当LODOP打印html超文本出现问题的时候,要删减排查一下样式,查看Lodop传入的内部的html超文本和样式,可查看本博客另一篇博文:
删减发现有问题的样式,并解决该问题,尽量使用通用的css样式,更换样式的实现方式,更换对应的css代码可解决问题。
例如该样式:RGBA(R,G,B,A),这里
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度。取值0~1之间。
有人使用了该样式,排查后发现预览的时候显示黑块,即使alpha透明图是全透明,也会显示黑块。
实际测试了一下,在我本机上确实也是这样。
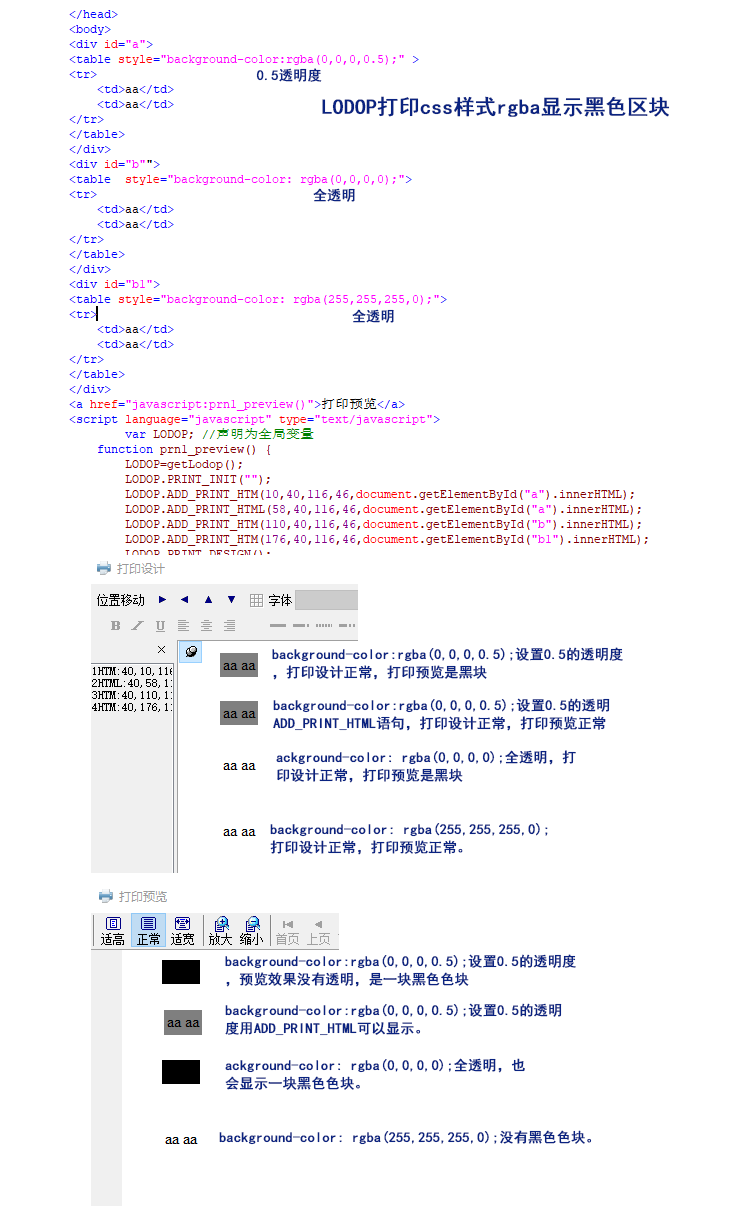
background-color:rgba(0,0,0,0.5);设置0.5的透明度,预览效果没有透明,是一块黑色色块。
background-color: rgba(0,0,0,0);全透明,也会显示一块黑色色块。
background-color: rgba(255,255,255,0);是可以使用的,预览没有黑色色块,如果需要用到全透明,可以用该语句试试。
测试结果:
background-color:rgba(0,0,0,0.5);设置0.5的透明度,预览效果没有透明,是一块黑色色块
background-color:rgba(0,0,0,0.5);设置0.5的透明度用ADD_PRINT_HTML可以显示。
(ADD_PRINT_HTML是图形模式,能更好的还原页面样式,但是适合高精度的图文打印机,普通打印机可能会不清晰。)
background-color: rgba(0,0,0,0);全透明,也会显示一块黑色色块。
background-color: rgba(255,255,255,0);没有黑色色块。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="a"> <table style="background-color:rgba(0,0,0,0.5);" > <tr> <td>aa</td> <td>aa</td> </tr> </table> </div> <div id="b""> <table style="background-color: rgba(0,0,0,0);"> <tr> <td>aa</td> <td>aa</td> </tr> </table> </div> <div id="b1"> <table style="background-color: rgba(255,255,255,0);"> <tr> <td>aa</td> <td>aa</td> </tr> </table> </div> <a