Vue怎么设置左上角icon图标呢?步骤如下:
来源:https://blog.csdn.net/brain_bo/article/details/80645971
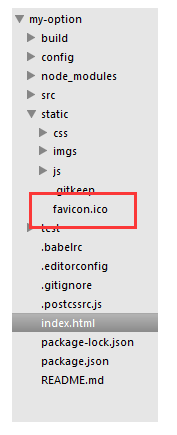
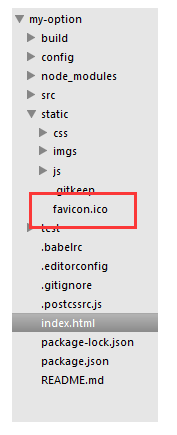
(1)、提前把icon图标copy到static目录下

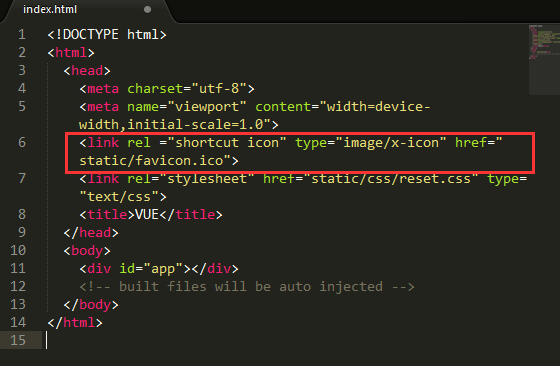
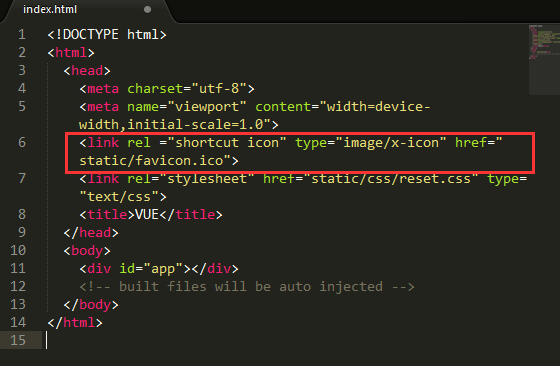
(2)、在index.html页面添加 <link rel ="shortcut icon" type="image/x-icon" href="static/favicon.ico">

(3)、保存页面刷新浏览器即可

经过测试可行

Vue怎么设置左上角icon图标呢?步骤如下:
来源:https://blog.csdn.net/brain_bo/article/details/80645971
(1)、提前把icon图标copy到static目录下

(2)、在index.html页面添加 <link rel ="shortcut icon" type="image/x-icon" href="static/favicon.ico">

(3)、保存页面刷新浏览器即可

经过测试可行

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载