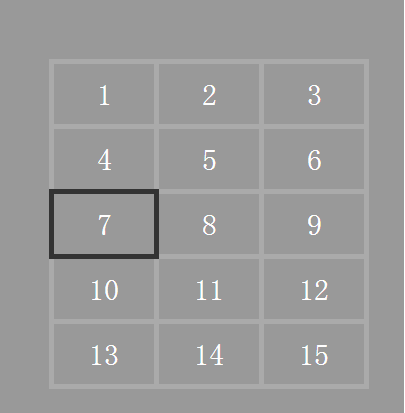
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> *{ margin:0; padding:0;} .box{ width:350px; height:500px; background:#999; padding-top:60px; padding-left:60px;} .box li{ float:left; list-style:none} .box li a{ border:5px solid #aaa; display:block; width:100px; height:60px; text-decoration:none; margin:0 0 -5px -5px; position:relative; z-index:0; text-align:center; line-height:60px; color:#fff; font-size:30px;} .box li a:hover{ border:5px solid #333; z-index:1;} </style> </head> <body> <ul class="box"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li><a href="#">11</a></li> <li><a href="#">12</a></li> <li><a href="#">13</a></li> <li><a href="#">14</a></li> <li><a href="#">15</a></li> </ul> </body> </html>
效果图