Lodop中超过超文本打印项高度会自动分页:Lodop打印控件 超文本自动分页
Lodop中还有NewPage和NewPageA,用于手动分页:Lodop强制分页LODOP.NewPage()和LODOP.NewPageA()
在超文本中,还可用page-break-before:always进行手动分页,该方法需要预先在要打印的html超文本中设置好,注意:1.只有前后都有换行符的block元素才能用来分页 2.分页元素不能空,可以是空格或普通内容
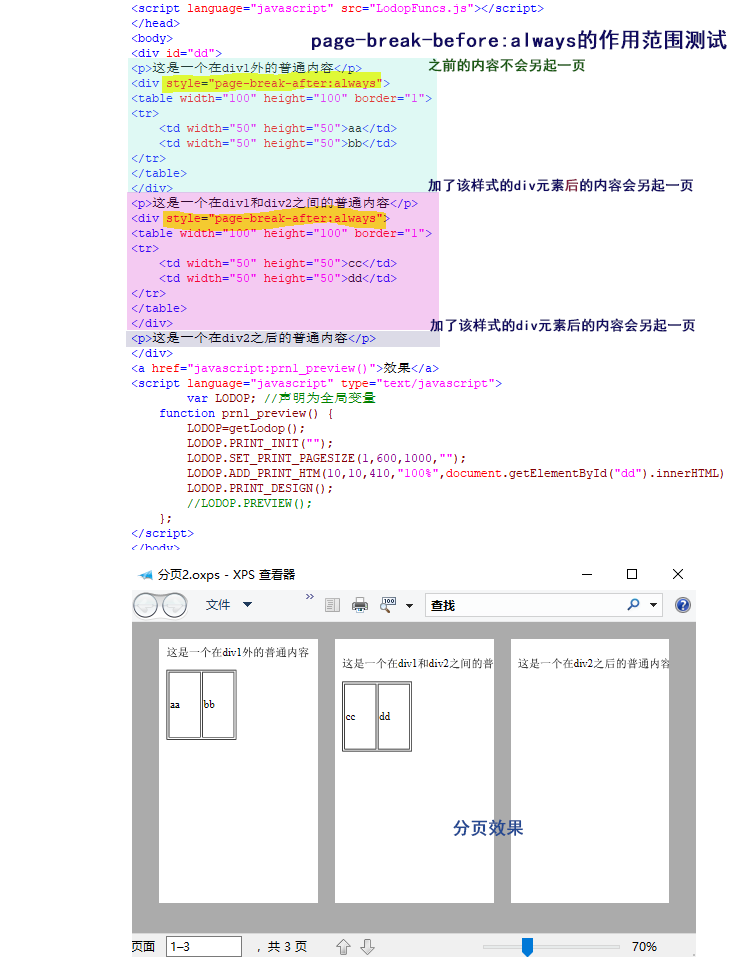
本文是测试一下page-break-before:always的作用范围,结果如图:
给两个div加了这个样式,并在前后添加p标签的普通内容,结果是分页会在加了page-break-before:always这个样式的东西后立刻分页,对于该东西之前的内容不会分页。
例如:给第一个小div加了该样式,之前的内容没有和这个div隔开,之后内容被隔开了。
给第二个小div加了该样式,之前的内容没有被隔开,之后的内容被隔开了。
由此可知,加了该样式的元素之前的不会被隔开,之后的会,也就是加了这个样式的元素,会和后面的隔开,单独作为一页,该元素后的内容被作为另起一页。
加了该样式的div元素后的内容会另起一页。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="dd"> <p>这是一个在div1外的普通内容</p> <div style="page-break-after:always"> <table width="100" height="100" border="1"> <tr> <td width="50" height="50">aa</td> <td width="50" height="50">bb</td> </tr> </table> </div> <p>这是一个在div1和div2之间的普通内容</p> <div style="page-break-after:always"> <table width="100" height="100" border="1"> <tr> <td width="50" height="50">cc</td> <td width="50" height="50">dd</td> </tr> </table> </div> <p>这是一个在div2之后的普通内容</p> </div> <a href="javascript:prn1_preview()">效果</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,600,1000,""); LODOP.ADD_PRINT_HTM(10,10,410,"100%",document.getElementById("dd").innerHTML) LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>