摘要:G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。
本文分享自华为云社区《会用这些的api,轻松绘制流程图——antv.g6流程图入门》,作者:一枚搬砖工 。
常用graph属性和方法
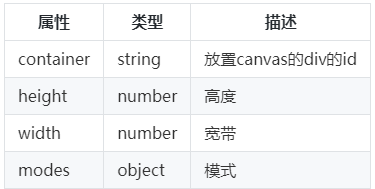
graph属性
container
height
width
modes

graph = new G6.Graph({ container: "container", height: 500, 500, modes: { default: [ "drag-canvas", "hover-node", "select-node", "hover-edge", "keyboard", "customer-events" ], addEdge: ["add-edge"], moveNode: ["drag-item"] }, renderer: 'svg' plugins: [grid] });
graph方法
初始化数据
data(data)
const data = { nodes: [ { id: 'node1', label: 'node1', }, { id: 'node2', label: 'node2', }, ], edges: [ { source: 'node1', target: 'node2', }, ], }; // graph 是 Graph 的实例 graph.data(data);
节点和边的增删改查
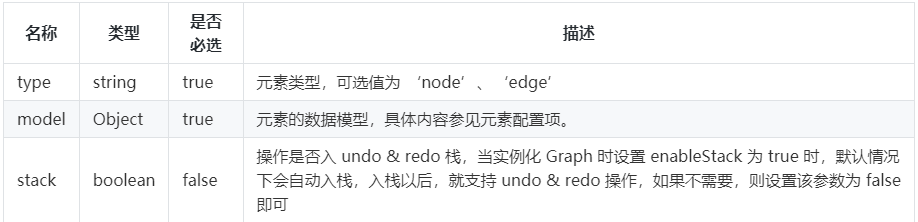
add(type,model)
新增元素(节点和边)
如果是自定义节点或者边type为自定义节点或者边的名称
addItem(type, model, stack)
新增元素(节点和边)

this.edge = this.graph.addItem('edge', { source: item, target: item, start: startPoint, end: startPoint, type: 'link-edge' });
remove(node/edge)
移除节点或边
const node = this.graph.findById(item.id) this.graph.remove(node)
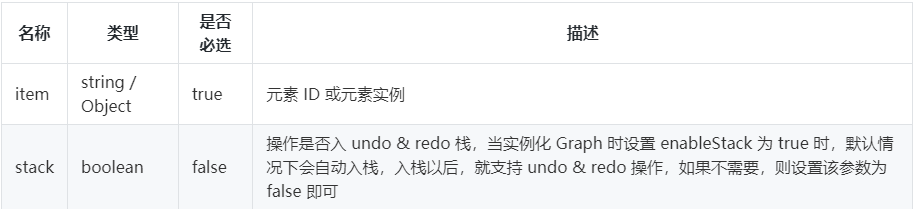
removeItem(item, stack)
删除元素,当 item 为 group ID 时候,则删除分组

// 通过 ID 查询节点实例 const item = graph.findById('node'); graph.removeItem(item); // 该操作不会进入到 undo & redo 栈,即 redo & undo 操作会忽略该操作 graph.removeItem(item, false); //删除边 graph.removeItem(edge)
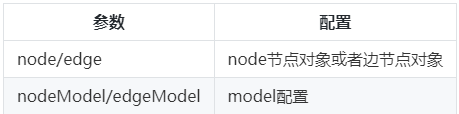
update(node/edge,nodeModel/edgeModel)
更新某个节点或者边的属性

graph.update(node, {name:1});
graph.update(edge, {name:1});
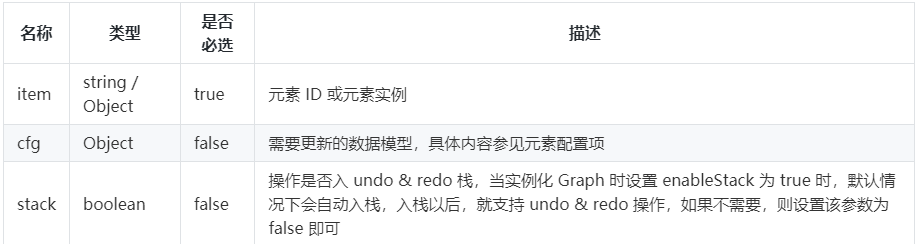
updateItem(item, model, stack)
更新元素,包括更新数据、样式等。若图上有 combo,使用该函数更新一个节点位置后,需要调用 updateCombo(combo) 以更新相关 combo 的位置。

graph.updateItem(edge, {
routeName: response.routeName
});
find(type, fn)
根据具体规则查找单个元素。

const findNode = graph.find('node', (node) => { return node.get('model').x === 100; });
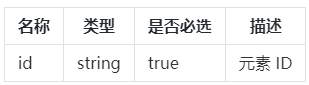
findById(id)
根据 ID,查询对应的元素实例

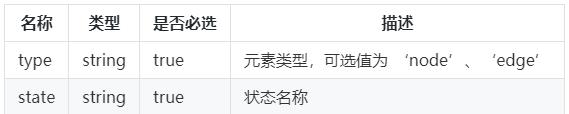
findAllByState(type,state)
查找所有处于指定状态的元素

graph.findAllByState('node', 'selected')
getNodes()
获取图中所有节点的实例。
⚠️ 注意: 这里返回的是节点的实例,而不是节点的数据项。
返回值类型:Array;
节点和边的状态相关
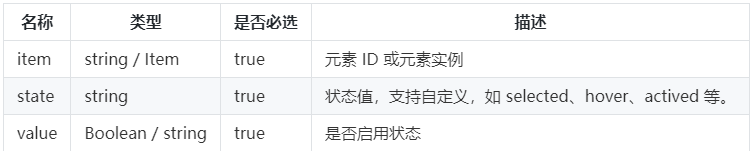
setItemState(item, state, value)
设置元素状态,当你使用自定义node节点时,setItemState方法为该方法内的setState方法。

graph.setItemState(item, 'normal', true);
坐标转化
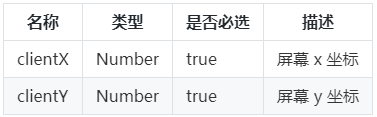
getPointByClient(clientX, clientY)
由于从屏幕获取的位置与canvas的位置不同,所以这个方法是减去了canvas的left和top后的位置

视野相关
getZoom()
获取当前视口的缩放比例
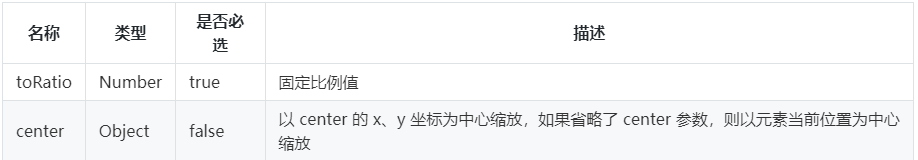
zoomTo(toRatio, center)

// 以 (100, 100) 为中心点,放大3倍 graph.zoomTo(3, { x: 100, y: 100 }); // 以当前元素位置为中心,缩小到 0.5 graph.zoomTo(0.5);
属性相关
get(key)

// 获取 group const group = graph.get('group'); // 获取 canvas 实例 const canvas = graph.get('canvas'); // 获取 autoPaint 值 const autoPaint = graph.get('autoPaint'); const width = graph.get("width"); const height = graph.get("height");
画布相关
destroy()
删除画布就是canvas
graph.destroy()
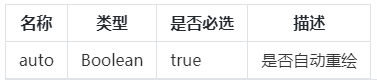
setAutoPaint(auto)
设置是否在更新/删除后自动重绘,一般搭配 paint() 方法使用。与setItemState搭配使用,在改变元素状态前后调用,当你使用自定义node节点时,setItemState方法为该方法内的setState方法,调用setItemState其实就是调用该node的setState方法。

const item = e.item; const graph = this.graph; const autoPaint = graph.get('autoPaint'); graph.setAutoPaint(false); graph.setItemState(item, 'selected', true); graph.paint(); graph.setAutoPaint(autoPaint);
paint()
仅重新绘制画布。当设置了元素样式或状态后,通过调用 paint() 方法,让修改生效。
refresh()
当源数据中现有节点/边/ Combo 的数据项发生配置的变更时,根据新数据刷新视图
graph.refresh();
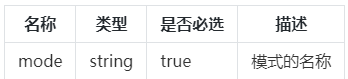
setMode(mode)
切换模式,指的是在自定义行为中所定义的模式
这里的模式指的是graph的配置项modes

graph = new G6.Graph({ modes: { default: [ "drag-canvas", "hover-node", "hover-edge", "keyboard", ], addEdge: ["add-edge"], moveNode: ["drag-item"] }, }); const behavors = { 'hover-node': hoverNode, 'add-edge': addLine, 'drag-item': dragItem, 'select-node': selectNode, 'hover-edge': hoverEdge, 'keyboard':keyboard }; export function initBehavors() { for (let key in behavors) { G6.registerBehavior(key, behavors[key]) } } this.graph.setMode('default')
元素、节点和边
元素常用方法
概念:元素是包含节点和边的实例
getModel()
获取元素的数据模型
// 获取元素的数据模型 const model = item.getModel(); // 等价于 const model = item.get('model');
hasState(state)
判断元素是否具有某种指定的状态
item.hasState('normal')
getContainer()
获取group
// 获取元素的容器 const group = item.getContainer(); // 等价于 const group = item.get('group');
getType()
获取元素的类型
// 获取元素的类型 const type = item.getType(); // 等价于 const type = item.get('type');
getBBox()
获取元素的包围盒
item.getBBox();
节点常用方法
概念:节点继承至元素,元素所有的方法节点也有
getEdges()
获取与当前节点有关联的所有边
// 获取与 node 关联的所有边 const edges = node.getEdges();
getInEdges()
获取与当前节点关联的所有入边
getOutEdges()
获取与当前节点关联的所有出边
// 获取与 node 关联的所有出边 const edges = node.getOutEdges();
边常用方法
getModel()
获取边的model
get(key)
获取属性值
getSource()
获取当前边的起始节点
组(group)的使用
常用方法
addShape(type,cfgs)

