承接上篇博客。
// index.js
Page({
data: {
time: (new Date()).toString(),
addr: "北京"
},
but: function(){
console.log("你好");
this.setData(
{},
function(){
wx.navigateTo({
"url": "/qrcode/home/home"
})
}
)
}
})
// index.wxml
<view>Hello World!</view>
<view>{{addr}}时间:{{time}}</view>
<button bindtap="but">点击按钮</button>
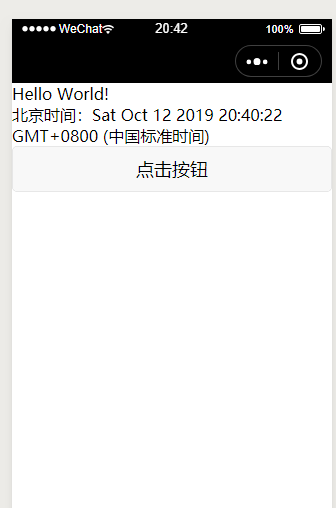
保存后,效果如下:

结束!
