在LODOP中,超文本超过打印项高度会自动分页,自动分页有两种情况:超过设置的打印项高度,超过纸张。
这里是指高度,超过纸张宽度的超文本不会显示,会隐藏掉。
如果你不了解什么是LODOP中的超文本打印项,什么是LODOP中的纯文本打印项,可查看本博客相关介绍博文:
因为超文本超打印项高度或纸张高度,会自动分页,这个是是无法去掉的,所以以下三种方法只是变通实现。
如何只打印一页:
1.缩放,整页缩放或高度溢出缩放。
2.如果没有表格项,把内容放到ADD_PRINT_TABLE的一个单元格中。
3.后面的都不打印,不预览的情况下,设置只打印第一页。(这种情况是自动分页了,但是因为是不预览,所以打印出来只有第一页),如果预览,那么会是整个任务,不只是第一页。
这三个方法前面对应都有博文介绍:
1.整页缩放和高度溢出缩放
LODOP整页缩放,宽度、高度溢出缩放
2.放入一个ADD_PRINT_TABLE的一个单元格TD中
LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试
3.设置代言该任务的第一页
Lodop打印控件指定打印任务某几页
如上述三个博文的介绍,第二个放入一个ADD_PRINT_TABLE的一个单元格TD中,上面那个博文可以看出,ADD_PRINT_TABLE不断行,这里输出一页的方法,就是如果内容没有table表格等,只是普通的超文本,可以把超文本内容放到一个table标签里,这个table只有一个单元格,上述第二个博文是两个单元格,所以分页了,第二页是第二个单元格,如果没有第二个单元格,那么第一页的那个表格超过纸张高度的部分,就会隐藏,没有第二页。
例如,如下的例子,正常情况下该超文本超过纸张会自动分页,但是放入一个table的td中,并用ADD_PRINT_TABLE输出,就不会超过纸张分页,原理就是利用ADD_PRINT_TABLE不切行的特征。
代码:(由于超文本代码太长,用省略号省略中间部分)
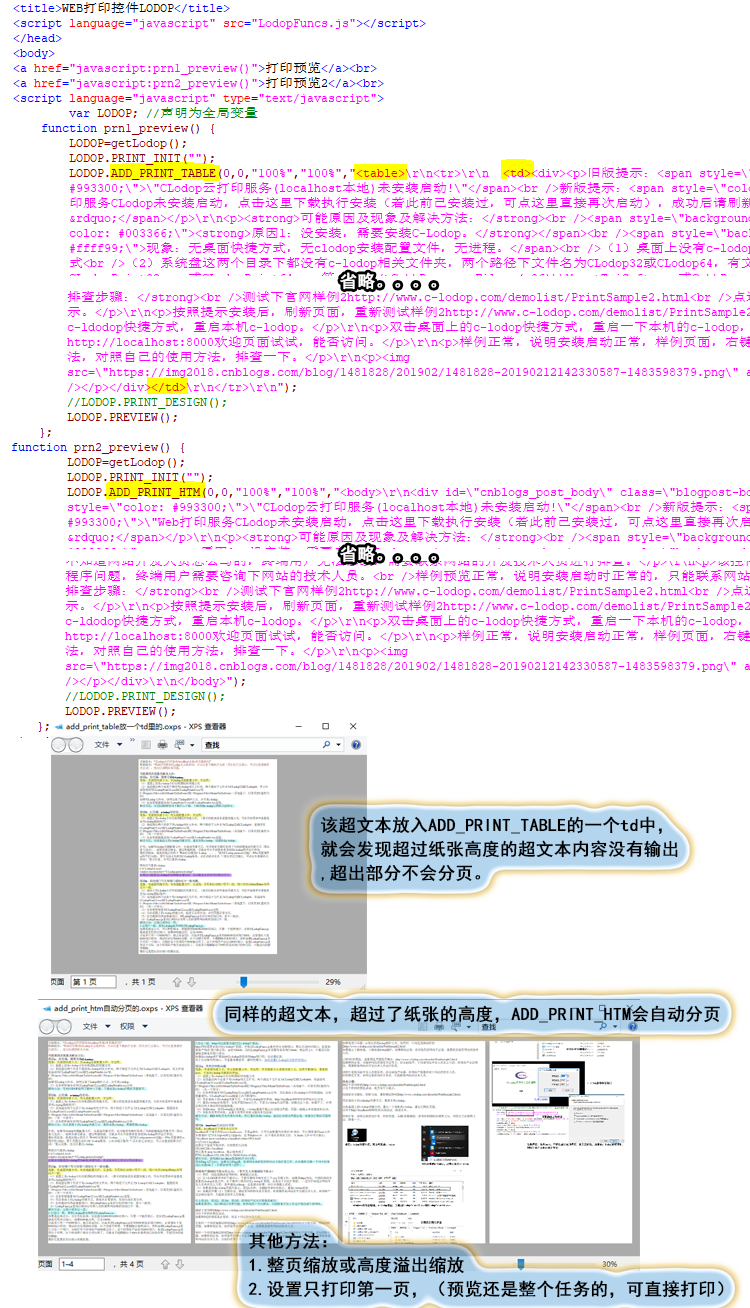
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">打印预览</a><br> <a href="javascript:prn2_preview()">打印预览2</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(0,0,"100%","100%","省略超文本"); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn2_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%","省略超文本"); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:

如图,同样的超文本,超过了纸张的高度,ADD_PRINT_HTM会自动分页,而把该超文本放入ADD_PRINT_TABLE的一个td中,就会发现超过纸张高度的超文本内容没有输出。
默认超文本超过打印项高度,和纸张高度,是会自动分页的。上述三个方法,只是变通实现超过纸张隐藏后面的超文本。
这种需求应该很少吧,毕竟如果只打一页,超出的部分不打,那么数据就打不全了,如果缩放,那么又会变形,估计很少用到,但是既然有人有这个需求,还是试验了几个方法。