自定义行为
G6 的自定义机制,包括自定义节点、自定义边、自定义 combo、自定义交互行为、自定义布局的相关方法。它们都被挂载在 G6 全局上,通过 G6.registerXXX 进行调用。
自定义节点
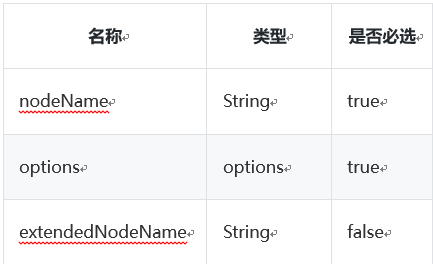
registerNode(nodeName, options, extendedNodeName)

G6.registerNode( 'nodeName', { /** * 绘制节点,包含文本 * @param {Object} cfg 节点的配置项 * @param {G.Group} group 图形分组,节点中的图形对象的容器 * @return {G.Shape} 绘制的图形,通过 node.get('keyShape') 可以获取到 */ draw(cfg, group) {}, /** * 绘制后的附加操作,默认没有任何操作 * @param {Object} cfg 节点的配置项 * @param {G.Group} group 图形分组,节点中的图形对象的容器 */ afterDraw(cfg, group) {}, /** * 更新节点,包含文本 * @override * @param {Object} cfg 节点的配置项 * @param {Node} node 节点 */ update(cfg, node) {}, /** * 更新节点后的操作,一般同 afterDraw 配合使用 * @override * @param {Object} cfg 节点的配置项 * @param {Node} node 节点 */ afterUpdate(cfg, node) {}, /** * 设置节点的状态,主要是交互状态,业务状态请在 draw 方法中实现 * 单图形的节点仅考虑 selected、active 状态,有其他状态需求的用户自己复写这个方法 * @param {String} name 状态名称 * @param {Object} value 状态值 * @param {Node} node 节点 */ setState(name, value, node) {}, /** * 获取锚点(相关边的连入点) * @param {Object} cfg 节点的配置项 * @return {Array|null} 锚点(相关边的连入点)的数组,如果为 null,则没有锚点 */ getAnchorPoints(cfg) {}, }, 'extendedNodeName', );
注册自定义行为注意事项
- 必须有自定义文件
- 必须使用registerBehavior
- modes中添加注册的行为
自定义文件:selectNode.js,内容如下:
//自定义文件 let selectNode = { getEvents(){ return { 'node:click':'onClick' } }, onClick(e){ console.log(e) } } //注册自定义行为 this.behavors = { 'select-node':selectNode } for(let key in this.behavors){ G6.registerBehavior(key,this.behavors[key]) } //Graph对象中引用该行为 const graph = new G6.Graph({ container: 'flow_container', width, height, fitCenter: true, modes: { default: ["select-node",], } });
自定义边
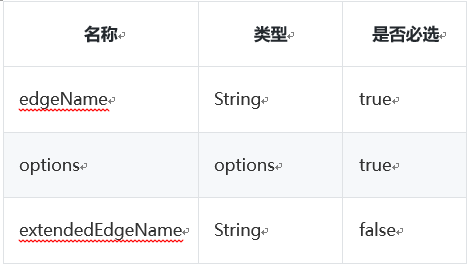
registerEdge(edgeName, options, extendedEdgeName)

G6.registerEdge( 'edgeName', { /** * 绘制边,包含文本 * @param {Object} cfg 边的配置项 * @param {G.Group} group 图形分组,边中的图形对象的容器 * @return {G.Shape} 绘制的图形,通过 node.get('keyShape') 可以获取到 */ draw(cfg, group) {}, /** * 绘制后的附加操作,默认没有任何操作 * @param {Object} cfg 边的配置项 * @param {G.Group} group 图形分组,边中的图形对象的容器 */ afterDraw(cfg, group) {}, /** * 更新边,包含文本 * @override * @param {Object} cfg 边的配置项 * @param {Edge} edge 边 */ update(cfg, edge) {}, /** * 更新边后的操作,一般同 afterDraw 配合使用 * @override * @param {Object} cfg 边的配置项 * @param {Edge} edge 边 */ afterUpdate(cfg, edge) {}, /** * 设置边的状态,主要是交互状态,业务状态请在 draw 方法中实现 * 单图形的边仅考虑 selected、active 状态,有其他状态需求的用户自己复写这个方法 * @param {String} name 状态名称 * @param {Object} value 状态值 * @param {Edge} edge 边 */ setState(name, value, edge) {}, }, 'extendedEdgeName', );
以上就是通过G6绘制流程图相关的常用方法,希望对大家有所帮助~
想了解更多的AI技术干货,欢迎上华为云的AI专区,目前有AI编程Python等六大实战营供大家免费学习。(六大实战营link:http://su.modelarts.club/qQB9)