href="javascript:prn1_preview()">打印预览</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(10,40,116,46,document.getElementById("a").innerHTML); LODOP.ADD_PRINT_HTML(58,40,116,46,document.getElementById("a").innerHTML); LODOP.ADD_PRINT_HTM(110,40,116,46,document.getElementById("b").innerHTML); LODOP.ADD_PRINT_HTM(176,40,116,46,document.getElementById("b1").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>

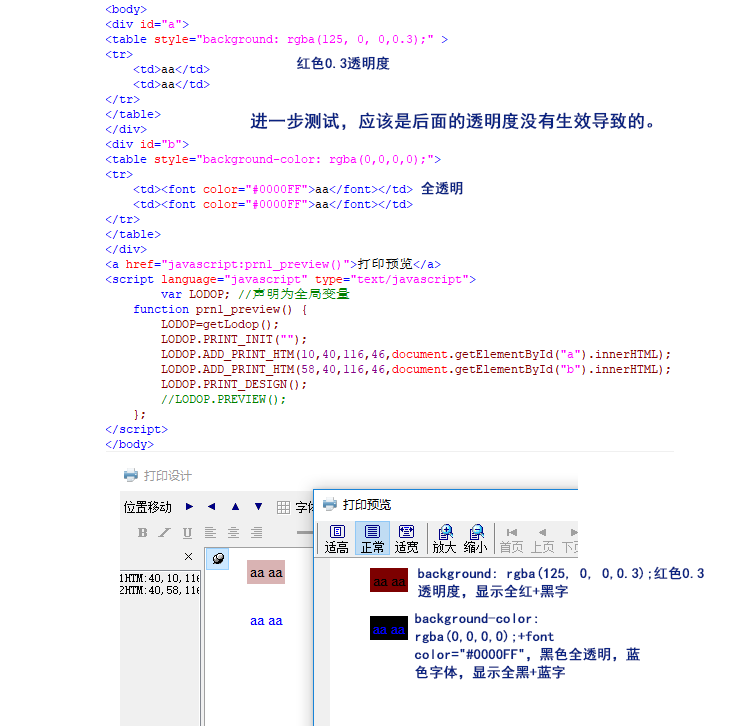
进一步测试,究其原因,应该是后面的透明度没有生效导致的。
例如弄一个百分之三十透明度的红色,结果是不是黑块,而是不透明的红色上是黑色的文字。
如果在百分百透明的黑色上,由于透明度没有生效,由于文字本身也是黑色的,所以就变成了一大堆黑块。
但是如果文字不是黑色的,而是蓝色的,如图,可以看到黑色块状里是蓝色字体。
由此可知,一大堆黑块,可能是透明度不生效加上黑色字体,导致的全黑块。
<body> <div id="a"> <table style="background: rgba(125, 0, 0,0.3);" > <tr> <td>aa</td> <td>aa</td> </tr> </table> </div> <div id="b"> <table style="background-color: rgba(0,0,0,0);"> <tr> <td><font color="#0000FF">aa</font></td> <td><font color="#0000FF">aa</font></td> </tr> </table> </div> <a href="javascript:prn1_preview()">打印预览</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(10,40,116,46,document.getElementById("a").innerHTML); LODOP.ADD_PRINT_HTM(58,40,116,46,document.getElementById("b").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>