一、TabBar使用步骤
1.创建所需要的界面和所需要的图片:


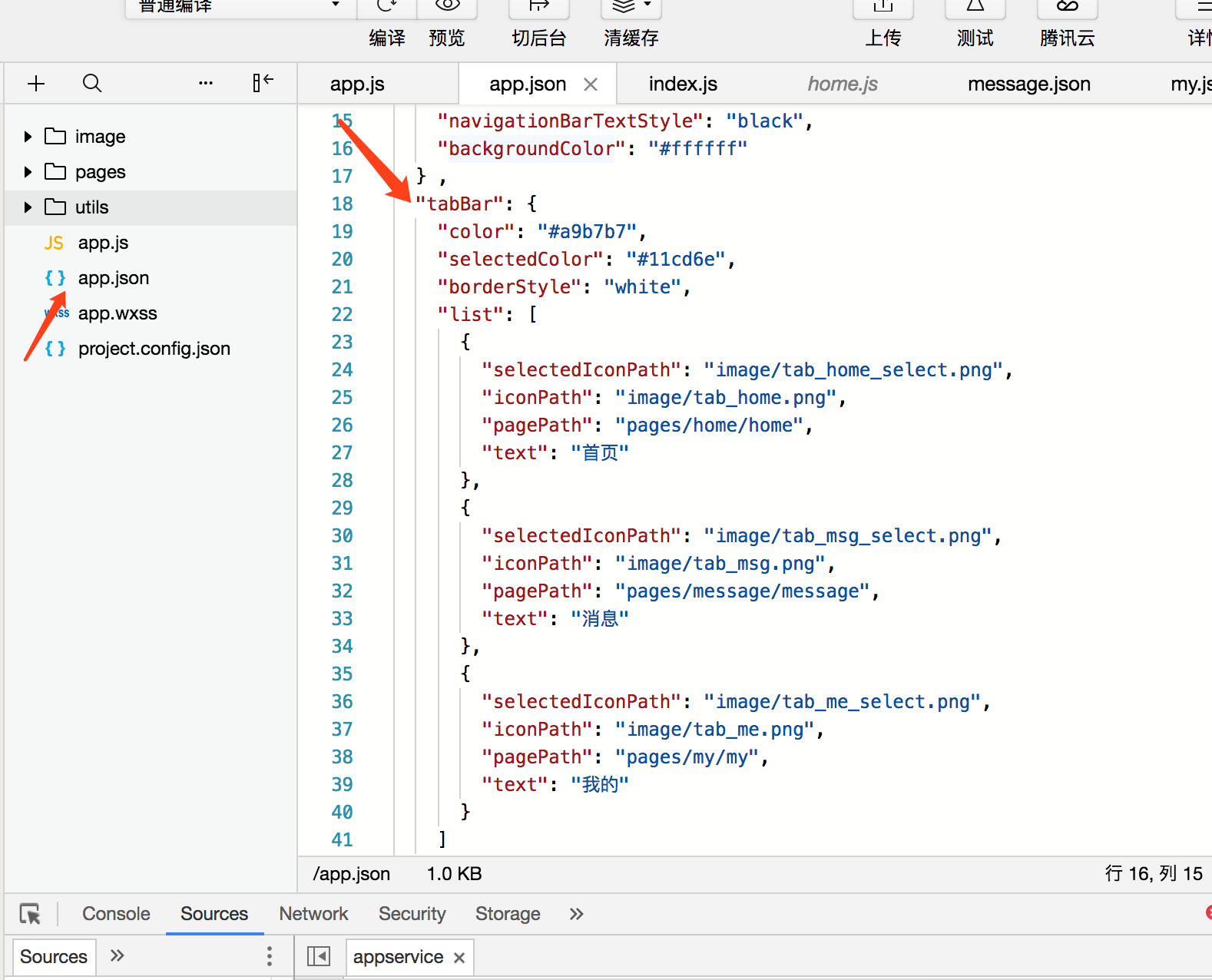
2.配置文件:
我们找到项目根目录中的配置文件 app.json 加入如下配置信息

"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "white", "list": [ { "selectedIconPath": "image/tab_home_select.png", "iconPath": "image/tab_home.png", "pagePath": "pages/home/home", "text": "首页" }, { "selectedIconPath": "image/tab_msg_select.png", "iconPath": "image/tab_msg.png", "pagePath": "pages/message/message", "text": "消息" }, { "selectedIconPath": "image/tab_me_select.png", "iconPath": "image/tab_me.png", "pagePath": "pages/my/my", "text": "我的" } ] }
属性的解释
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
二、不同界面的跳转:
页面要返回/跳转至tabbar的某一页面,可用:
1 wx.switchTab({ 2 url: '../b/b' 3 });
注意switchTab只能跳转到带有tab的页面,不能跳转到不带tab的页面
跳转不带tab的页面还是用redirectTo或者navigateTo
故如果post页面没有加入tab选项卡,依然使用redirectTo或者navigateTo进行跳转
wx.navigateTo({ url: '../b/b' }); wx.redirectTo({ url: '../b/b' });