LODOP中,超文本超过打印项高度会自动分页,可以用语句进行缩放,让打印内容都在一页中。
例如,整页缩放和高度溢出缩放。
如下是三个语句及其效果,注意对内容缩放可能会导致变形哦,毕竟是不等比例缩放:
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT","Full-Page");//整页缩放
效果:宽高都会缩放,缩放到整页里面。
LODOP.SET_PRINT_MODE("FULL_WIDTH_FOR_OVERFLOW",true);//宽度溢出缩放
效果:宽度超过纸张,把宽度缩放到合适到纸张里,高度超过纸张,高度不会缩放。
LODOP.SET_PRINT_MODE("FULL_HEIGHT_FOR_OVERFLOW",true);//高度溢出缩放
效果:高度超过纸张,把高度缩放到适合纸张的高度,宽度超过纸张不会缩放。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">打印预览</a><br> <a href="javascript:prn2_preview()">打印预览整页缩放</a><br> <a href="javascript:prn3_preview()">打印预览宽度溢出缩放</a><br> <a href="javascript:prn4_preview()">打印预览高度溢出缩放</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_LINE("34.4mm","82.81mm","34.1mm","101.31mm",0,1); LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html"); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; function prn2_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html"); LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT","Full-Page"); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; function prn3_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html"); LODOP.SET_PRINT_MODE("FULL_WIDTH_FOR_OVERFLOW",true); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; function prn4_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_URL(0,0,"100%","100%","http://www.c-lodop.com/index.html"); LODOP.SET_PRINT_MODE("FULL_HEIGHT_FOR_OVERFLOW",true); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
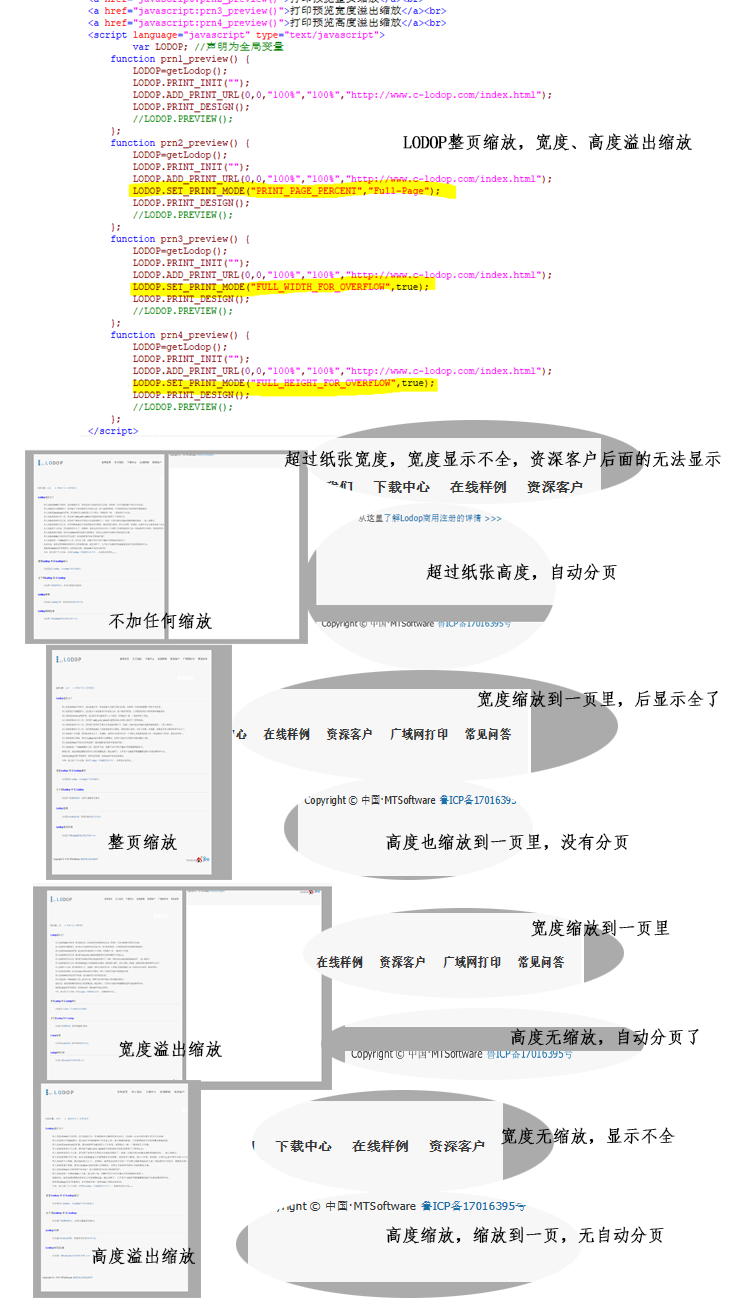
图示: