayout
@1可以指定控件位于第几行第几列
代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 8 <Button 9 android:id="@+id/bt4" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:text="我 "/> 13 14 <Button 15 android:id="@+id/bt5" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="爱 "/> 19 20 <Button 21 android:id="@+id/bt6" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="你"/> 25 26 27 28 <Button 29 android:id="@+id/bt8" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="我 好累"/> 33 34 <Button 35 android:id="@+id/bt9" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:layout_column="2" 39 android:layout_row="1" 40 android:text="爱 "/> 41 <Button 42 android:id="@+id/bt10" 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:layout_column="1" 46 android:layout_row="3" 47 android:text="你"/> 48 49 50 51 52 </GridLayout>
效果:
