什么是DOM?
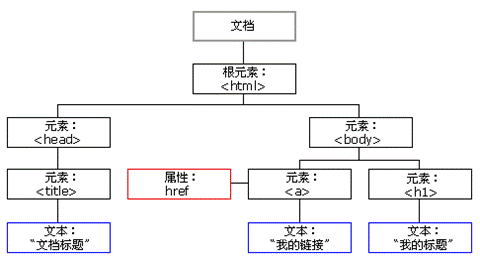
HTMLDOM将HTML文档视作树结构,被称为"节点树"
作用:可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问

————————————————————————————————————————————
DOM对象方法
|
getElementById() |
返回带有指定 ID 的元素。 |
|
getElementsByTagName() |
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
|
getElementsByClassName() |
返回包含带有指定类名的所有元素的节点列表。 |
|
appendChild() |
创建新的元素。 |
|
removeChild() |
删除子节点。 |
|
replaceChild() |
替换子节点。 |
|
insertBefore( |
插入新的子节点。 |
|
createAttribute() |
创建属性节点。 |
|
createElement() |
创建元素节点。 |
|
createTextNode() |
创建文本节点。 |
|
getAttribute() |
返回指定的属性值。 |
|
setAttribute() |
把指定属性设置或修改为指定的值。 |
————————————————————————————————————————————
DOM属性
|
innerHTML |
获取元素内容
|
|
nodeName |
属性规定节点的名称
|
|
nodeValue |
规定节点的值。
|
|
nodeType |
返回节点的类型
|

