1.环境:Win10 64bit
2.工具:sublimtext3 nodejs
3.详细步骤;
-
选择 Package Control(ctrl+shift+p),然后输入 install ,点击 installpackage 。
-
稍等片刻后,在新出现的输入框中输入 sublimlinter,点击安装。
-
重复 1 2 3 步,第三步中的输入改为 sublimlinter jshint 。
-
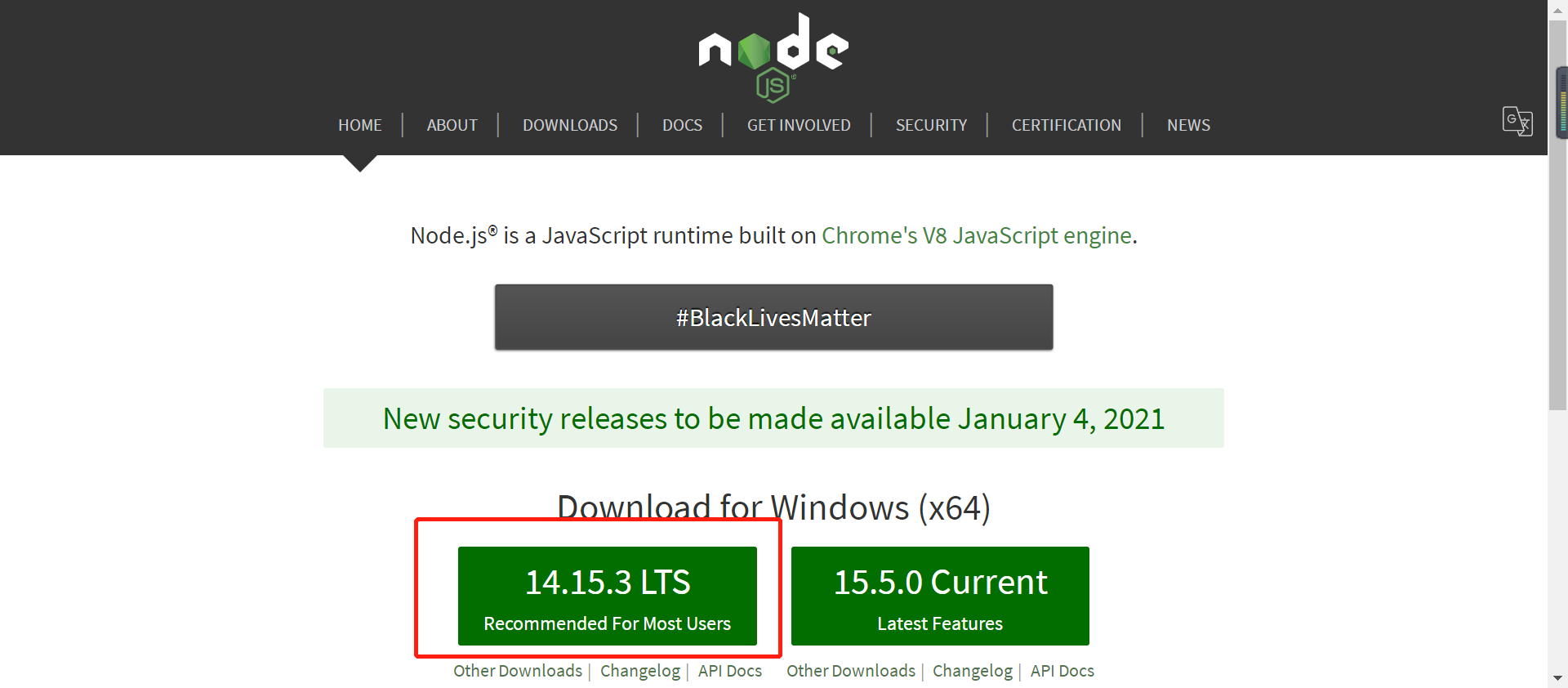
打开 nodejs 官方网站,点击导航栏中的 DOWNLOAD,先点击下载用户最多 。
-

-
安装时可以改变安装目录,在选择安装模式时选择 addtopath (忘记截图了-—_——,就是选择完安装路径后出现的那个界面)。
-
打开命令行工具(window+r)。
-
输入 cmd , 确定
-
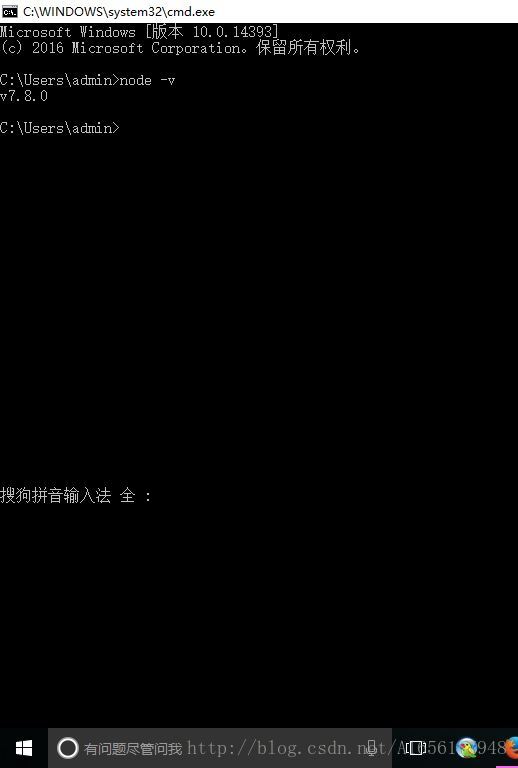
输入 node -v 回车,出现下图所示现象,即代表 nodejs 安装成功。
-
输入 npm install -g jshint 出现下图现象即为配置成功。
-

-
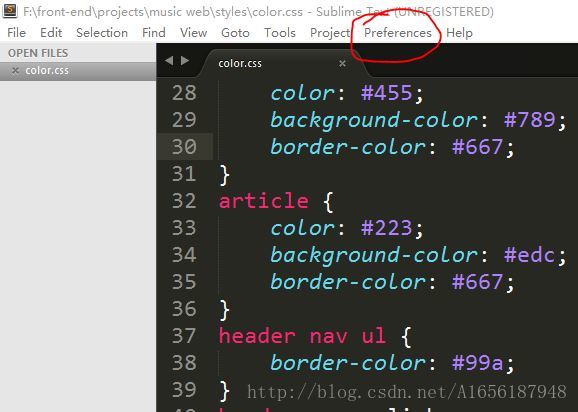
打开 sublimtext ,输入错误的 js 代码。如果出现下图的提示,则 sublimelinter 安装成功。
-
在 nodeJS 下安装 csslint类似
只需用 npm 安装 csslint 即可。
打开命令行中(window+r)输入npm install -g csslint 即可。