下面用一个实例说明实现ajax无刷新用户验证
ajax.js Code

 Code
Code
1
 /**//*********************************
/**//*********************************
2 * * 文件名:
* * 文件名:
3 * * Copyright (c) 2008 DareOnly
* * Copyright (c) 2008 DareOnly
4 * * 文件编号:
* * 文件编号:
5 * * 创 建 人: DareOnly
* * 创 建 人: DareOnly
6 * * 日 期:2008.07.27
* * 日 期:2008.07.27
7 * * 联 系 QQ:1550195
* * 联 系 QQ:1550195
8 * * 修改日期:2008.07.27
* * 修改日期:2008.07.27
9 * * 描 述:暂无
* * 描 述:暂无
10 *********************************/
*********************************/
11 //JS
//JS
12 function send_request()
function send_request()
13

 {
{
14 http_request=false;
http_request=false;
15 if(window.XMLHttpRequest)
if(window.XMLHttpRequest)
16

 {
{
17 //非IE 浏览器
//非IE 浏览器
18 http_request=new XMLHttpRequest();
http_request=new XMLHttpRequest();
19 }
}
20 else if(window.ActiveXObject)
else if(window.ActiveXObject)
21

 {
{
22 try
try
23

 {
{
24 http_request=new ActiveXObject("Msxml2.XMLHTTP");//较新版本的IE,mozilla浏览器
http_request=new ActiveXObject("Msxml2.XMLHTTP");//较新版本的IE,mozilla浏览器
25 }catch(e)
}catch(e)
26

 {
{
27 try
try
28

 {
{
29 http_request=new ActiveXObject("Microsot.XMLHTTP");//旧版本的IE
http_request=new ActiveXObject("Microsot.XMLHTTP");//旧版本的IE
30
 }catch(e)
}catch(e) {}
{}
31 }
}
32 }
}
33 else
else
34

 {
{
35 window.alert("不能创建XMLHttpRequest对象,无法应用Ajax");
window.alert("不能创建XMLHttpRequest对象,无法应用Ajax");
36 return false;
return false;
37 }
}
38 http_request.onreadystatechange=addUser;//回调函数
http_request.onreadystatechange=addUser;//回调函数
39 http_request.open("get","Handler.ashx?userName="+document.getElementById("TxtUserName").value,true);
http_request.open("get","Handler.ashx?userName="+document.getElementById("TxtUserName").value,true);
40 http_request.send(null);
http_request.send(null);
41
42 }
}
43 function addUser()
function addUser()
44

 {
{
45 if(http_request.readyState==4)
if(http_request.readyState==4)
46

 {
{
47 if(http_request.status==200)
if(http_request.status==200)
48

 {
{
49 document.getElementById("LabLogin").innerText=http_request.responseText;
document.getElementById("LabLogin").innerText=http_request.responseText;
50 }
}
51 }
}
52 }
}Handler.ashx Code

 Code
Code
1 <%@ WebHandler Language="C#" Class="Handler" %>
2
3 using System;
4 using System.Web;
5
6 public class Handler : IHttpHandler {
7
8 //DB DBConn = new DB();
9 public void ProcessRequest (HttpContext context) {
10 context.Response.ContentType = "text/plain";
11 //方法1.采用存储过程
12 string userName = context.Request.QueryString["userName"].ToString();
13 Users uu = new Users();//实例化类Users
14 uu.UserName = userName;
15 if (Users.IsValidateUserName(userName))//验证方法IsValidateUserName
16 {
17 context.Response.Write("该用户已经存在");
18 }
19 else
20 {
21 context.Response.Write("你可以注册[" + userName + "]");
22 }
23 //方法2 直接传sql
24 //string strSql = "select count(*) from admin where userName='" + userName + "'";
25 //if (Convert.ToInt32(DBConn.executeGetReturn(strSql)) > 0)
26 //{
27 // context.Response.Write("该用户存在");
28 //}
29 //else
30 //{
31 // context.Response.Write("你可以注册【" + userName + "】");
32 //}
33 //context.Response.Write("Hello World");
34 }
35
36 public bool IsReusable {
37 get {
38 return false;
39 }
40 }
41
42 }Users类里的IsValidateUserName方法

 Code
Code
1
2 public static bool IsValidateUserName(string UserName)
3 {
4 bool Flag = false;
5 string procName = "dbo.IsValidateUserName";//存储过程名
6 SqlParameter[] parms={new SqlParameter("@userName",SqlDbType.VarChar,20)};
7 parms[0].Value=UserName;
8 int intResult = DB.RunExecuteScalar(procName,parms);
9 if (intResult > 0)
10 {
11 Flag = true;
12 }
13 return Flag;
14 }DB类里的一些方法

 Code
Code
1 /// <summary>
2 /// 创建SqlCommand 对象传递参数
3 /// </summary>
4 /// <param name="procName">存储过程名</param>
5 /// <param name="pars">参数名</param>
6 /// <returns>cmd</returns>
7 public static SqlCommand CreateCmd(string procName, SqlParameter[] pars)
8 {
9 SqlConnection Con = GetCon();
10 SqlCommand cmd = new SqlCommand();
11 cmd.CommandType = CommandType.StoredProcedure;
12 cmd.Connection = Con;
13 cmd.CommandText = procName;
14 if (pars != null)
15 {
16 foreach (SqlParameter parameter in pars)
17 {
18 if (parameter != null)
19 {
20 cmd.Parameters.Add(parameter);
21 }
22 }
23 }
24 return cmd;
25 }
 Code
Code
1 //创建RunExecuteScalar 对象传递参数和存储过程名字
2 public static int RunExecuteScalar(string procName,SqlParameter[] parms)
3 {
4 SqlConnection Con = GetCon();
5 SqlCommand cmd = CreateCmd(procName, parms,Con);//传进存储过程,参数,打开连接
6 int i = (int)cmd.ExecuteScalar();
7 return i;
8 }
现在就对代码进行简单的讲解下,首先创建了
ajax.js 文件里面代码大家也熟悉我想说的就是 http_request.open("get","Handler.ashx?userName="+document.getElementById("TxtUserName").value,true);
他又三个参数第一个 “get” 是只http的提交方式一共有7中,而我们常用的也就是get,post两中,后面的参数url 注意这里的Handler.ashx里面写类似我们在java 写地bin文件目的是让程序在后台运行。Handler.ashx一定要好实现页面操作的文件放在同意目录里否则当你调试程序会有http_request.status==200不执行,出现404,等错误。最后一个参数也就是true表示是异步传输,当然你要写成flase那也就没必要用ajax来实现了。在Handler.ashx里用了2中方法来对数据进行操作,如果第一种大家看不懂,也可以看第二种,第一种是用存储过程来实现,,调用了DB 类里的RunExecuteScalar()方法,CreateCmd()方法,和Users类里的IsValidateUserName()验证用户方法。这样做的好处实现了类的封装。而Handler.ashx第二中方法,直接传一个 sql 对数据进行操作。。如果看不明白第一种的方法可以用第二中。最后就是在
<asp:TextBox ID="TxtUserName" runat="server" onBlur="send_request();" ></asp:TextBox>
也可以把onBlur(鼠标失去焦点事件) 改成onkeyup(鼠标抬起事件).这样就简单的实现了不用点击确定就可以实现用户名在数据库是否存在。。。
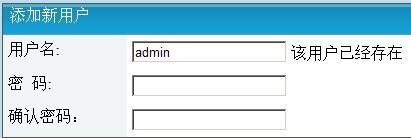
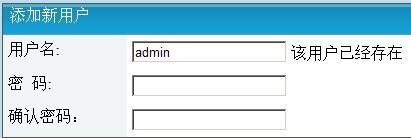
图(1-1)

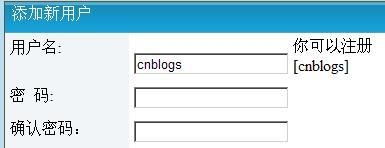
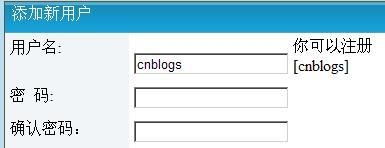
图(1-2
 )
)

 )
)

 * * 文件名:
* * 文件名: ********************************
********************************



 }
}