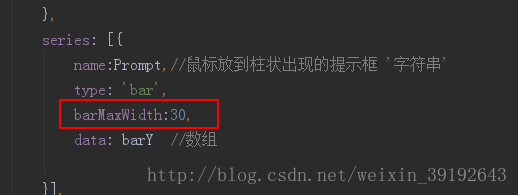
1.限制柱状图的宽度(自适应的柱子很大)

barMaxWidth:30//设置柱状最大的宽度
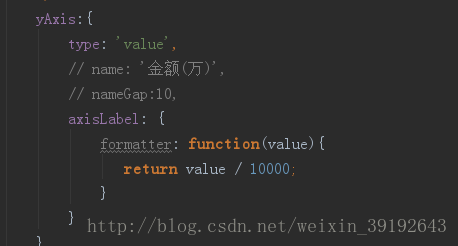
2.设置y轴的label标签显示(单位 元 转 万)

axisLabel: {
formatter: function(value){
return value / 10000;
}
}
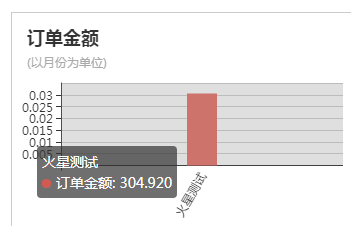
效果

3.设置图表响应式(单个)
在配置项最后加上下面语句
window.onresize = myChart.resize;
4.设置多个图表响应式
在配置项最后加上下面语句
window.addEventListener(“resize”, function () {
myChart.resize();
});

原文链接:https://blog.csdn.net/weixin_39192643/article/details/78854289