/* 渐变阴影效果 */
-webkit-box-shadow:0 0 10px #06c;
/* div内阴影为白色 */
box-shadow: inset 0px 0px 30px white;
-webkit-text-fill-color: white;/*文字的填充色*/
-webkit-text-stroke: 2px black;/*描边的像素,也就是粗细,这里指定是2像素的黑色边框*/
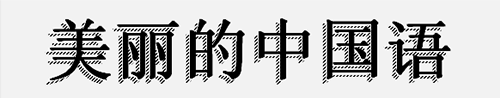
纯CSS制作的复古风格的大标题

.vintage{
background: #EEE url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmkwkpAAAAHklEQVQImWNkYGBgYGD4//8/A5wF5SBYyAr+//8PAPOCFO0Q2zq7AAAAAElFTkSuQmCC) repeat;
text-shadow: 5px -5px black, 4px -4px white;
font-weight: bold;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text }
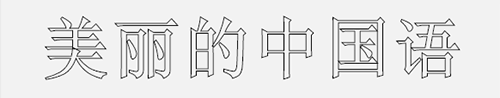
CSS空心文字

.stroke{
color: transparent;
-webkit-text-stroke: 1px black;
letter-spacing: 0.04em;
background-color: }
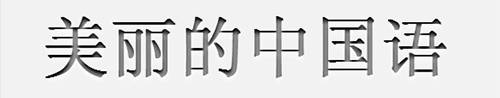
CSS内阴影文字效果

.press {
color: transparent;
background-color : black;
text-shadow : rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px;
-webkit-background-clip : text;
}
CSS 实现3D感文字标题

.threed{
color: #fafafa;
letter-spacing: 0;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135 }
代码来自 Tutorials ETC
-
对于CSS,我们最常用的是通过class或是标签名来控制样式。
-
我们控制字体样式使用的font
-
比如我们要设置字体的大小,那么我们可以使用font-size,来进行设置。
-
如果我们需要设置字体样式,那么我们可以使用font-family
-
如果我们需要给字体加粗,那么我们可以使用font-weight。
-
在设置字体过程中,除了font常用外,其次比较常用的就是text了,我们可以利用text,设置字体的一些其他样式,比如text-align可以设置文字的对其方式。








