<view id="iamnode">我是节点<view>
mounted() { //获取节点信息,最好在mounted之后获取以确保获取到
let theNode=uni.createSelectorQuery().select("#iamnode")
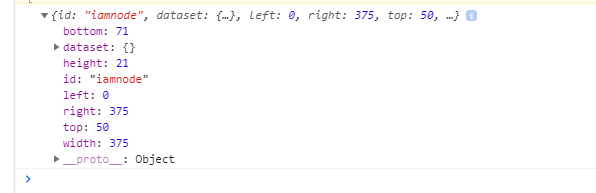
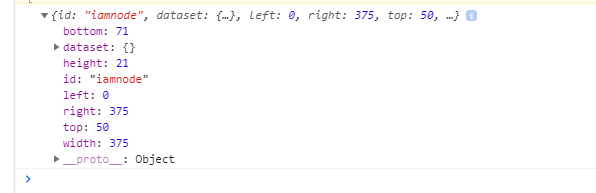
theNode.boundingClientRect((data)=>{
console.log(data)
}).exec()
},
注:支持以下选择器
ID选择器:#the-id
class选择器(可以连续指定多个):.a-class.another-class
子元素选择器:.the-parent > .the-child
后代选择器:.the-ancestor .the-descendant
跨自定义组件的后代选择器:.the-ancestor >>> .the-descendant
多选择器的并集:#a-node, .some-other-nodes
注:uniapp目前未发现有效的方法来通过js操作一些dom。比如实现简单的动画效果的需求。
可以通过另外的思路,见:https://www.cnblogs.com/huihuihero/p/14871075.html

详细文档请移步至: https://uniapp.dcloud.io/api/ui/nodes-info